上一节对“我”模块(二)进行了综述(可参见 “我”模块(二) 进行了解),接下来将从设置模块开始详细介绍:
知识点
- 掌握“收藏”界面的开发,能够实现新闻收藏功能。
- 掌握“设置”界面的开发,能够设置用户的基本信息。
- 掌握“修改密码”界面的开发,能够实现密码的修改功能。
- 掌握“设置密保”界面的开发, 能够实现密保的设置功能。
收藏
任务综述:
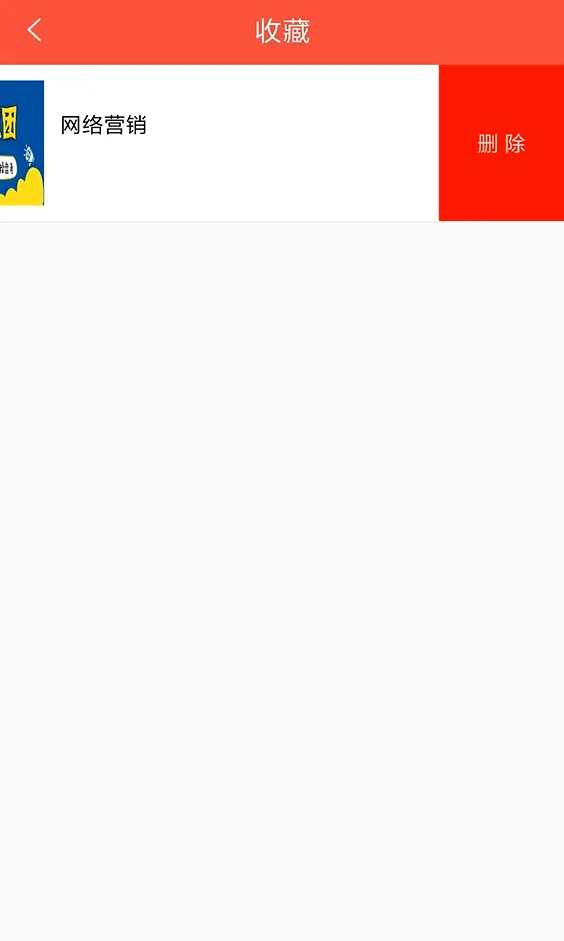
“收藏”界面主要展示用户登录成功后收藏的一些新闻信息,并且侧滑每条信息会出现红色“删除”按钮,点击“删除”按钮会删除对该新闻信息的收藏,点击每条新闻信息会跳转到新闻详情界面。
1. “收藏”界面
任务分析:
“收藏”界面主要以列表形式展示用户登录成功后收藏的一些新闻信息,当侧滑每条新闻信息时会出现红色“删除”按钮,界面效果如图所示。

任务实施:
(1)创建“收藏”界面:CollectionActivity & activity_collection。
(2)放置界面控件。
一个RecyclerView控件用于显示收藏列表,
一个TextView控件用于显示没有数据时的提示文本。
activity_collection.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/activity_collection"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include layout="@layout/main_title_bar" />
<android.support.v7.widget.RecyclerView
android:id="@+id/rv_recyclerView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#EEEEEE"
android:orientation="vertical"
android:overScrollMode="never"
android:scrollbars="vertical" />
</LinearLayout>
<TextView
android:id="@+id/tv_none"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="暂无收藏信息"
android:textColor="@android:color/darker_gray"
android:textSize="16sp"
android:visibility="gone" />
</RelativeLayout>
2. “收藏”界面Item
任务分析:
由于“收藏”界面用到了RecyclerView控件,因此需要为该控件创建一个Item界面,界面效果如图所示。

任务实施:
(1)创建“收藏”界面Item:collection_item.xml。
(2)放置界面控件。
3个TextViewk控件,其中一个TextView控件用于显示新闻名称;一个TextView控件用于显示新闻类型;一个TextView控件用于显示删除文字;
一个ImageView控件用于显示新闻图片。
collection_item.xml
<?xml version="1.0" encoding="utf-8"?>
<com.itheima.topline.view.SlidingButtonView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_marginBottom="1dp"
android:background="@android:color/white">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_delete"
android:layout_width="80dp"
android:layout_height="match_parent"
android:layout_toRightOf="@+id/layout_content"
android:background="@drawable/collection_btn_red_havebackground"
android:gravity="center"
android:text="删 除"
android:textColor="#DDFFFFFF" />
<RelativeLayout
android:id="@+id/layout_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/collection_btn_black_background"
android:padding="8dp">
<ImageView
android:id="@+id/iv_img"
android:layout_width="100dp"
android:layout_height="80dp"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_centerVertical="true"
android:scaleType="fitXY" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@id/iv_img"
android:orientation="vertical">
<TextView
android:id="@+id/tv_name"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textColor="@android:color/black"
android:textSize="14sp" />
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="8dp">
<TextView
android:id="@+id/tv_newsType_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="12sp" />
</RelativeLayout>
</LinearLayout>
</RelativeLayout>
</RelativeLayout>
</com.itheima.topline.view.SlidingButtonView>
(3)自定义侧滑控件。由于向左滑动“收藏”界面的Item时会出现红色“删除”按钮,因此需要定义一个侧滑控件SlidingButtonView用于“收藏”界面的Item布局中,在view文件夹中创建一个SlidingButtonView类并继承HorizontalScrollView类。
