前面文章介绍了dirver操作浏览器的一些接口方法。本章将开始介绍页面元素定位的方法,UI自动化的核心就是找到想要的网页元素,并且去操作相应的元素。
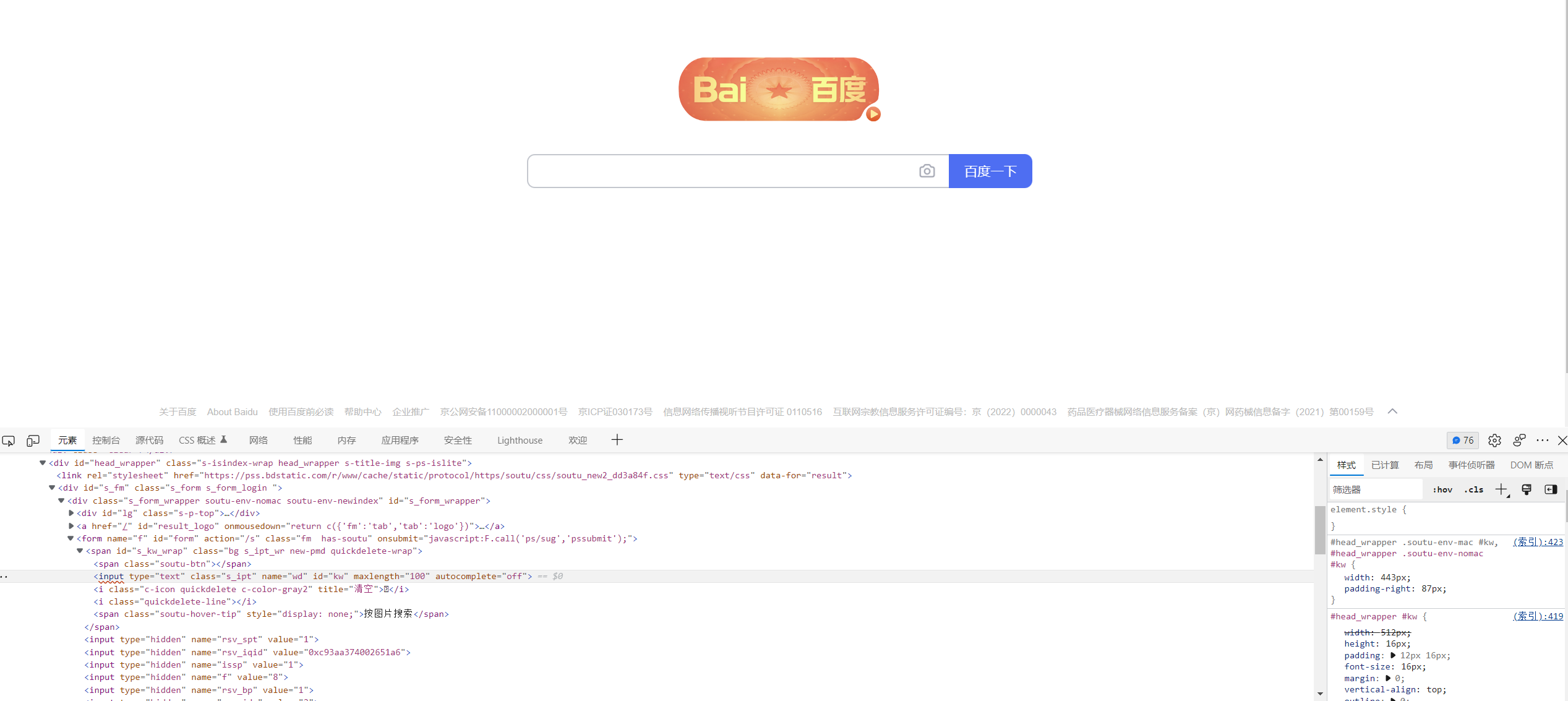
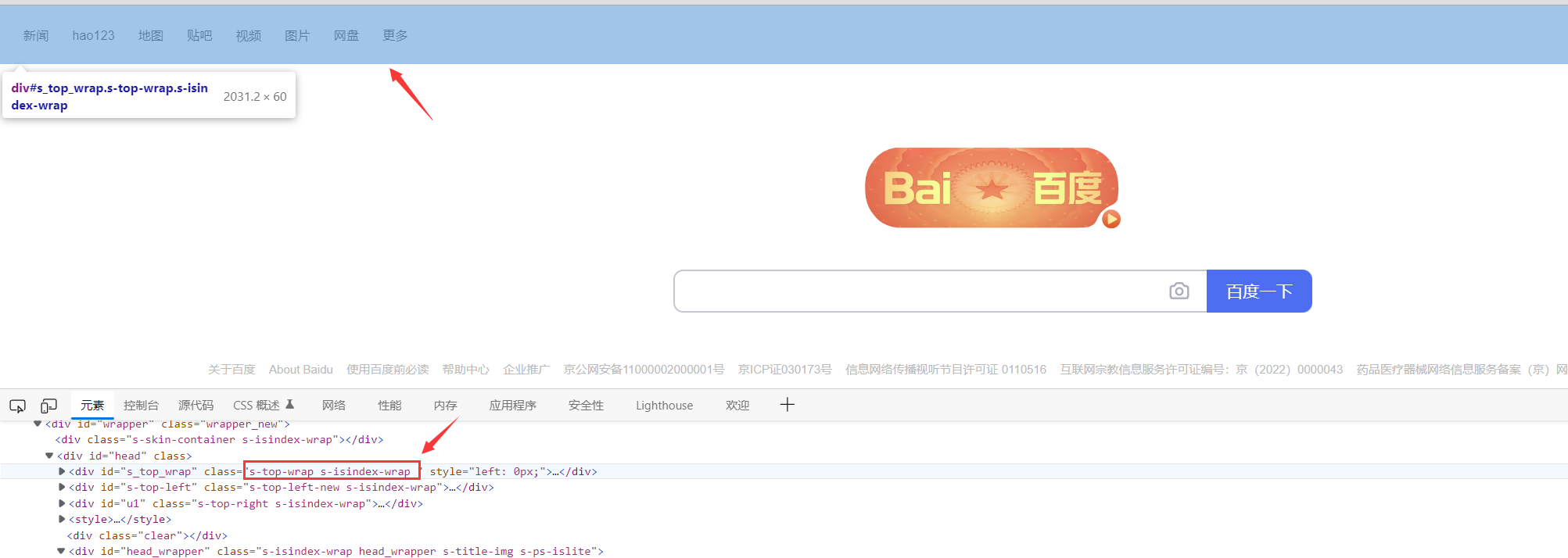
在页面中使用F12快捷键调出控制台,这里百度界面的输入框输入内容为例:

如果你想获取某个元素的内容,可以使用元素旁边的两个快捷方式去选择。
定位元素八大方法
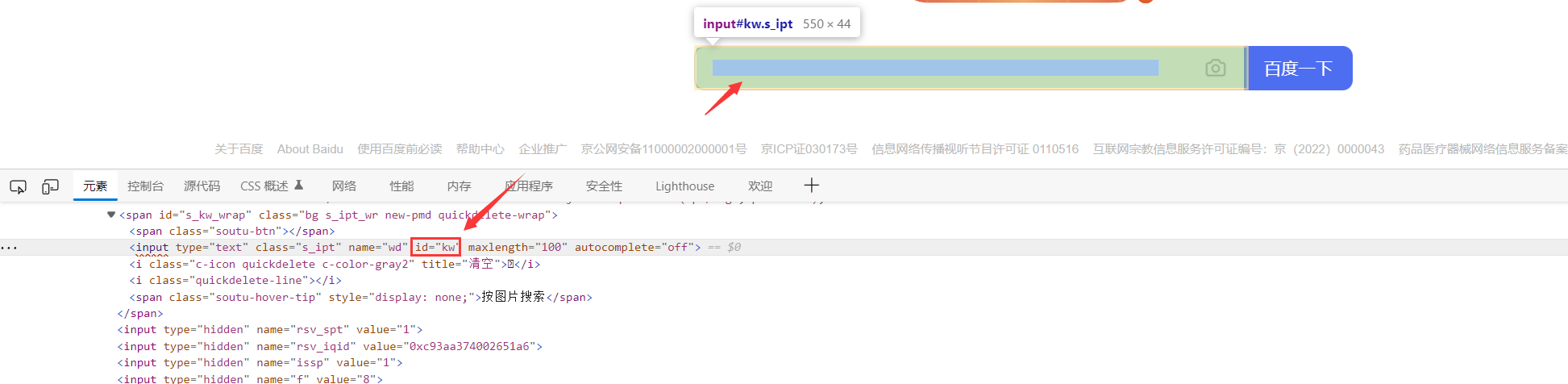
1.WebElement element = driver.findElement(By.id(“kw”));
通过元素id定位,对于 Web 页面,id 是最理想的定位方式,一般前端 HTML 代码都会尽量保证 id 的唯一性。

应用:
import org.openqa.selenium.By;
import org.openqa.selenium.chrome.ChromeDriver;
/**
