何为GEE发布APP
就是GEE发布一些APP(应用)
用官方的话说就是Dynamic, publicly accessible user interfaces for Earth Engine analyses(用于地球引擎分析的动态、可公开访问的用户界面)
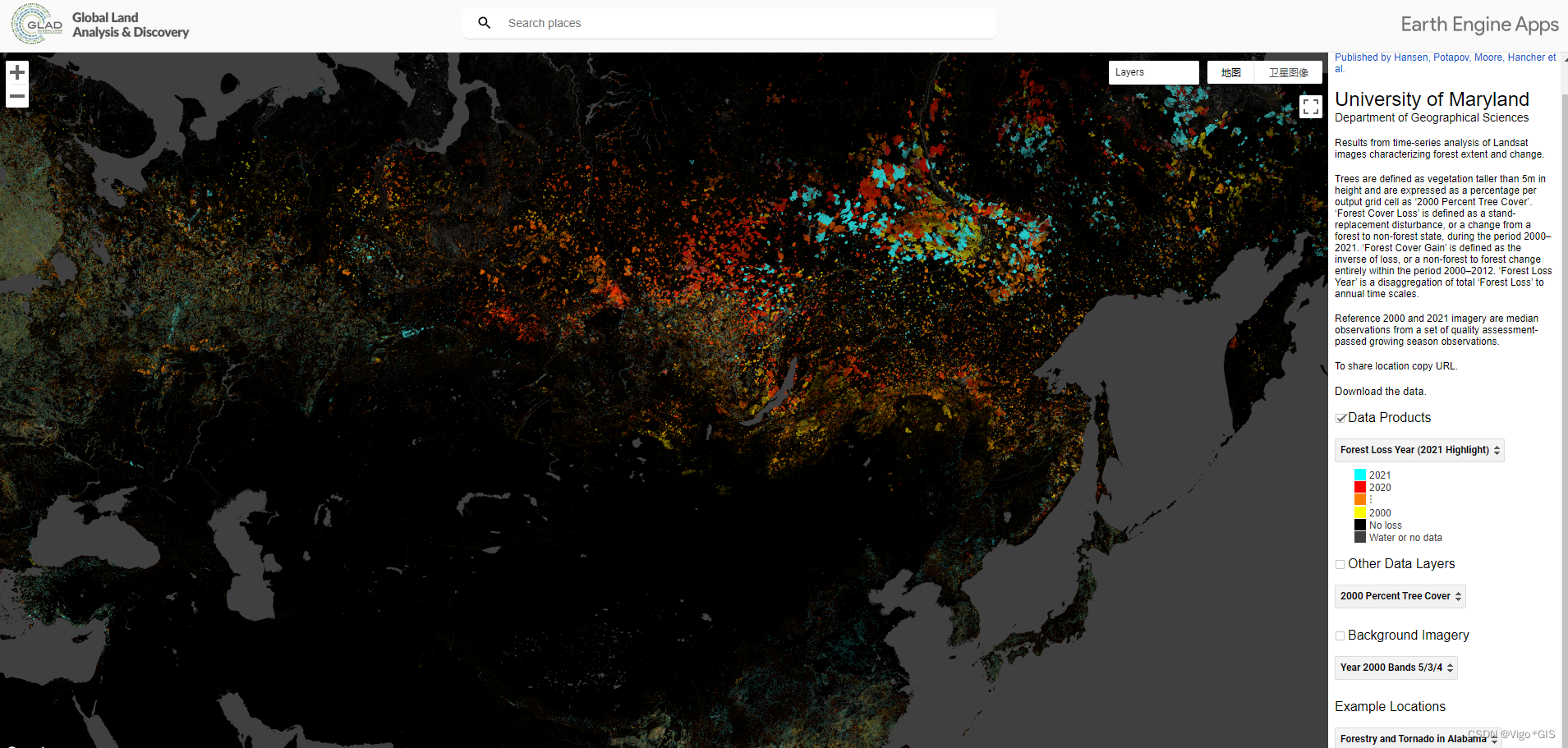
Earth Engine APP是用于 Earth Engine 分析的动态、可共享的用户界面。借助应用程序,人们可以使用简单的 UI 元素来利用 Earth Engine 的数据目录和分析能力。
从 Earth Engine 发布的应用程序可从发布时生成的应用程序特定 URL 访问。无需 Earth Engine 帐户即可查看已发布的应用程序或与之交互。由其创建者选择的应用程序也可以在用户特定的应用程序库中找到(例如,USERNAME.users.earthengine.app)。
案例:

