原json数组数据 data = [‘张三’, ‘李四’, ‘王五’, ‘码子’]
期待的新json数组对象数据[{“name”: “张三”},{“name”: “李四”},{“name”: “王五”},{“name”: “码子”}]
首先了解map()
map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
map() 方法按照原始数组元素顺序依次处理元素。
注意: map() 不会对空数组进行检测。
我们通过使用map() 函数来处理比我们使用for循环追加处理要方便快捷的多
const data = ['张三', '李四', '王五', '码子']
const newData = data.map(i => {
const json = {}
json.name = i
return json
})
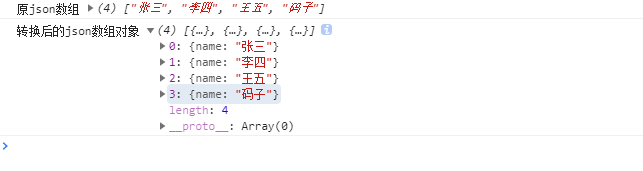
console.log('原json数组', data)
console.log('转换后的json数组对象', newData)
通过在map的函数里定义对象 json = {} 在通过json.key(key代表你想要的key名 我这里是name)进行对象追加想要的key 而i是data中的值 这样利用map就可以十分方便的将json数组转为json对象了 下面附上效果
效果
























 4034
4034











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








