react-draft-wysiwyg是文本编辑器的插件
draftjs-to-html是把文本变成HTML的插件


引入的东西到npm去看


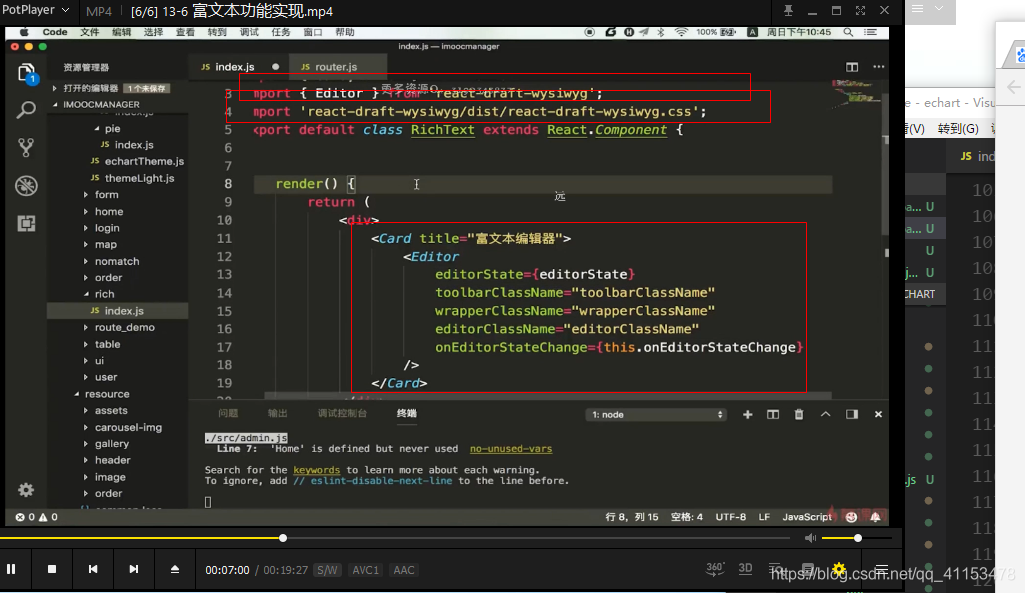
这时编辑器已经显示出来了。
下面实现清空内容和获取html文本

实现清空内容
获取html文本

引入modal



import React from 'react'
import {Button,Card,Modal} from 'antd'
import {Editor} from 'react-draft-wysiwyg'
import 'react-draft-wysiwyg/dist/react-draft-wysiwyg.css'
import draftjs from 'draftjs-to-html'
export default class RichText extends React.Component{
state = {
showRichText:false,
editorContent: '',
editorState: '',
};
handleClearContent = ()=>{
this.setState({
editorState:''
})
}
handleGetText = ()=>{
this.setState({
showRichText:true
})
}
onEditorChange = (editorContent) => {
this.setState({
editorContent,
});
};
onEditorStateChange = (editorState) => {
this.setState({
editorState
});
};
render(){
const { editorContent, editorState } = this.state;
return (
<div>
<Card style={{marginTop:10}}>
<Button type="primary" onClick={this.handleClearContent}>清空内容</Button>
<Button type="primary" onClick={this.handleGetText}>获取HTML文本</Button>
</Card>
<Card title="富文本编辑器">
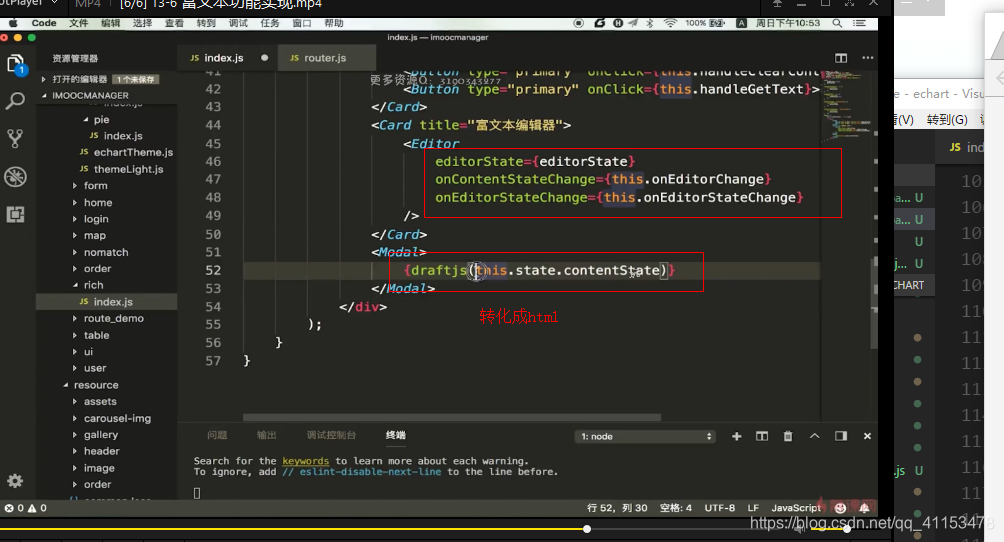
<Editor
editorState={editorState}
onContentStateChange={this.onEditorChange}
onEditorStateChange={this.onEditorStateChange}
/>
</Card>
<Modal
title="富文本"
visible={this.state.showRichText}
onCancel={()=>{
this.setState({
showRichText:false
})
}}
footer={null}
>
{draftjs(this.state.editorContent)}
</Modal>
</div>
);
}
}





















 497
497











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








