spring集成web环境

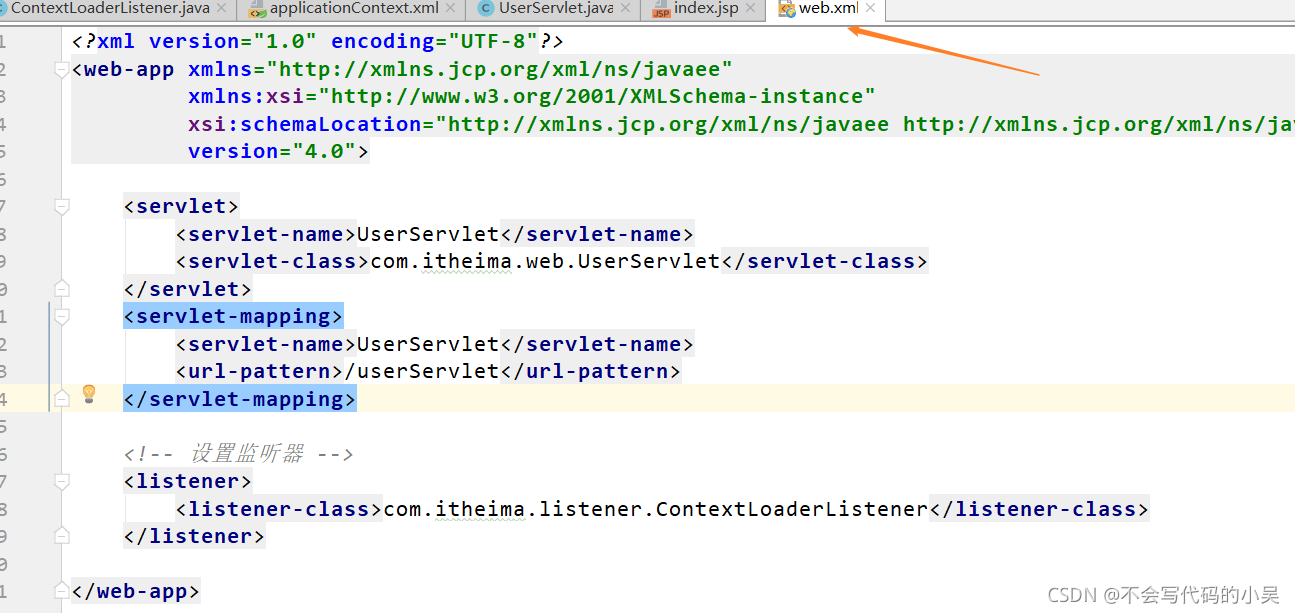
主要代码,web.xml里面配置监听器

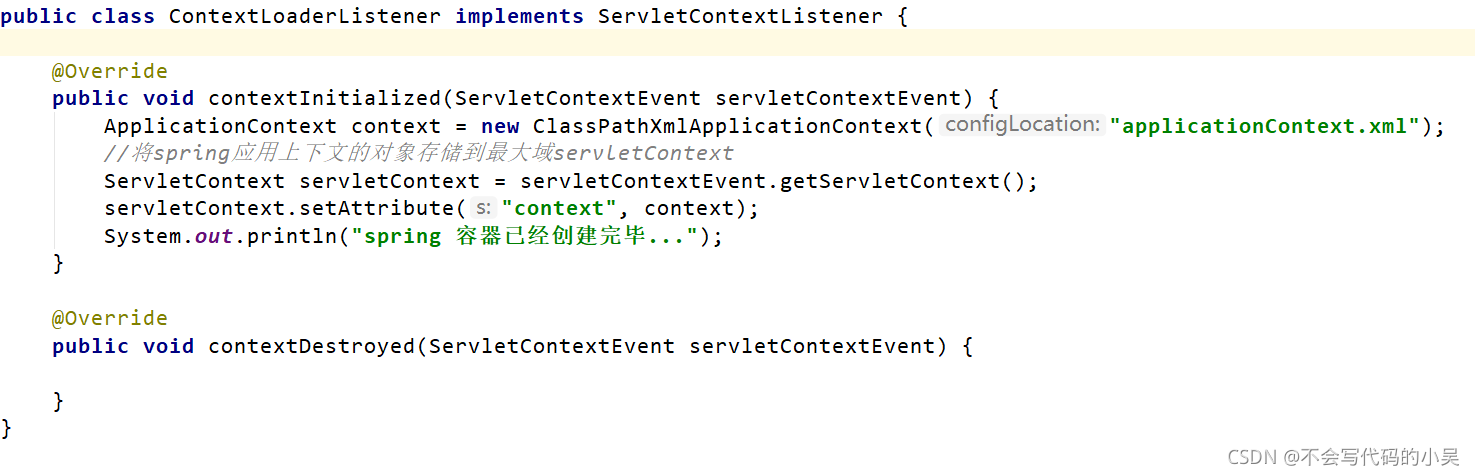
自己创建的监听器,并实现ServletContextListener接口,

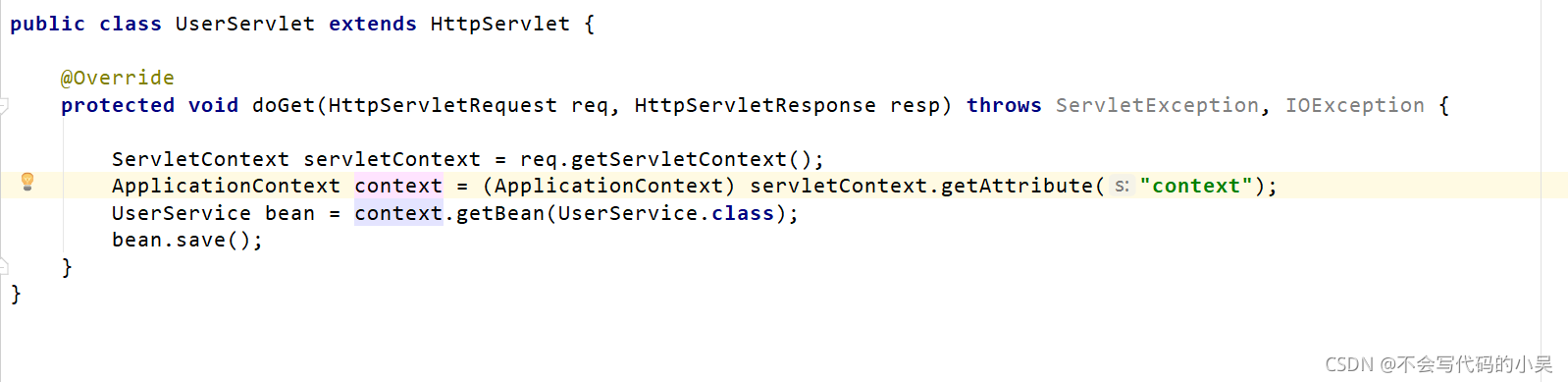
web包下,获取bean

对以上代码,可以做一些优化,比如对ContextLoaderListener中xml文件的获取,我们可以抽取分离,亦比如,对于UserServlet中ApplicationContext 对象的获取也可以做抽取分离。
实际代码如下,
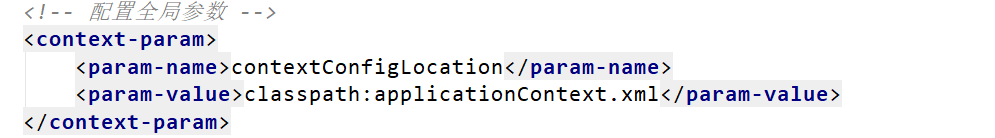
web.xml文件里面配置全局参数