代码
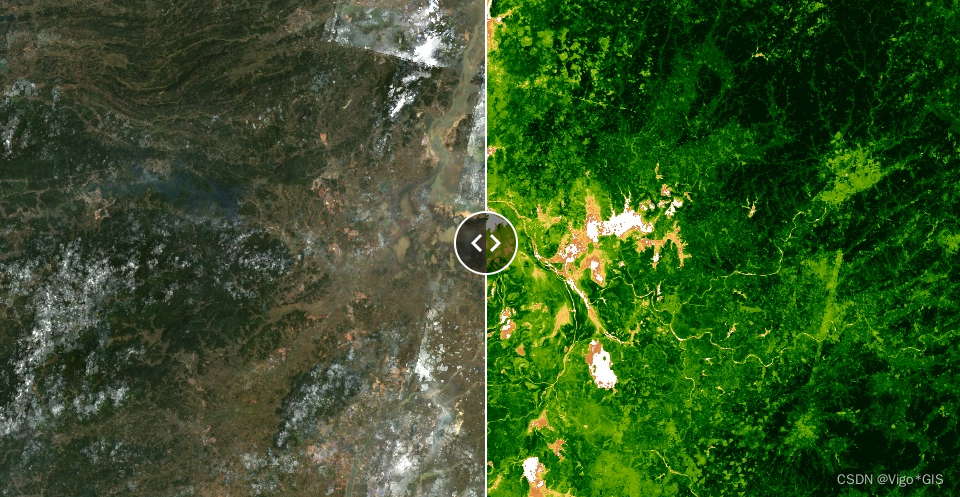
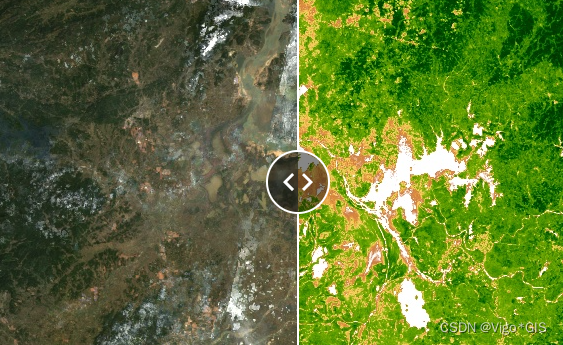
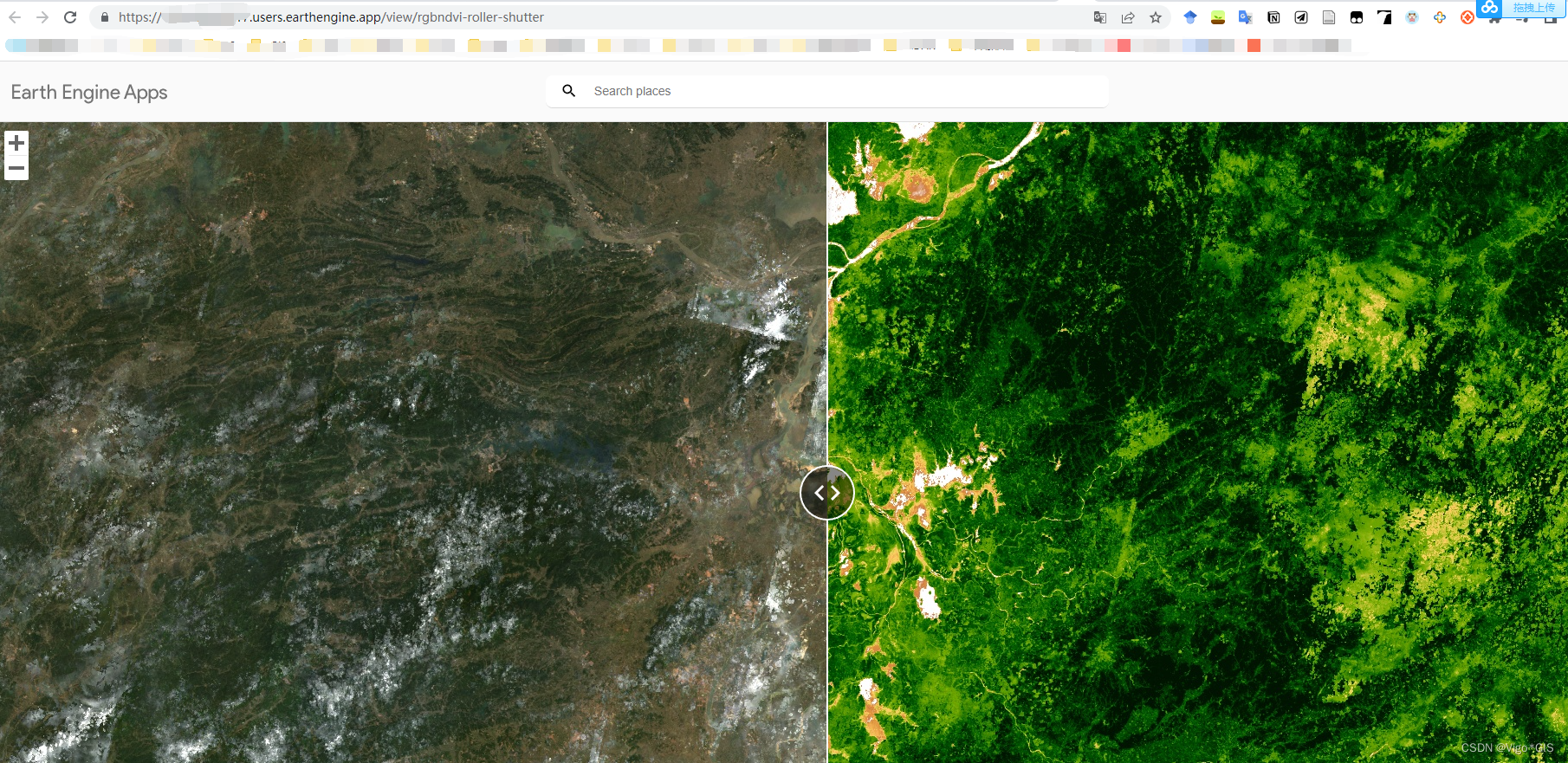
本案例是要制作一个显示地图左右两边不同图层的APP,就是卷帘,左边是RGB,右边是NDVI
效果如下

