Salesforce数据导入(谷歌插件)
很久之前,我写过一遍数据导入的向导,那是依赖DateLoader进行的数据的导入,但是我渐渐那个导入工具并不是那么好用,甚至我觉得不方便,对jdk的版本要求也很高,而且在登录时必须要安全密钥,这样操作起来比较复杂,反正我是这样觉得的。现在呢,给大家推荐一个很好用的导入方式,为什么说这个好用呢,因为最近我在做项目时,也是用的这个导入,不管我们的数据是以 .Excel 还是 .CSV 结尾我们都可以导入,不用去更改
当然,我们需要下载一个插件

我们可以搜索网址Salesforce inspector | 下载页面下载
-
这个导入方式就是通过谷歌插件 Salesforceinspector 实现
-
导入工具安装
a:打开谷歌的扩展程序页面

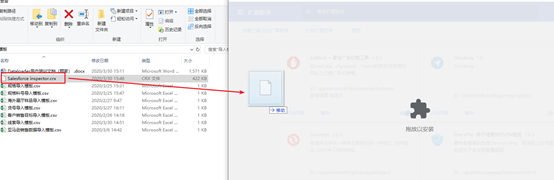
b:在文件夹中通过找到文件名为 Salesforce inspector.crx 的谷歌插件,将其拖到页面内进行安装

之后,扩展程序中就有个这个

c:安装好了之后呢 ,salesforce右边就会有一个小图标

-
接下来,我们就可以进行数据的导入和导出了
在Objects下面选择要导入数据的对象

然后,点击Data Import

-
这里我就显示一条
打开文档,复制

上面红色部分报错,这里我提示一下啊 下面红色报错中应该是你对象的字段名称

我们改一下即可:
然后点击Import就欧克啦。。。。🤷♀️
























 395
395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










