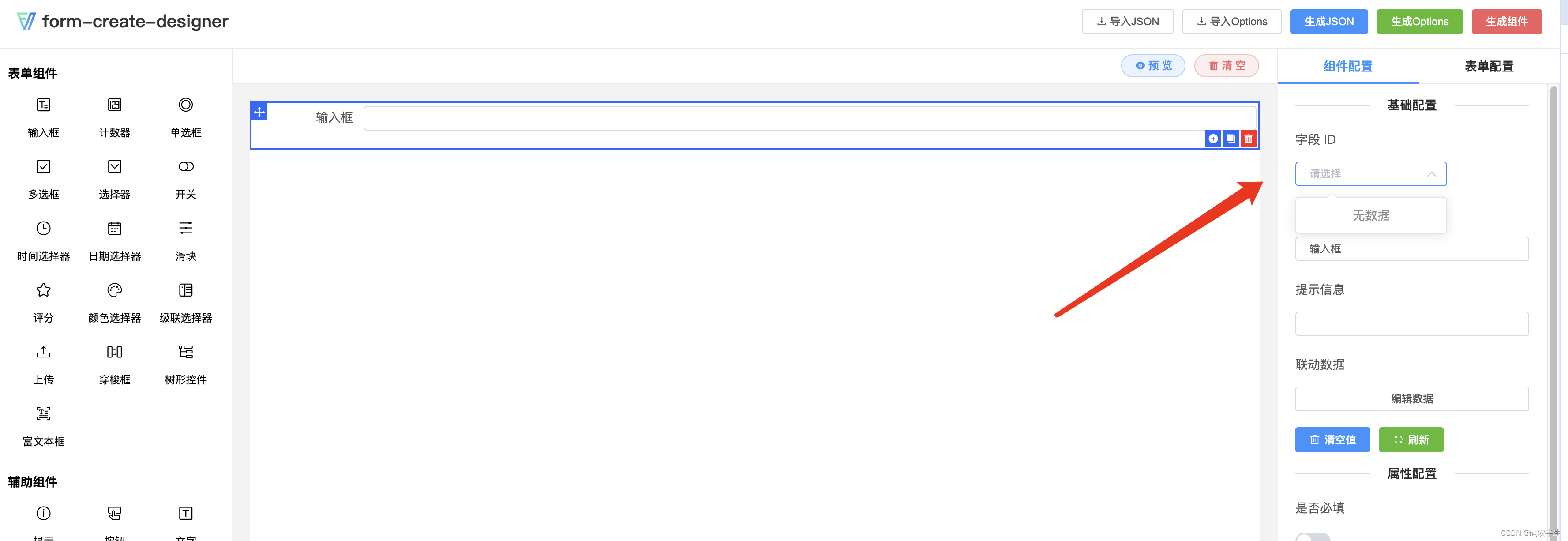
曾经遇到一个需求,表单设计器要求在字段id绑定的时候下拉关联获取到的字段,不需要手动填写,下拉选择就好! 由于官方目前没有相应配置,接下来是自己改动源码过程:
由于官方目前没有相应配置,接下来是自己改动源码过程:
1.首先下载源码:https://github.com/xaboy/form-create-designer
这里切记,默认打开是vue3版本,需要将分之切换为master才是vue2版本