SlidingButtonView.java
public class SlidingButtonView extends HorizontalScrollView {
private TextView mTextView_Delete;
private int mScrollWidth;
private IonSlidingButtonListener mIonSlidingButtonListener;
private Boolean isOpen = false;
private Boolean once = false;
public SlidingButtonView(Context context) {
this(context, null);
}
public SlidingButtonView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public SlidingButtonView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
this.setOverScrollMode(OVER_SCROLL_NEVER);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
if (!once) {
mTextView_Delete = (TextView) findViewById(R.id.tv_delete);
once = true;
}
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
if (changed) {
this.scrollTo(0, 0);
//获取水平滚动条可以滑动的范围,即右侧按钮的宽度
mScrollWidth = mTextView_Delete.getWidth();
}
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
int action = ev.getAction();
switch (action) {
case MotionEvent.ACTION_DOWN:
case MotionEvent.ACTION_MOVE:
mIonSlidingButtonListener.onDownOrMove(this);
break;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_CANCEL:
changeScrollx();
return true;
default:
break;
}
return super.onTouchEvent(ev);
}
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
super.onScrollChanged(l, t, oldl, oldt);
mTextView_Delete.setTranslationX(l - mScrollWidth);
}
/**
* 按滚动条被拖动距离判断关闭或打开菜单
*/
public void changeScrollx() {
if (getScrollX() >= (mScrollWidth / 2)) {
this.smoothScrollTo(mScrollWidth, 0);
isOpen = true;
mIonSlidingButtonListener.onMenuIsOpen(this);
} else {
this.smoothScrollTo(0, 0);
isOpen = false;
}
}
/**
* 打开菜单
*/
public void openMenu() {
if (isOpen) {
return;
}
this.smoothScrollTo(mScrollWidth, 0);
isOpen = true;
mIonSlidingButtonListener.onMenuIsOpen(this);
}
/**
* 关闭菜单
*/
public void closeMenu() {
if (!isOpen) {
return;
}
this.smoothScrollTo(0, 0);
isOpen = false;
}
public void setSlidingButtonListener(IonSlidingButtonListener listener) {
mIonSlidingButtonListener = listener;
}
public interface IonSlidingButtonListener {
void onMenuIsOpen(View view);
void onDownOrMove(SlidingButtonView slidingButtonView);
}
}
(4)创建“删除”按钮的背景选择器。在res/drawable文件夹中创建“删除”按钮的背景选择器collection_red_del_selector.xml,当“删除”按钮被按下时显示深红色背景,当“删除”按钮弹起时显示浅红色背景。
collection_red_del_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="false">
<shape>
<solid android:color="#FF0000" />
</shape>
</item>
<item android:state_pressed="true">
<shape>
<solid android:color="#EE1111" />
</shape>
</item>
</selector>
(5)创建Item的背景选择器。在res/drawable文件夹中创建Item的背景选择器collection_btn_black_background.xml。当Item被按下时显示灰色背景,当Item弹起时显示白色背景。
collection_btn_black_background.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<layer-list>
<item>
<shape>
<solid android:color="@android:color/white" />
</shape>
</item>
<item>
<shape>
<solid android:color="#22000000" />
</shape>
</item>
</layer-list>
</item>
<item>
<shape>
<solid android:color="@android:color/white" />
</shape>
</item>