* @author Mingze
* @version 1.0
*/
public class FindElement {
public static void main(String[] args) throws InterruptedException {
ChromeDriver driver = new ChromeDriver();
driver.get("https://www.baidu.com");//跳转到百度页面
//By.id
driver.findElement(By.id("kw"))//通过id定位输入框
.sendKeys("Java");//# 向输入框写入"java"
Thread.sleep(3000);//傻瓜等待3s
driver.navigate().refresh();//刷新页面
}
}
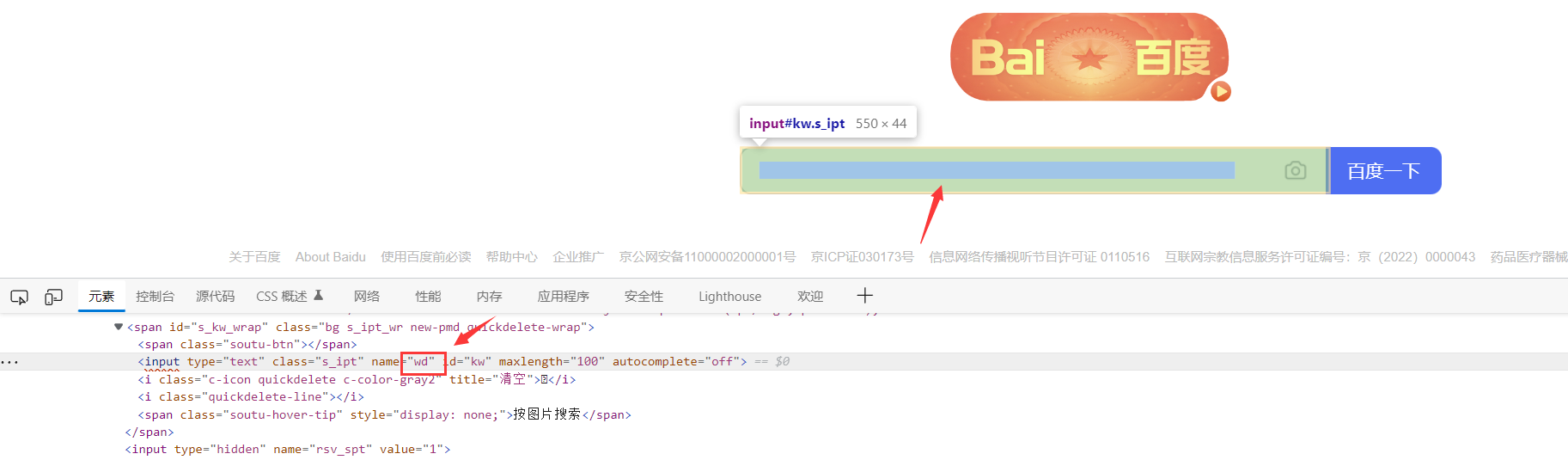
2.WebElement element = driver.findElement(By.name(“//*[@id=“kw”]”));