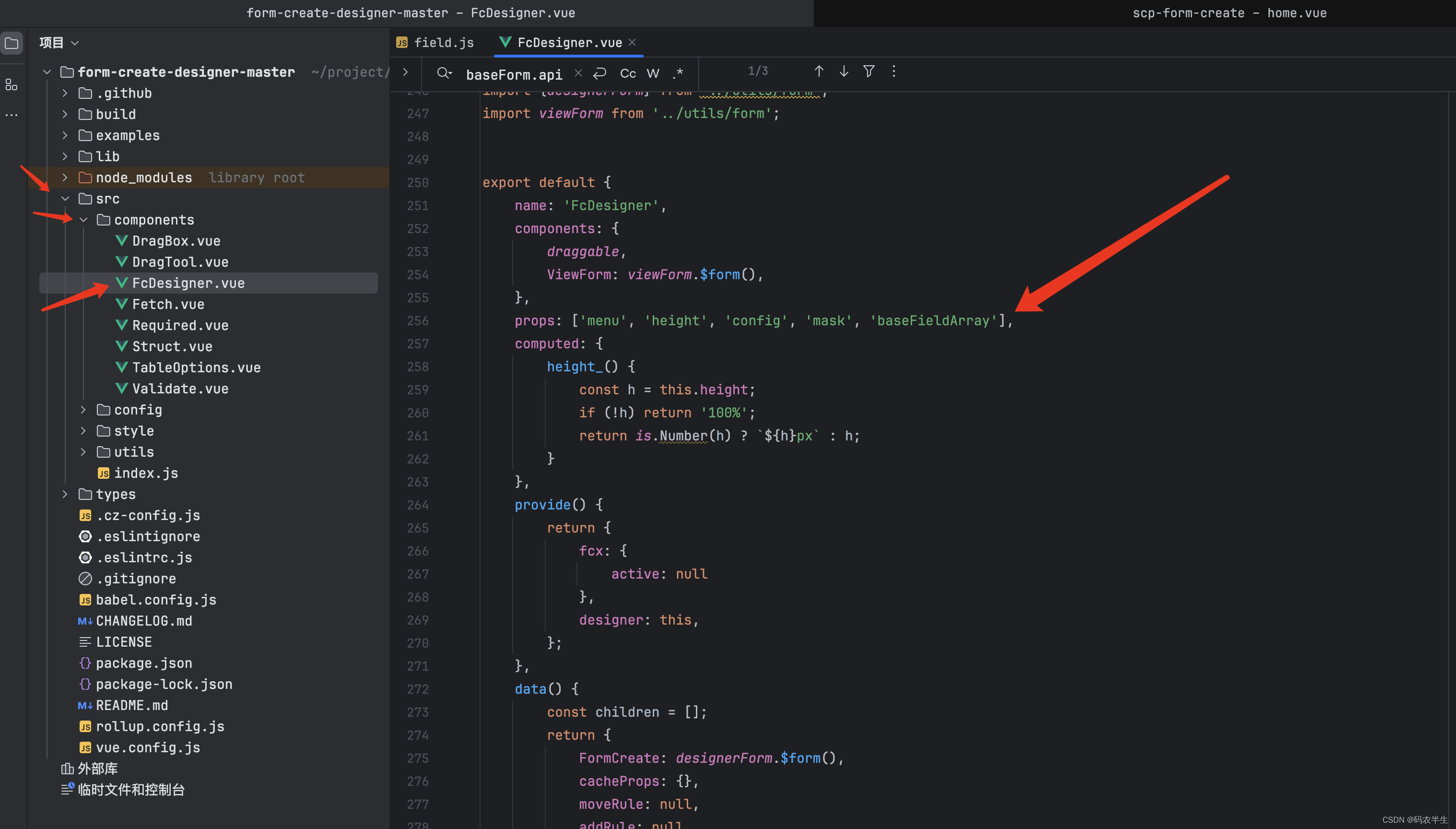
下载完成之后,启动项目,然后找到field.js文件

field方法默认没有入参,我这里自行添加一个入参 baseFieldArray ,然后将第一个对象改为:
{
type: 'select',
field: 'field',
value: '',
title: '字段 ID',
options: baseFieldArray || []
},
就可以了