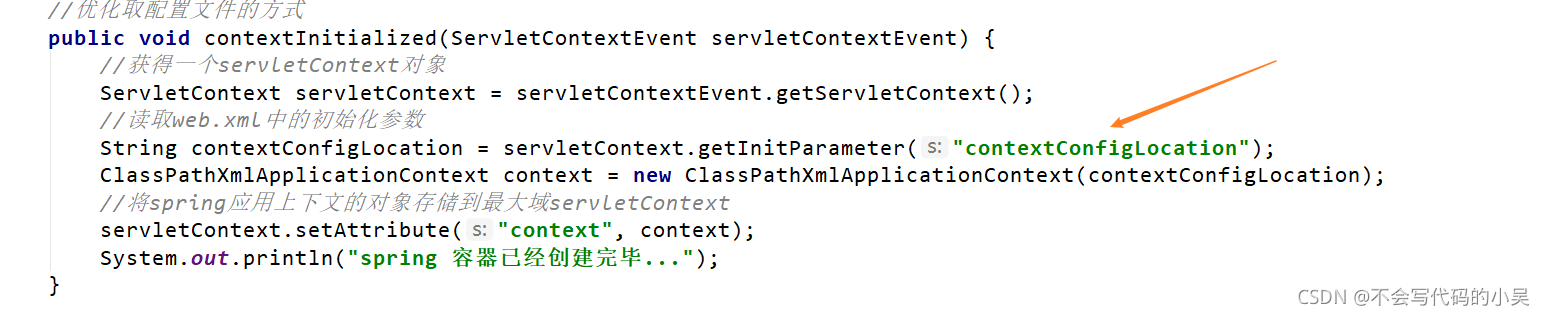
然后在ContextLoaderListener类中就可以这样做,

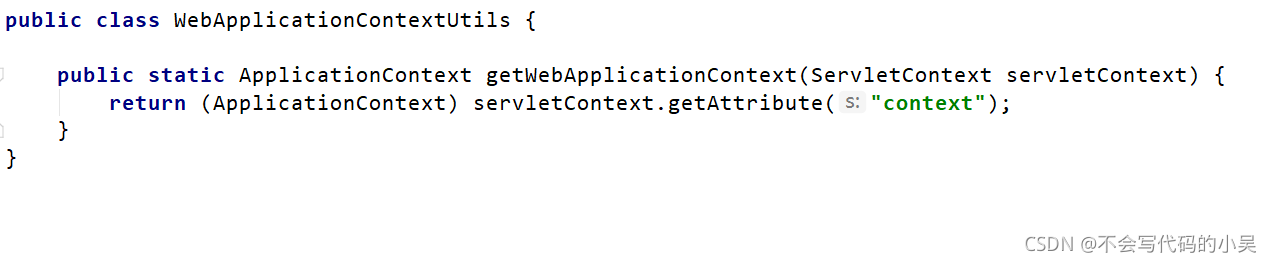
然后我们建立新的工具类,工具类需要注意的是,参数和返回值类型,提供给UserServlet用,