通过元素name属性定位,但是name属性的值不一定是唯一的,如果遇到多个元素name属性值一样,默认定位第一个元素。
应用:
//By.name
driver.findElement(By.name("wd"))//跳转到百度页面
.sendKeys("java");//通过id定位输入框
Thread.sleep(3000);//傻瓜等待3s
driver.navigate().refresh();;//刷新页面
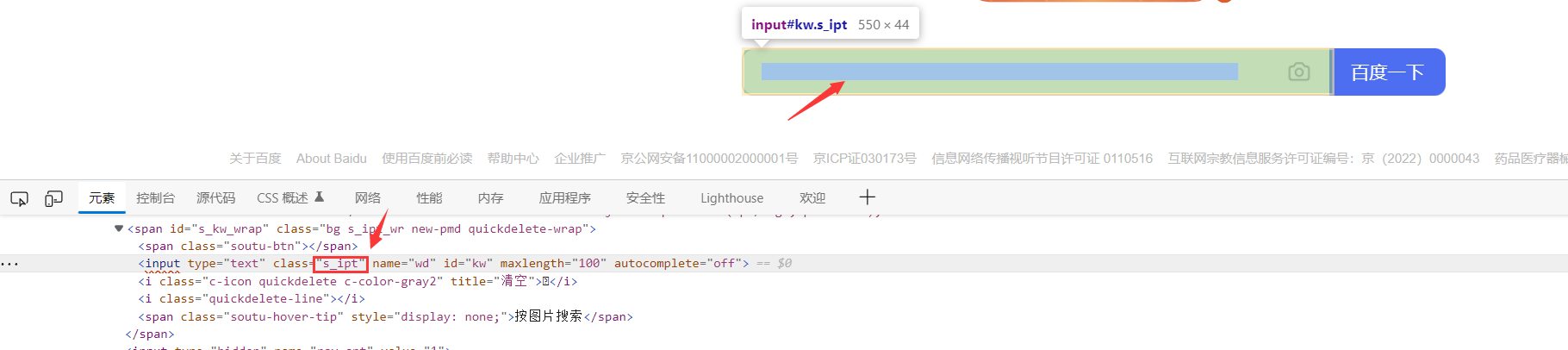
3.WebElement element = driver.findElement(By.className(“s_ipt”));

应用:
driver.findElement(By.className("s_ipt"))
.sendKeys("java");
Thread.sleep(3000);
driver.navigate().refresh();
一般不建议使用该方法定位:
- class属性不是唯一的