代码如下:
var center = ee.Geometry.Point([116.18, 29.13]);
// 初始化地图中心点并显示
var zoom = 9;
// 设置缩放级别
var leftMap = ui.Map();
leftMap.centerObject(center, zoom);
var rightMap = ui.Map();
rightMap.centerObject(center, zoom);
// 设置左右地图
leftMap.setControlVisibility(false);
rightMap.setControlVisibility(false);
leftMap.setControlVisibility({zoomControl: true});
var linker = new ui.Map.Linker([leftMap, rightMap]);
// 关联左右地图
var splitPanel = ui.SplitPanel({
// 设置卷帘
firstPanel: leftMap,
secondPanel: rightMap,
// 左右地图面板
orientation: 'horizontal',
// 卷帘方向:水平
wipe: true
// 卷帘效果
});
ui.root.clear();
ui.root.add(splitPanel);
// 清空原始界面地图内容
var landsat = ee.ImageCollection('LANDSAT/LC08/C01/T1_SR')
.filterDate('2018-01-01', '2019-01-01')
.median();
landsat = landsat.addBands(landsat.normalizedDifference(['B5', 'B4']).rename("NDVI"));
var vis = {bands: ['B4', 'B3', 'B2'], min: 0, max: 3000};
leftMap.addLayer(landsat, vis, "rgb");
// 左边显示RGB影像
var visNDVI = {
min: -0.2,
max: 0.8,
palette: 'FFFFFF,CE7E45,DF923D,F1B555,FCD163,99B718,74A901,66A000,529400,' +
'3E8601,207401,056201,004C00,023B01,012E01,011D01,011301'
};
rightMap.addLayer(landsat.select("NDVI"), visNDVI, 'NDVI');
// 右边显示NDVI影像
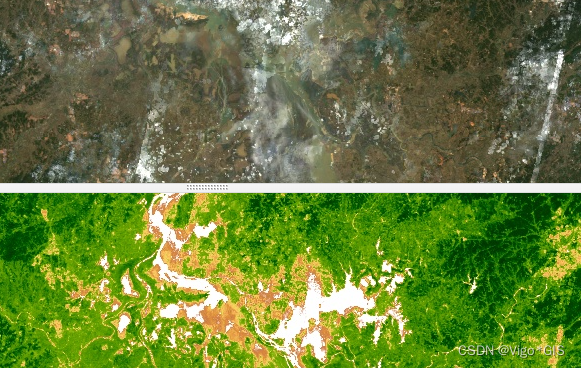
卷帘方向和面板布局对比
code1:水平卷帘,面板合并
orientation: 'horizontal',
wipe: true

