
<html>
<title>简单html知识</title>
<body>
<FORM>
<!-- *********Found********* -->
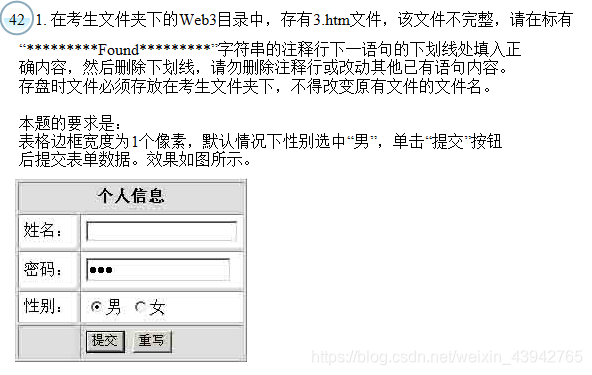
<TABLE ________="1" cellpadding="5" align="center" bgcolor="#dddddd">
<TR>
<!-- *********Found********* -->
<TD align = "_______" colspan="2"><B>个人信息</B>
<TR bgcolor="white">
<TD>姓名:<TD><INPUT size="20">
<TR bgcolor="white"><TD>密码:<TD>
<!-- *********Found********* -->
<INPUT size="20" type= "_______" value="pwd">
<TR bgcolor="white">
<!-- *********Found********* -->
<TD>性别:<TD><INPUT name="sex" type="radio" checked = "_______">男
<INPUT name= "sex" type="radio">女
<TR><TD> <TD>
<!-- *********Found********* -->
<INPUT value="提交" type ="________" >
<INPUT type="reset" value="重写">
</TABLE>
</FORM>
</body>
</html>
答案
1. border
2. center
3. password
4. true
5. submit
貌似有些简单,那再来一题

<html>
<title>对数组排序</title>
<body>
<script>
function rand(m,n){
//生成一个m、n之间的整数
<!-- **********Found********** -->
var i=Math.________;
<!-- **********Found********** -->
return _________((n-m)*i+m); /* 四舍五入得到整数 */
}
function getRandomArr(m,n,l){
//m:生成随机整数的最小值,n:生成随即整数的最大值,l:生成的数组的长度
var resultArr=[];
for(var i=0;i<l;i++){
<!-- **********Found********** -->
resultArr.push(________) //将生成的随机整数放入数组
}
return resultArr;
}
var a = getRandomArr(1,99,8);
<!-- **********Found********** -->
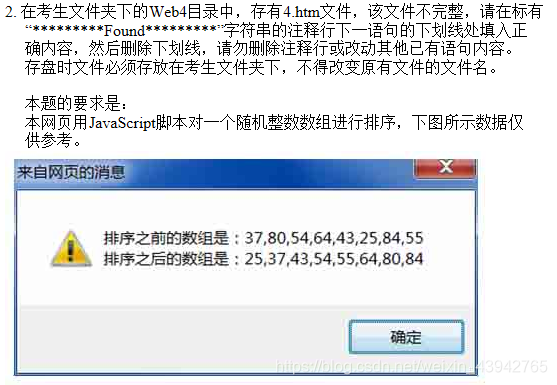
alert("排序之前的数组是:" + a+"\n" + "排序之后的数组是:" + a.________);
</script>
</body>
</html>
答案
1. random()
2. Math.round
3. rand(1,99)
4. sort()
花有重开日,人无再少年。
往者不可谏,来者犹可追。






















 478
478











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