</selector>
3. “收藏”界面Adapter
任务分析:
“收藏”界面是通过RecyclerView控件展示收藏信息的,因此需要创建一个数据适配器CollectionAdapter对RecyclerView控件进行数据适配。
任务实施:
(1)创建CollectionAdapter类。在adapter包中,创建一个CollectionAdapter类继承RecyclerView.Adapter<CollectionAdapter.MyViewHolder>类并实现SlidingButtonView.IonSlidingButtonListener接口。
(2)创建ViewHolder类。在CollectionAdapter类中创建一个MyViewHolder类获取Item界面上的控件。
(3)创建删除收藏条目的方法。在CollectionAdapter类中创建一个removeData()方法用于删除对应的收藏信息。
CollectionAdapter.java
public class CollectionAdapter extends RecyclerView.Adapter<CollectionAdapter.
MyViewHolder> implements SlidingButtonView.IonSlidingButtonListener {
private Context mContext;
private IonSlidingViewClickListener mIDeleteBtnClickListener;
private List<NewsBean> newsList = new ArrayList<>();
private SlidingButtonView mMenu = null;
public CollectionAdapter(Context context) {
mContext = context;
mIDeleteBtnClickListener = (IonSlidingViewClickListener) context;
}
public void setData(List<NewsBean> newsList) {
this.newsList = newsList;
notifyDataSetChanged();
}
@Override
public int getItemCount() {
return newsList.size();
}
@Override
public void onBindViewHolder(final MyViewHolder holder, int position) {
NewsBean bean = newsList.get(position);
holder.tv_name.setText(bean.getNewsName());
holder.tv_newsTypeName.setText(bean.getNewsTypeName());
Glide
.with(mContext)
.load(bean.getImg1())
.error(R.mipmap.ic_launcher)
.into((holder).iv_img);
//设置内容布局的宽为屏幕宽度
holder.layout_content.getLayoutParams().width = UtilsHelper.getScreenWidth(
mContext);
holder.layout_content.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//判断是否有删除菜单打开
if (menuIsOpen()) {
closeMenu();//关闭菜单
} else {
int n = holder.getLayoutPosition();
mIDeleteBtnClickListener.onItemClick(v, n);
}
}
});
holder.btn_Delete.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int n = holder.getLayoutPosition();
mIDeleteBtnClickListener.onDeleteBtnCilck(v, n);
}
});
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup arg0, int arg1) {
View view = LayoutInflater.from(mContext).inflate(R.layout.collection_item, arg0,
false);
MyViewHolder holder = new MyViewHolder(view);
return holder;
}
class MyViewHolder extends RecyclerView.ViewHolder {
private ImageView iv_img;
public TextView btn_Delete, tv_name, tv_newsTypeName;
public ViewGroup layout_content;
public MyViewHolder(View itemView) {
super(itemView);
btn_Delete = (TextView) itemView.findViewById(R.id.tv_delete);
layout_content = (ViewGroup) itemView.findViewById(R.id.layout_content);
iv_img = (ImageView) itemView.findViewById(R.id.iv_img);
tv_name = (TextView) itemView.findViewById(R.id.tv_name);
tv_newsTypeName = (TextView) itemView.findViewById(R.id.tv_newsType_name);
((SlidingButtonView) itemView).setSlidingButtonListener(CollectionAdapter.
this);
}
}
public void removeData(int position, TextView tv_none, String userName) {
NewsBean bean = newsList.get(position);
//从收藏新闻的数据库中也要删除此数据
DBUtils.getInstance(mContext).delCollectionNewsInfo(bean.getId(), bean.