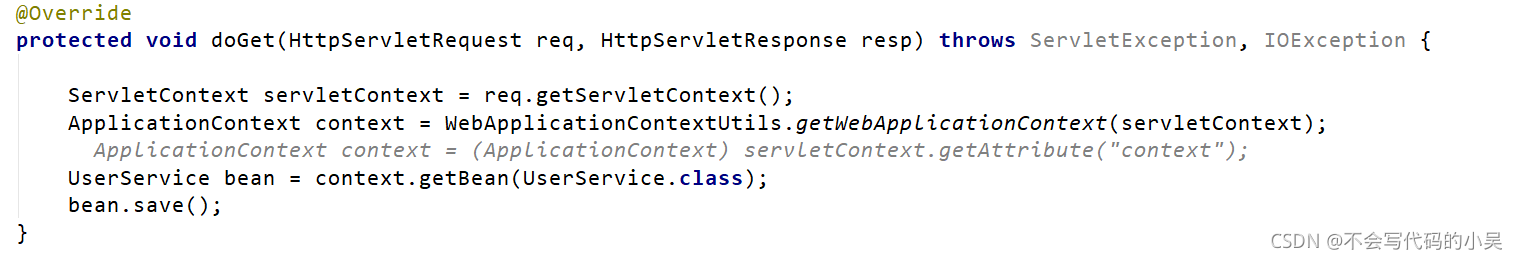
UserServlet里面如下,

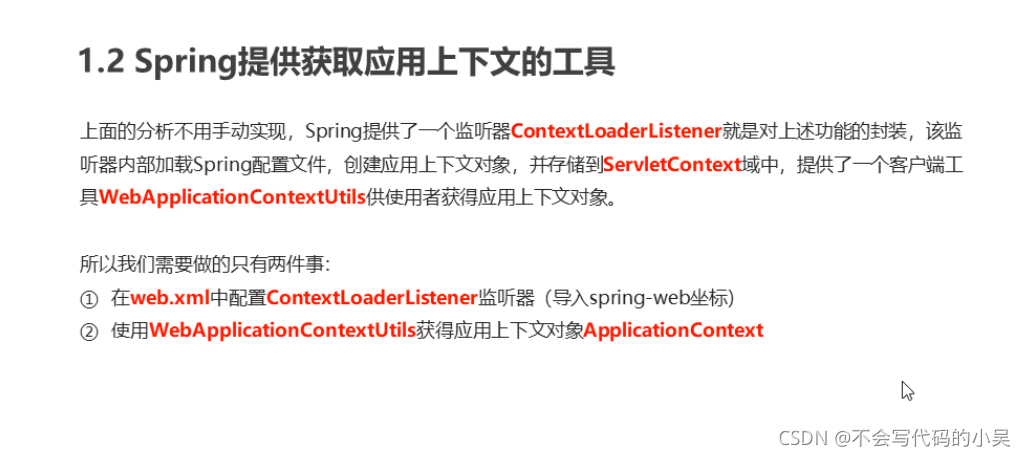
spring封装的监听器

什么是MVC设计模式
请参考:
https://blog.csdn.net/x32sky/article/details/44905725
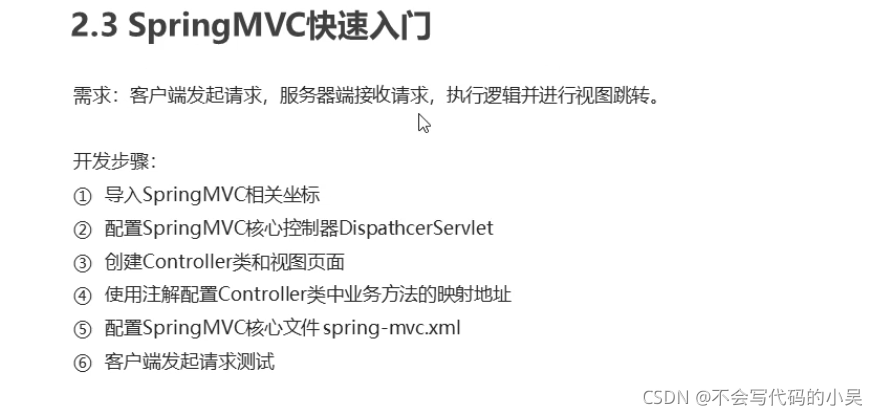
springmvc入门步骤