结下来找到 FcDesigner.vue组件,props增加接收参数 baseFieldArray

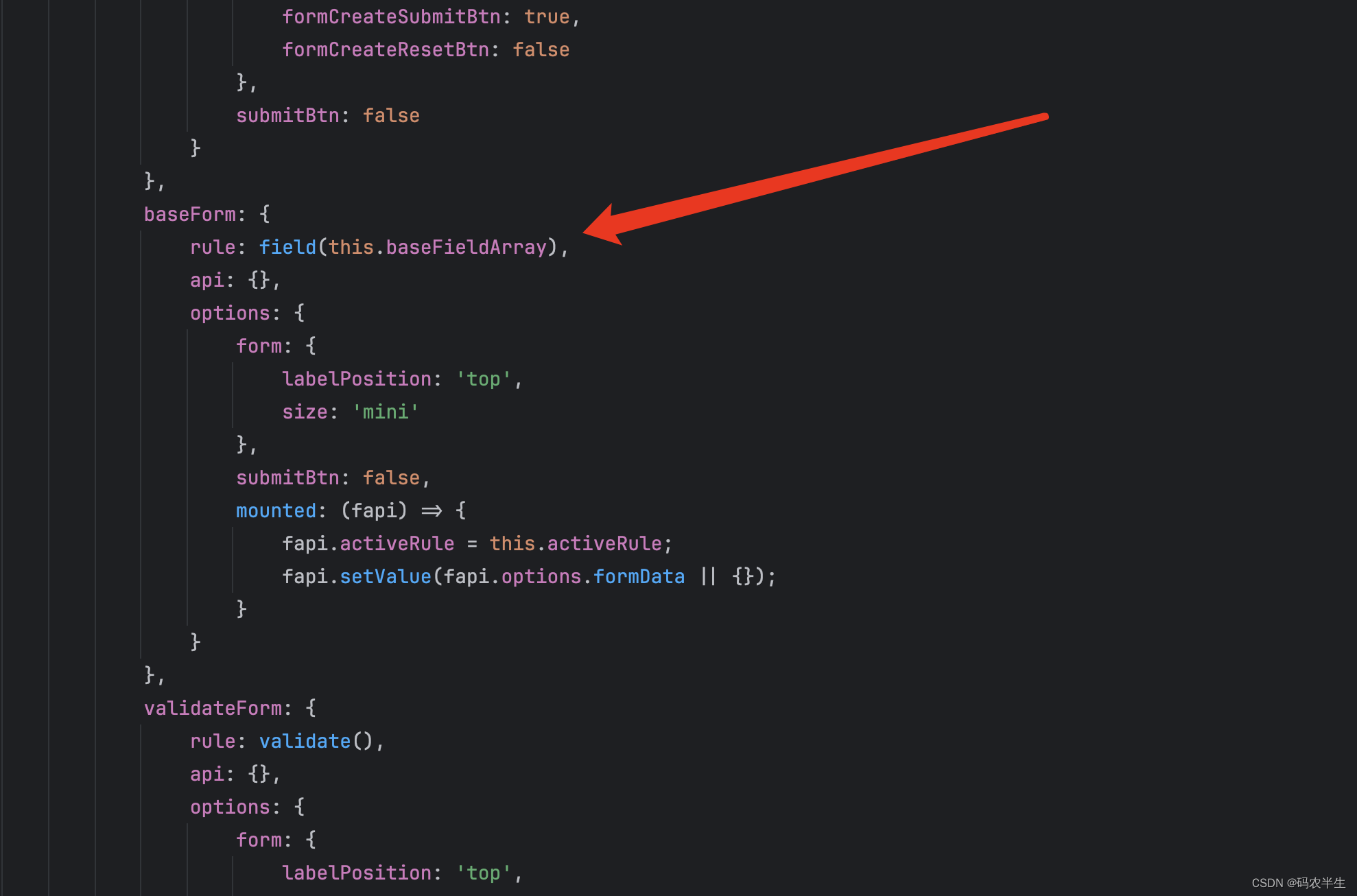
然后,在下面data对象内找到baseForm对象,将入参传进去

接下来,在watch 加上监听(不加监听,异步动态数据会field文件内拿不到的)