getType(), userName);
newsList.remove(position);
notifyItemRemoved(position);
if (newsList.size() == 0)
tv_none.setVisibility(View.VISIBLE);
}
/**
* 删除菜单打开信息接收
*/
@Override
public void onMenuIsOpen(View view) {
mMenu = (SlidingButtonView) view;
}
/**
* 滑动或者点击了Item监听
*/
@Override
public void onDownOrMove(SlidingButtonView slidingButtonView) {
if (menuIsOpen()) {
if (mMenu != slidingButtonView) {
closeMenu();
}
}
}
/**
* 关闭菜单
*/
public void closeMenu() {
mMenu.closeMenu();
mMenu = null;
}
/**
* 判断是否有菜单打开
*/
public Boolean menuIsOpen() {
if (mMenu != null) {
return true;
}
return false;
}
public interface IonSlidingViewClickListener {
void onItemClick(View view, int position);
void onDeleteBtnCilck(View view, int position);
}
}
4. 收藏新闻信息表
任务分析:
由于“收藏”界面需要显示用户收藏的所有信息,因此需要在数据库中创建一个收藏信息的表,把用户收藏的信息保存到该表中,便于后续根据用户名查询该用户收藏的数据。
任务实施:
(1)创建收藏新闻信息表。在sqlite包的SQLiteHelper类中的“public static final String CONSTELLATION = "constellation"; //十二星座信息”语句下方添加如下代码:
//收藏新闻信息
public static final String COLLECTION_NEWS_INFO = "collection_news_info";
在SQLiteHelper类中创建一个COLLECTION_NEWS_INFO收藏信息表,具有代码如下:
/**
* 创建收藏表
*/
db.execSQL("CREATE TABLE IF NOT EXISTS " + COLLECTION_NEWS_INFO + "( "
+ "_id INTEGER PRIMARY KEY AUTOINCREMENT, "
+ "id INTEGER, " //新闻id
+ "type INTEGER, " //新闻类型
+ "userName VARCHAR," //用户名
+ "newsName VARCHAR, " //新闻名称
+ "newsTypeName VARCHAR," //新闻类型名称
+ "img1 VARCHAR, " //图片1
+ "img2 VARCHAR, " //图片2
+ "img3 VARCHAR, " //图片3
+ "newsUrl VARCHAR " //新闻链接地址
+ ")");
在SQLiteHelper类的onUpgrade()方法中的“db.execSQL("DROP TABLE IF EXISTS " + CONSTELLATION);”语句下方添加如下代码:
db.execSQL("DROP TABLE IF EXISTS " + COLLECTION_NEWS_INFO);
(2)保存收藏的数据到数据库中。由于收藏的新闻信息数据需要保存到数据库中,因此在utils包中的DBUtils类中创建一个saveCollectionNewsInfo()方法保存收藏的新闻信息数据,具体代码如下所示:
/**
* 保存收藏信息
*/
public void saveCollectionNewsInfo(NewsBean bean, String userName) {
ContentValues cv = new ContentValues();
cv.put("id", bean.getId());
cv.put("type", bean.getType());
cv.put("userName", userName);
cv.put("newsName", bean.getNewsName());
cv.put("newsTypeName", bean.getNewsTypeName());
cv.put("img1", bean.getImg1());
cv.put("img2", bean.getImg2());
cv.put("img3", bean.getImg3());
cv.put("newsUrl", bean.getNewsUrl());
db.insert(SQLiteHelper.COLLECTION_NEWS_INFO, null, cv);
}
(3)根据用户名从数据库获取收藏信息。由于“收藏”界面需要根据用户名(userName)查询该用户的收藏信息,因此需要在utils包中的DBUtils类中创建一个getCollectionNewsInfo()方法获取收藏的信息数据,具体代码如下所示:
/**
* 获取收藏信息
*/
public List<NewsBean> getCollectionNewsInfo(String userName) {
String sql = "SELECT * FROM " + SQLiteHelper.COLLECTION_NEWS_INFO
+ " WHERE userName=? ";
Cursor cursor = db.rawQuery(sql, new String[]{userName});
List<NewsBean> newsList = new ArrayList<>();
NewsBean bean = null;
while (cursor.moveToNext()) {
bean = new NewsBean();
bean.setId(cursor.getInt(cursor.getColumnIndex("id")));
bean.setType(cursor.getInt(cursor.getColumnIndex("type")));
bean.setNewsName(cursor.getString(cursor.getColumnIndex("newsName")));