下面是对应的核心代码:
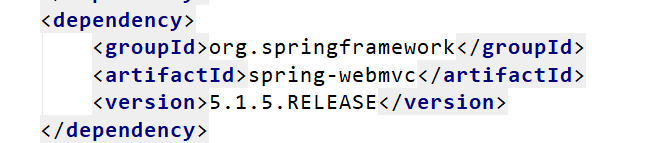
1.导入坐标

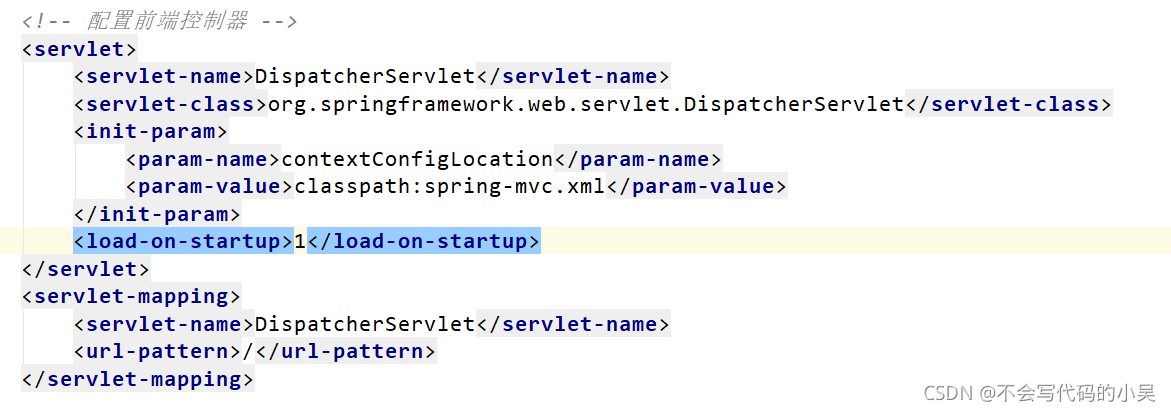
2.web.xml文件里进行配置

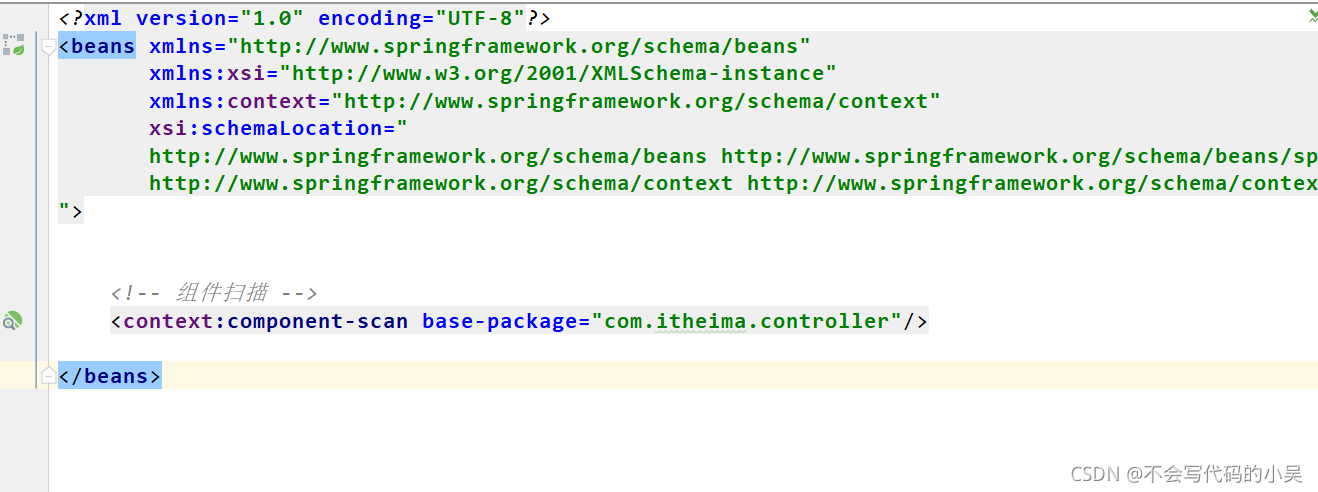
3.spring-mvc.xml配置:组件扫描

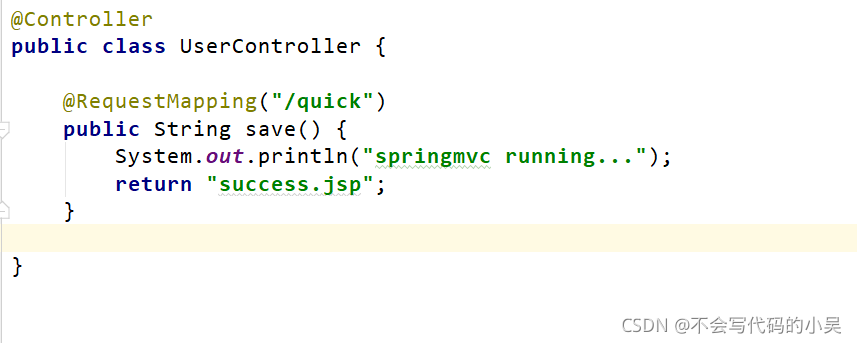
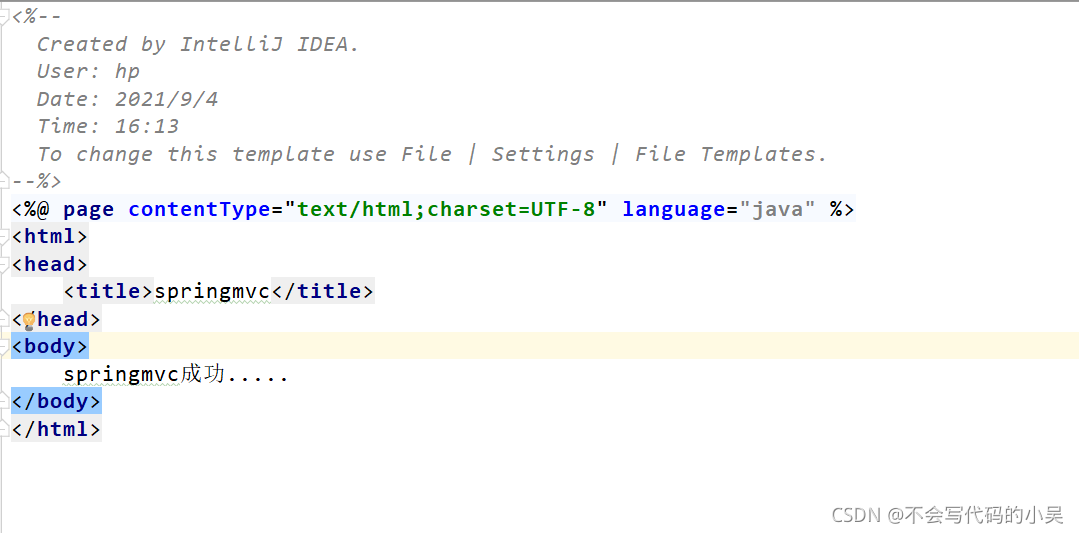
4.创建Controller类以及jsp


