-------------------------------------------------------------script代码----------------------------------------------------
<script src="js/angular.min.js"></script>
<script>var app=angular.module("myApp",[]);
app.controller("cntDemo",function($scope){
$scope.stus=[{name:'张三',pass:12345,age:15,sex:'男'},{name:'李四',pass:3456,age:15,sex:'女'}]
$scope.save=function(){
$scope.stus.push({name:$scope.name,pass:$scope.pass,age:$scope.age,sex:$scope.sex});
}
//在控制器定义函数
//删除
$scope.del=function(i){ //i接受当前的索引数
//
$scope.stus.splice(i,1);//参数1:删除索引的起始值 参数2:删除个数
}
//批量删除
$scope.delAll=function(){
for(var i =0;i<$scope.stus.length;i++){
//判断是否为选中状态,进行删除
if($scope.stus[i].ck==true){
$scope.stus.splice(i,1);
i--;
}
}
}
//定义函数
$scope.ckall1=function(){
//console.log("--------------",$scope.flagck);
//根据$scope.flagck的状态改变,数组的状态值
for(var i =0;i<$scope.stus.length;i++){
$scope.stus[i].ck=$scope.flagck; //赋值
}
}
});
</script>
----------------------------------------------------------------html代码----------------------------------------------------
<body ng-app="myApp" ng-controller="cntDemo" >
<form>
用户名:<input ng-model="name" /><br />
密 码:<input ng-model="pass" /><br />
年 龄:<input ng-model="age" /><br />
性 别:<input type="radio" value="男" ng-model="sex" />男
<input type="radio" value="女" ng-model="sex" />女<br />
<input type="button" value="添加" ng-click="save()" />
</form>
<button ng-click="delAll()" >批量删除</button>
<table border="1px" width="600px" >
<tr align="center">
<td><input type="checkbox" ng-model="flagck" ng-click="ckall1()"/></td>
<td>索引</td>
<td>用户名</td>
<td>密码</td>
<td>年龄</td>
<td>性别</td>
<td>操作</td>
</tr>
<tr ng-repeat="s in stus" align="center">
<td><input type="checkbox" ng-model="s.ck" />{{s.ck}}</td>
<td>{{$index}}</td>
<td>{{s.name}}</td>
<td>{{s.pass}}</td>
<td>{{s.age}}</td>
<td>{{s.sex}}</td>
<td><button ng-click="del($index)">删除</button></td>
</tr>
</table>
</body>
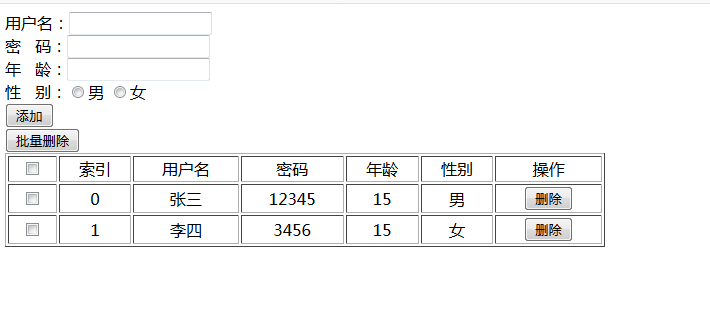
效果图:






















 1015
1015

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








