实现效果

参考代码 —— 水平导航栏
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
.container{
text-align: center;
}
ul {
list-style: none;
display: flex;
}
ul li {
margin: 7px;
padding: 5px 10px;
border: 1px solid blue;
background-color: blue;
text-align: center;
}
ul li a {
text-decoration: none;
color: white;
}
ul li a:hover{
color: aquamarine
}
</style>
<body>
<div class="container">
<ul>
<li>
<a href="#">公司简介</a>
</li>
<li>
<a href="#">产品中心</a>
</li>
<li>
<a href="#">服务中心</a>
</li>
<li>
<a href="#">在线订单</a>
</li>
<li>
<a href="#">关于我们</a>
</li>
</ul>
</div>
</body>
</html>
链接

参考源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
.con{
text-align: center;
}
#a1{
letter-spacing: 10px;
}
</style>
<body>
<div class="con">
<h3>创建链接</h3>
<hr/>
<a href="https://www.sina.com.cn/" title="打开新浪微博">新浪</a><br/>
<a href="https://www.baidu.com" target="-blank">百度</a><br/>
<a href="#" id="a1">北京大学</a>
</div>
</body>
</html>
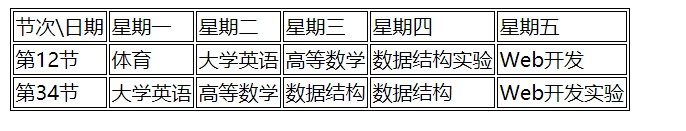
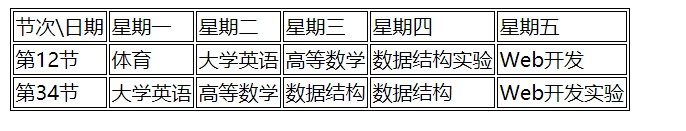
实现效果–——表格

参考代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>表格</title>
</head>
<style>
table{
border-collapse: separate;
}
table, td{
border: 1px solid black;
}
</style>
<body>
<table>
<tr>
<td>节次\日期</td>
<td>星期一</td>
<td>星期二</td>
<td>星期三</td>
<td>星期四</td>
<td>星期五</td>
</tr>
<tr>
<td>第12节</td>
<td>体育</td>
<td>大学英语</td>
<td>高等数学</td>
<td>数据结构实验</td>
<td>Web开发</td>
</tr>
<tr>
<td>第34节</td>
<td>大学英语</td>
<td>高等数学</td>
<td>数据结构</td>
<td>数据结构</td>
<td>Web开发实验</td>
</tr>
</table>
</body>
</html>
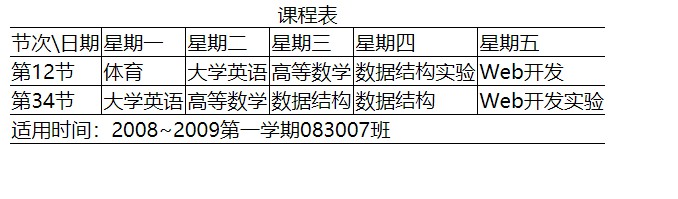
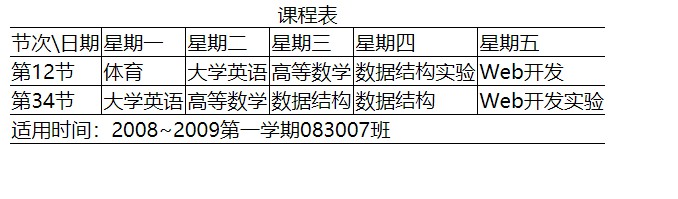
实现效果——去掉表格左右边框

参考代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>表格</title>
</head>
<style>
table{
border-collapse: collapse;
}
table, td{
border: 1px solid black;
}
table, .td1{
border-left: none;
border-right: none;
}
</style>
<body>
<table >
<caption>课程表</caption>
<tr>
<td class="td1">节次\日期</td>
<td>星期一</td>
<td>星期二</td>
<td>星期三</td>
<td>星期四</td>
<td class="td1">星期五</td>
</tr>
<tr>
<td class="td1">第12节</td>
<td>体育</td>
<td>大学英语</td>
<td>高等数学</td>
<td>数据结构实验</td>
<td class="td1">Web开发</td>
</tr>
<tr>
<td class="td1">第34节</td>
<td>大学英语</td>
<td>高等数学</td>
<td>数据结构</td>
<td>数据结构</td>
<td class="td1">Web开发实验</td>
</tr>
<tr><td colspan="6" class="td1">适用时间:2008~2009第一学期083007班</td></tr>
</table>
</body>
</html>

























 115
115











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