完毕,启动测试!
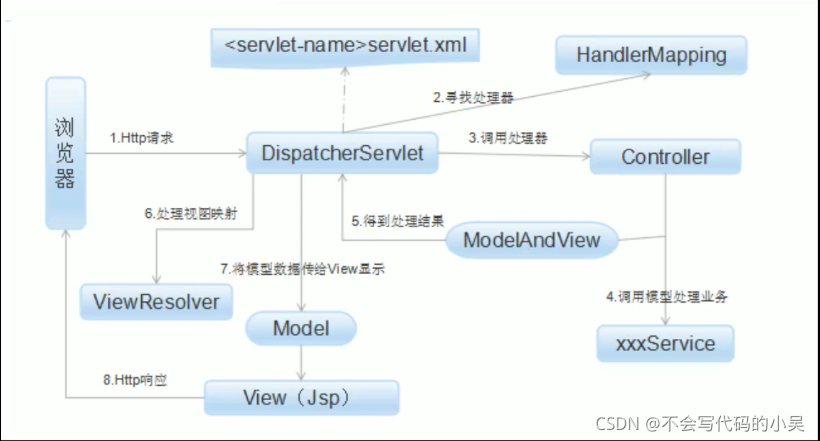
springMVC执行流程
请参考:
https://www.jianshu.com/p/8a20c547e245
https://www.jianshu.com/p/5ed8fbd409fb
https://zhuanlan.zhihu.com/p/42602265
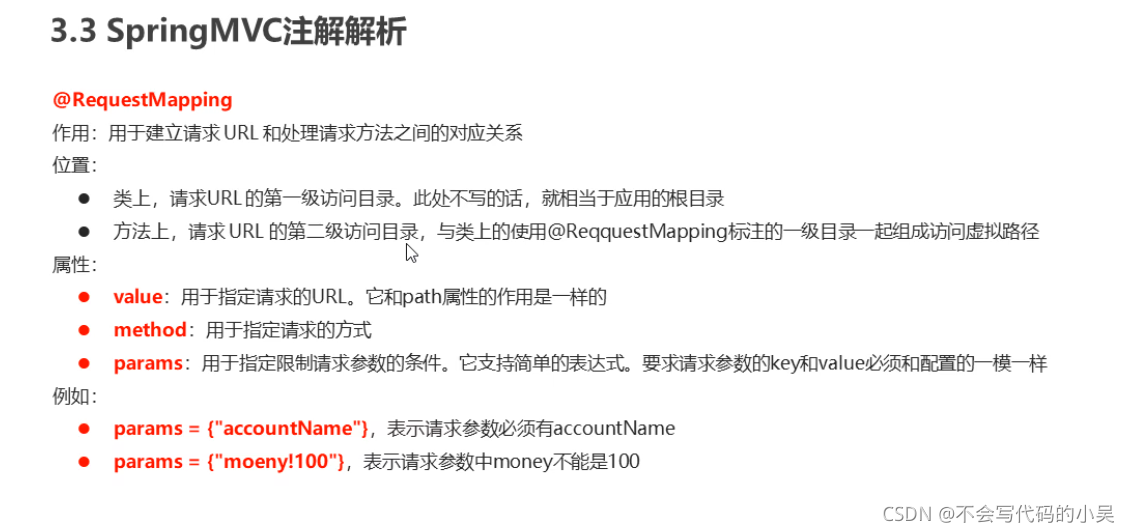
springmvc注解解析

