文章目录
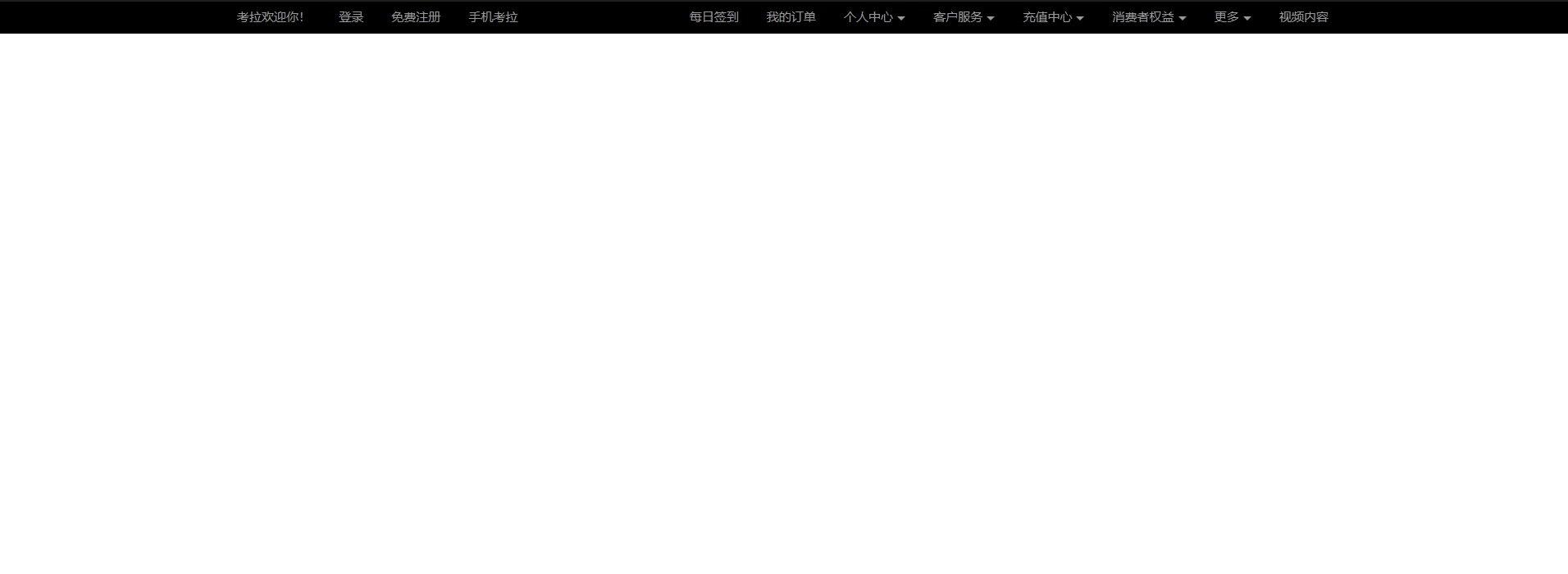
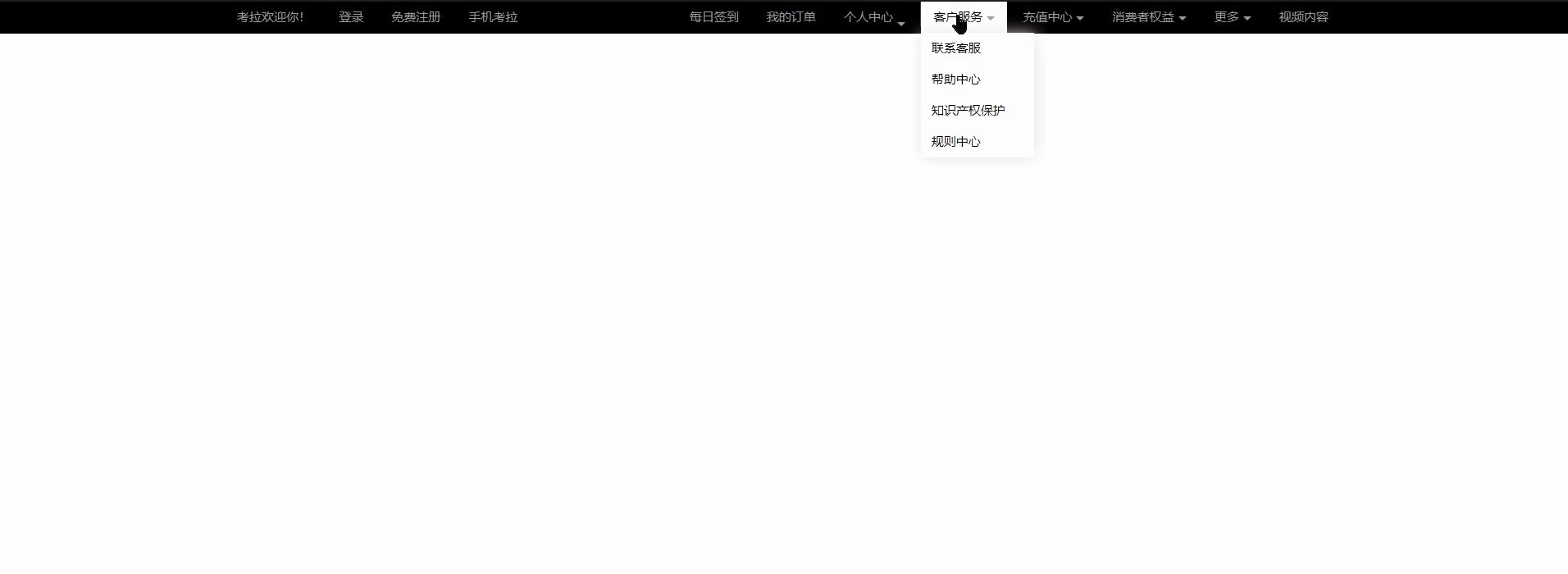
导航栏效果如图所示 >>>
小三角发生的变化,原本是要做旋转的动画,为了更具有创意,我做的这个是下坠的动画效果,和官网略有不同

【考拉海购网站】之【顶部导航】
第一步,分析布局

分析完布局后,我们开始逐行解决
第二步,建立基本的文本目录及文件

index.html文件里面的代码基本结构是这样的(这个结构是H5标准的,在vscode编辑器里面输入html:5 后按下回车会自动补全)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
第三步,根据第一步对导航栏的分析,在html代码里面补全需要的标签
这些标签的布局结构是根据个人对网页的分析得来的,为了减少文章内容过长造成阅读疲劳,我会把 分析过程注释在代码里面 >>>
index.html文件代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 这里是引入我们将要编辑的css样式表 -->
<link rel="stylesheet" href="index.css">
<title>考拉海购网</title>
</head>
<body>
<!-- 顶部导航栏 -->
<div id="topNav">
<!-- nav标签用来定义导航链接的部分 -->
<nav>
<!-- 根据刚才第一步的分析可以知道这是一个水平导航栏,我们可以采用ul > li 的格式来建立一个导航栏列表 -->
<!-- 这里定义一个类名为Nav方便之后用CSS以类名Nav所在的标签为父级标签对导航栏进行样式操作 -->
<ul class="Nav">
<li>考拉欢迎你!</li>
<li><a>登录</a></li>
<li><a>免费注册</a></li>
<li><a>手机考拉</a>







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