code2:垂直卷帘,面板独立
orientation: 'vertical',
wipe: false

发布
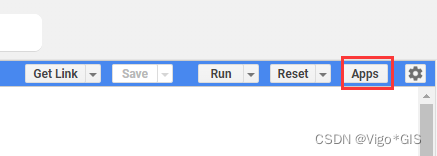
- 点击Apps

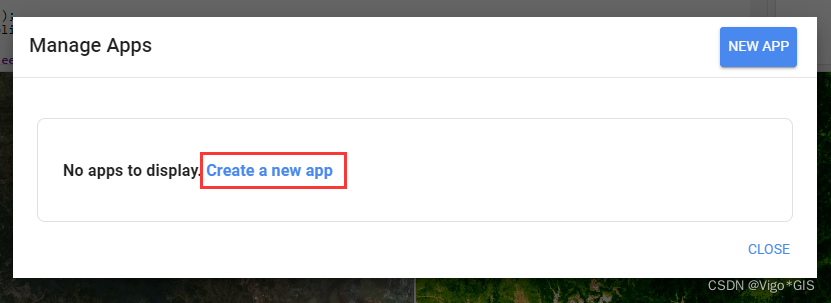
- 选择创建一个新app

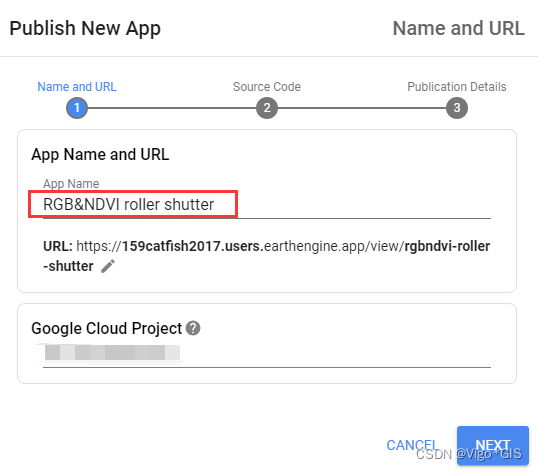
- 填写APP名称,选择云盘项目(可选)

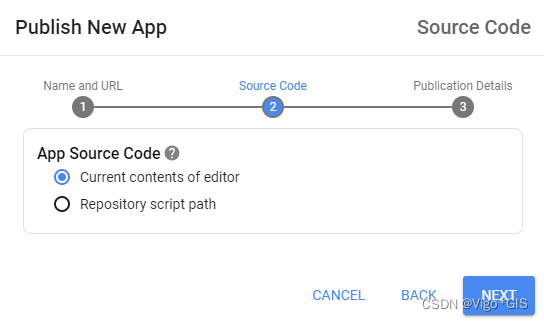
- 选择代码,可以是现在正在编辑的,也可以是其他路径的

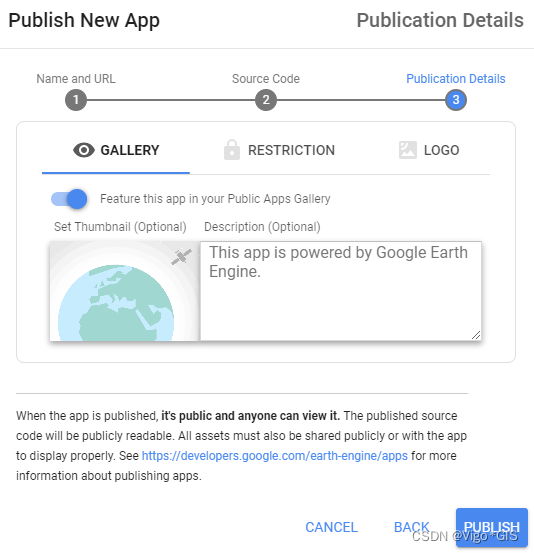
- 设置公开细节,包括限制、logo等

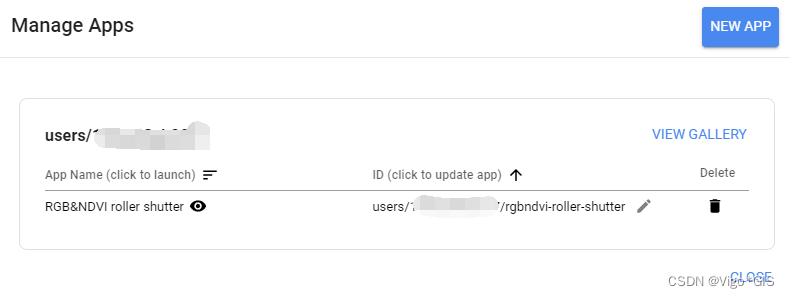
- 发布成功,点击APP名称可运行、点击ID可更新

运行


























 368
368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