需要注意的问题:
类和方法上@RequestMapping() 里面的路径是拼接在一起的,它们相对的是本地地址和端口号。
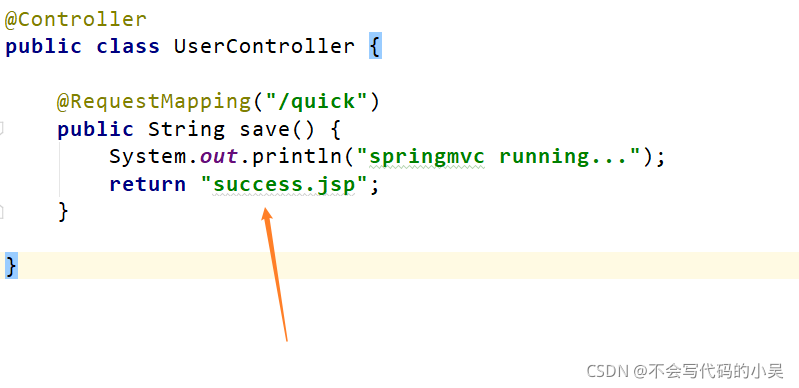
return “xxx’”,这个“xxx”是相对路径,相对的是当前资源所在地址,也就是,这种写法,“xxx” 和 “/quick”是同级关系。对于目前这个代码,“xxx”是在localhost路径下,也就是webapp路径下。
或者这样解释:下图这种写法是转发,省略了 “forward”。

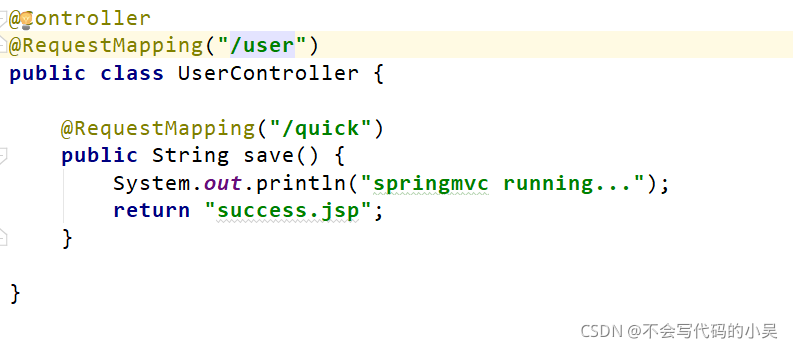
如果是以下种写法:

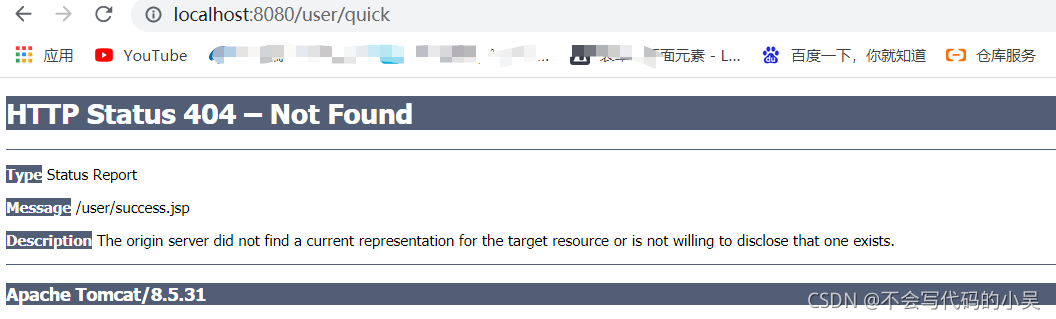
结果就会出现,

原因就是,return “xxx”,是相对当前方法资源所在的上一层路径,也就是 http://localhost:8080/user ,那这个路径下面当然没有所想要的“success.jsp”了,所以怎么办?答:“/success.jsp”即可,换成相对于webapp下的路径。或者第二种办法,就是在webapp下面多建一层包,user包,即可。
总而言之,如果return “xxx”,不加“/”,跳转资源就从所在方法的上一层路径下找。如果加了“/”,就从webapp下开始找。(localhost等价于webapp)
有关@RequestMapping注解更多详情,请参考:
https://blog.csdn.net/qq_41425382/article/details/100123183
https://www.cnblogs.com/jpfss/p/9546142.html
springmvc组件扫描
请参考:
https://sssyyy.blog.csdn.net/article/details/54879954
https://blog.csdn.net/uniqueweimeijun/article/details/72636481
https://blog.csdn.net/u014763172/article/details/50040481
SpringMVC组件解析