bean.setNewsTypeName(cursor.getString(cursor.getColumnIndex("newsTypeName")));
bean.setImg1(cursor.getString(cursor.getColumnIndex("img1")));
bean.setImg2(cursor.getString(cursor.getColumnIndex("img2")));
bean.setImg3(cursor.getString(cursor.getColumnIndex("img3")));
bean.setNewsUrl(cursor.getString(cursor.getColumnIndex("newsUrl")));
newsList.add(bean);
}
cursor.close();
return newsList;
}
(4)判断新闻是否被收藏。“收藏”界面需要判断数据库中是否已经有该收藏数据,如果有,则删除本条收藏信息,重新保存一遍;如果没有,则直接保存收藏信息,因此需要在utils包中的DBUtils类中创建一个hasCollectionNewsInfo()方法判断一条新闻是否被收藏,具体代码如下所示:
/**
* 判断一条新闻是否被收藏
*/
public boolean hasCollectionNewsInfo(int id, int type, String userName) {
boolean hasNewsInfo = false;
String sql = "SELECT * FROM " + SQLiteHelper.COLLECTION_NEWS_INFO
+ " WHERE id=? AND type=? AND userName=?";
Cursor cursor = db.rawQuery(sql, new String[]{id + "", type + "", userName + ""});
if (cursor.moveToFirst()) {
hasNewsInfo = true;
}
cursor.close();
return hasNewsInfo;
}
(5)删除收藏信息。由于在删除收藏信息时也会删除数据库中保存的该条数据,因此需要在utils包中的DBUtils类中创建一个delCollectionNewsInfo()方法删除某一条收藏的信息数据,具体代码如下所示:
/**
* 删除某一条收藏信息
*/
public boolean delCollectionNewsInfo(int id, int type, String userName) {
boolean delSuccess = false;
if (hasCollectionNewsInfo(id, type, userName)) {
int row = db.delete(SQLiteHelper.COLLECTION_NEWS_INFO,
" id=? AND type=? AND userName=? ", new String[]{id + "", type + "", userName});
if (row > 0) {
delSuccess = true;
}
}
return delSuccess;
}
(6)修改“新闻详情”界面。由于点击“新闻详情”右上角的“收藏”图标才会收藏或取消收藏信息,因此需要在NewsDetailActivity.java中的“ private String position;”语句下方添加如下代码:
private boolean isCollection=false;
private DBUtils db;
private String userName;
在“if (bean == null) return;”语句下方添加代码:
db=DBUtils.getInstance(NewsDetailActivity.this);
在“ newsUrl = bean.getNewsUrl();”语句下方添加如下代码:
userName= UtilsHelper.readLoginUserName(NewsDetailActivity.this);
在init()方法中的“ iv_collection.setVisibility(View.VISIBLE);”语句下方添加如下代码:
if(db.hasCollectionNewsInfo(bean.getId(),bean.getType(),userName)){
iv_collection.setImageResource(R.drawable.collection_selected);
isCollection=true;
}else{
iv_collection.setImageResource(R.drawable.collection_normal);
isCollection=false;
}
在init()方法中的“收藏”按钮iv_collection的点击事件中添加如下代码:
iv_collection.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (UtilsHelper.readLoginStatus(NewsDetailActivity.this)) {
if (isCollection) {
iv_collection.setImageResource(R.drawable.collection_normal);
isCollection = false;
//删除保存到新闻收藏数据库中的数据
db.delCollectionNewsInfo(bean.getId(), bean.getType(), userName);
Toast.makeText(NewsDetailActivity.this, "取消收藏", Toast.LENGTH_SHORT).show();
Intent data = new Intent();
data.putExtra("position", position);
setResult(RESULT_OK, data);
} else {
iv_collection.setImageResource(R.drawable.collection_selected);
isCollection = true;
//把该数据保存到新闻收藏数据库中
db.saveCollectionNewsInfo(bean, userName);
Toast.makeText(NewsDetailActivity.this, "收藏成功", Toast.LENGTH_SHORT).show();
}
}else{
Toast.makeText(NewsDetailActivity.this, "您还未登录,请先登录",Toast.LENGTH_SHORT).