在接下来,在methods内找到 toolActive 方法,然后将下面 rule.field改为 ' ' ,这里就会将字段id默认赋值给去掉了。

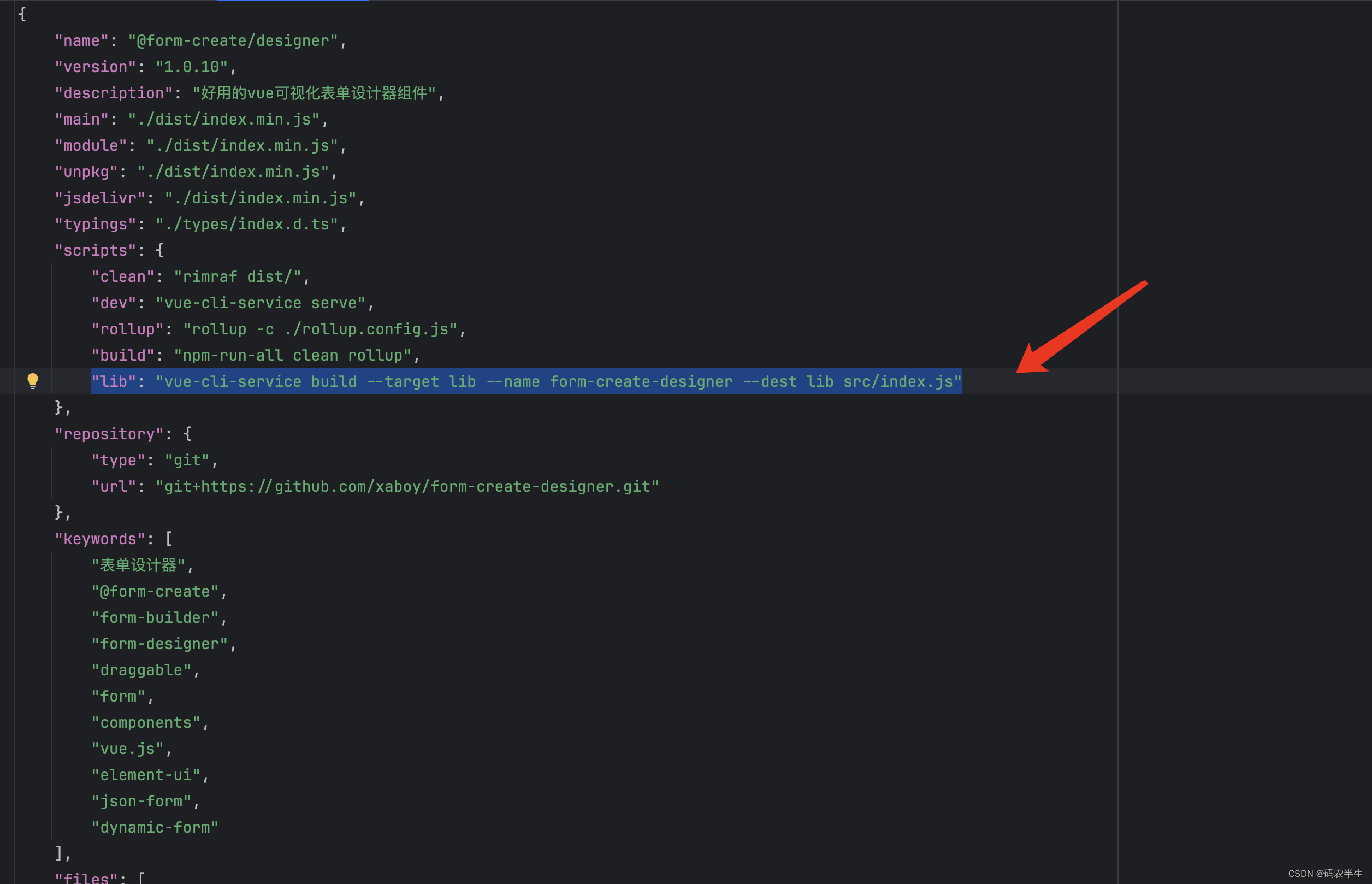
最后,在package.json里边加一段打包指令
"lib": "vue-cli-service build --target lib --name form-create-designer --dest lib src/index.js"
运行:npm run lib 后就会在项目中看到生成的 lib 文件夹,这里就是打包好的文件。然后将打包好的文件复制粘贴到你自己的项目中src下(自己随便建立文件夹下)

接下来在main.js (根据你自己路径引入这两个文件),然后 Vue.use(FcDesigner),就可以了

使用:
<template>
<div>
<sp-form-create style="height: 100vh" v-model="list" @change="change" :baseFieldArray="baseFieldArray"></sp-form-create>
</div>
</template>
<script>
export default {
name: "homeView",
data(){
return{
list: [],
baseFieldArray: []
}
},
mounted() {
setTimeout(() => {
this.baseFieldArray = []
const arr = [
{value: 'name', label: '姓名'},
{value: 'sex', label: '性别'},
{value: 'age', label: '年龄'}
]
arr.forEach(v => {
this.baseFieldArray.push(v)
})
}, 3000)
},
methods: {
change(v){
console.log(v, '完成')
}
}
}
</script>
<style scoped>
</style>预览:

传送们,二次封装已完成,可直接使用当前项目:
form-create-designer: vue2可视化表单设计器![]() https://gitee.com/wz5568/form-create-designer
https://gitee.com/wz5568/form-create-designer
























 4948
4948











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