前端控制器
SpringMVC是Spring中的模块,它实现了mvc设计模式的web框架,首先用户发出请求,请求到达SpringMVC的前端控制器(DispatcherServlet),前端控制器根据用户的url请求处理器映射器查找匹配该url的handler,并返回一个执行链,前端控制器再请求处理器适配器调用相应的handler进行处理并返回给前端控制器一个modelAndView,前端控制器再请求视图解析器对返回的逻辑视图进行解析,最后前端控制器将返回的视图进行渲染并把数据装入到request域,返回给用户。
DispatcherServlet作为springMVC的前端控制器,负责接收用户的请求并根据用户的请求返回相应的视图给用户。

具体更多详情请参考:
https://www.cnblogs.com/sunqian/p/5414116.html
https://blog.csdn.net/clz16251102113/article/details/89323262
https://blog.csdn.net/fageweiketang/article/details/80994433
处理器映射器
具体请参考:
https://blog.csdn.net/fageweiketang/article/details/81058286
https://www.cnblogs.com/xb1223/p/10185280.html
https://www.cnblogs.com/xb1223/p/10186165.html
处理器适配器
具体请参考:
https://blog.csdn.net/fageweiketang/article/details/81087852
https://cloud.tencent.com/developer/article/1139692
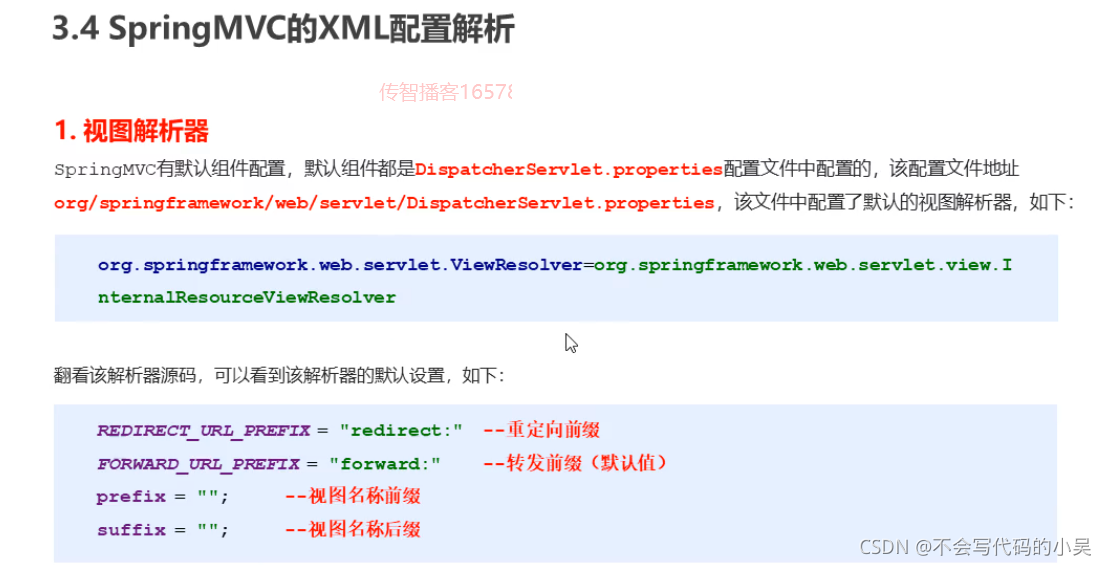
视图解析器
具体请参考:
https://blog.csdn.net/bingguang1993/article/details/92066081
https://blog.csdn.net/xiangwanpeng/article/details/53144002
视图解析器配置
具体请参考:
https://blog.csdn.net/qq_38409944/article/details/82783021
https://blog.csdn.net/weixin_35798336/article/details/112637908






















 1110
1110











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