show();
}
}
});
5. “收藏”界面逻辑代码
任务分析:
在“收藏”界面中,当向左滑动“收藏”界面条目时会出现红色“删除”按钮,点击该按钮会删除当前收藏信息,同时也会删除数据库中对应的信息。点击“收藏”界面中的每个条目会跳转到对应的“新闻详情”界面。
任务实施:
(1)获取界面控件。在CollectionActivity中创建界面控件的初始化方法initView(),用于获取“收藏”界面所要用到的控件。
(2)设置“收藏”界面对应的适配器。在CollectionActivity中创建setAdapter()方法,用于设置“收藏”界面对应的CollectionAdapter适配器。
(3)设置“收藏”界面Item的点击事件。在CollectionActivity中重写onItemClick()方法,用于设置“收藏”界面Item的点击事件。
(4)接收回传数据。在CollectionActivity中重写onActivityResult()方法,用于接听新闻详情界面取消收藏后传递过来的信息。
CollectionActivity.xml
public class CollectionActivity extends AppCompatActivity implements
CollectionAdapter.IonSlidingViewClickListener {
private RecyclerView mRecyclerView;
private CollectionAdapter mAdapter;
private TextView tv_main_title, tv_back, tv_none;
private RelativeLayout rl_title_bar;
private DBUtils db;
private List<NewsBean> newsList;
private String userName;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_collection);
db = DBUtils.getInstance(CollectionActivity.this);
userName = UtilsHelper.readLoginUserName(CollectionActivity.this);
initView();
setAdapter();
}
private void initView() {
newsList = new ArrayList<>();
newsList = db.getCollectionNewsInfo(userName);
tv_main_title = (TextView) findViewById(R.id.tv_main_title);
tv_main_title.setText("收藏");
rl_title_bar = (RelativeLayout) findViewById(R.id.title_bar);
rl_title_bar.setBackgroundColor(getResources().getColor(R.color.
rdTextColorPress));
tv_back = (TextView) findViewById(R.id.tv_back);
tv_back.setVisibility(View.VISIBLE);
mRecyclerView = (RecyclerView) findViewById(R.id.rv_recyclerView);
tv_none = (TextView) findViewById(R.id.tv_none);
tv_back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
CollectionActivity.this.finish();
}
});
}
private void setAdapter() {
mAdapter = new CollectionAdapter(this);
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
mRecyclerView.setAdapter(mAdapter);
mAdapter.setData(newsList);
if (newsList.size() == 0) tv_none.setVisibility(View.VISIBLE);
mRecyclerView.setItemAnimator(new DefaultItemAnimator());
}
@Override
public void onItemClick(View view, int position) {
Intent intent = new Intent(CollectionActivity.this, NewsDetailActivity.class);
intent.putExtra("newsBean", newsList.get(position));
intent.putExtra("position", position + "");
startActivityForResult(intent, 1);
}
@Override
public void onDeleteBtnCilck(View view, int position) {
mAdapter.removeData(position, tv_none, userName);
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (data != null) {
String position = data.getStringExtra("position");
mAdapter.removeData(Integer.parseInt(position), tv_none, userName);
}
}
}
(5)修改“我”界面逻辑代码。由于点击“我”界面上的“收藏”条目时会跳转到“收藏”界面,因此需要在MeFragment中找到onClick()方法中的注释“//跳转到收藏界面”语句下方添加如下代码:
case R.id.rl_collection:
// if (isLogin) {
Intent collection = new Intent(getActivity(), CollectionActivity.class);
startActivity(collection);
// } else {
// Toast.makeText(getActivity(), "您还未登录,请先登录",
Toast.LENGTH_SHORT).show();
// }





















 12万+
12万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