- class 属性存在复合类:以下这段 class 属性就是一个复合类,每个类用空格分隔,如果通过全匹配定位,程序会报错

4.WebElement element = driver.findElement(By.xpath(“//*[@id=“kw”]”));
使用工具定位到输入栏后,右键copy->copy xpth 获取xpth属性
应用:
driver.findElement(By.xpath("//*[@id=\"kw\"]"))
.sendKeys("java");
Thread.sleep(3000);
driver.navigate().refresh();
个人很喜欢使用xpth定位:快,准,稳
Xpth学习链接:Xpth
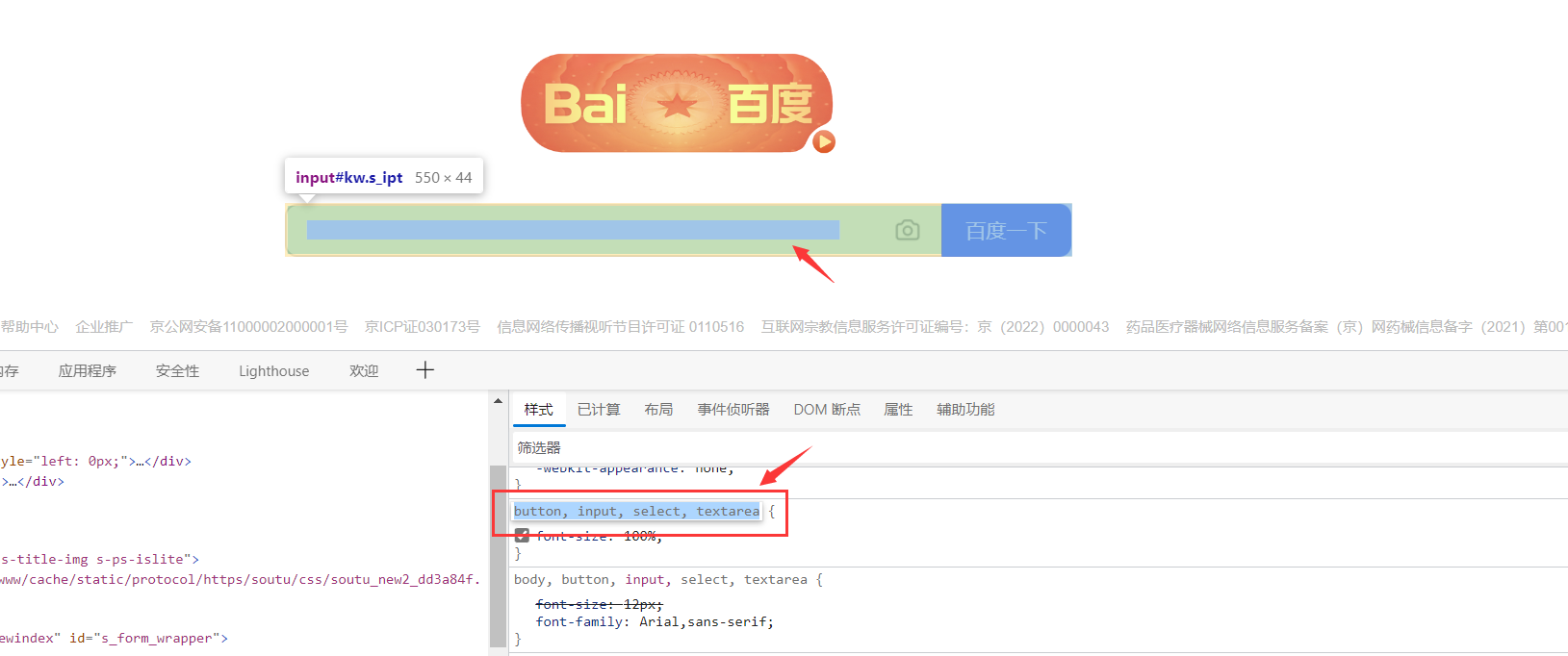
5.WebElement element = driver.findElement(By.cssSelector(“button, input, select, textarea”));

应用:
driver.findElement(By.cssSelector("button, input, select, textarea"))
.sendKeys("java");
Thread.sleep(3000);
driver.navigate().refresh();
很多人说css表达式定位元素要比XPath表达式要快,由于我也不是很了解,所以我之前一直用XPath来定位元素。看个人实际情况,如果你css表达式写得比XPath还熟练,那么你就用css表达式去定位元素。
cssSelector:学习链接
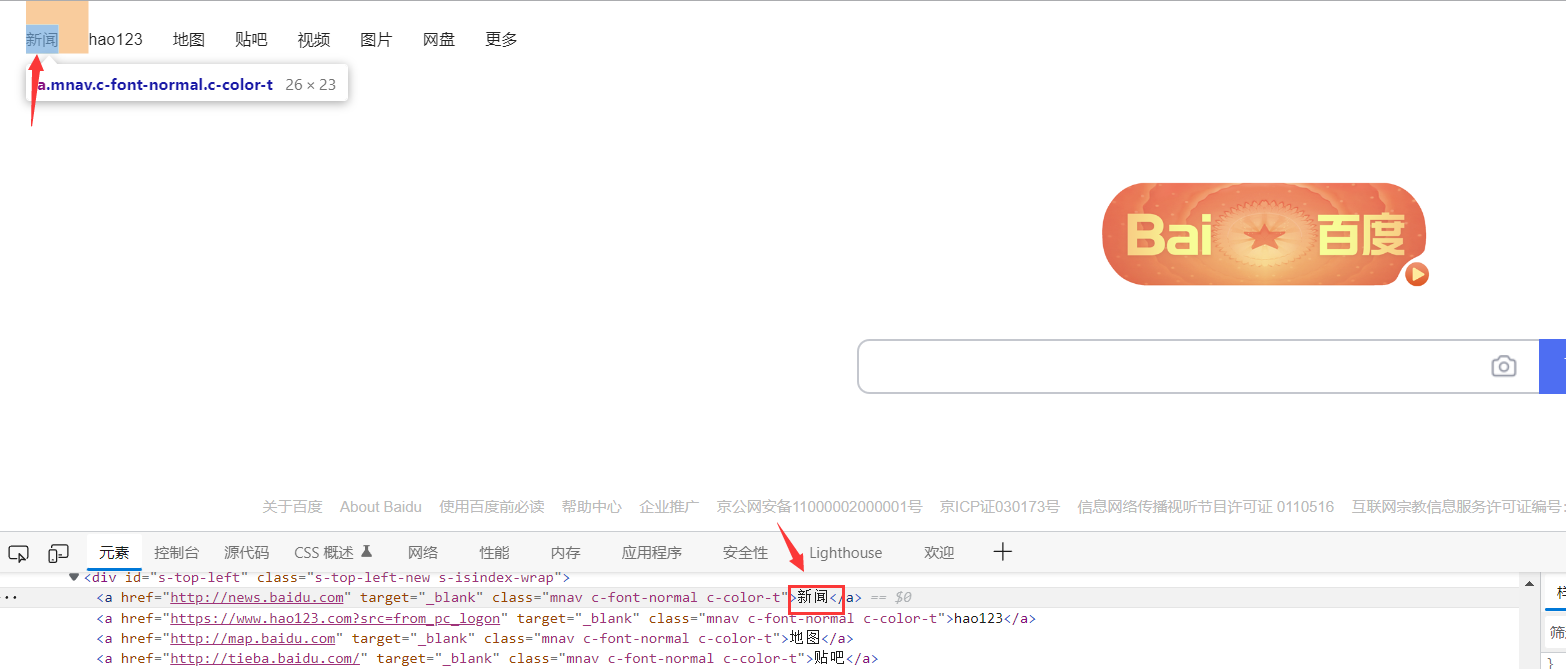
6.WebElement element = driver.findElement(By.linkText(“新闻”));

应用:
driver.findElement(By.linkText("新闻"))//定位新闻元素
.click();//点击操作
Thread.sleep(3000);
driver.navigate().refresh();
部分文字描述会对应一个链接,点击文字之后就会跳转到对应的页面
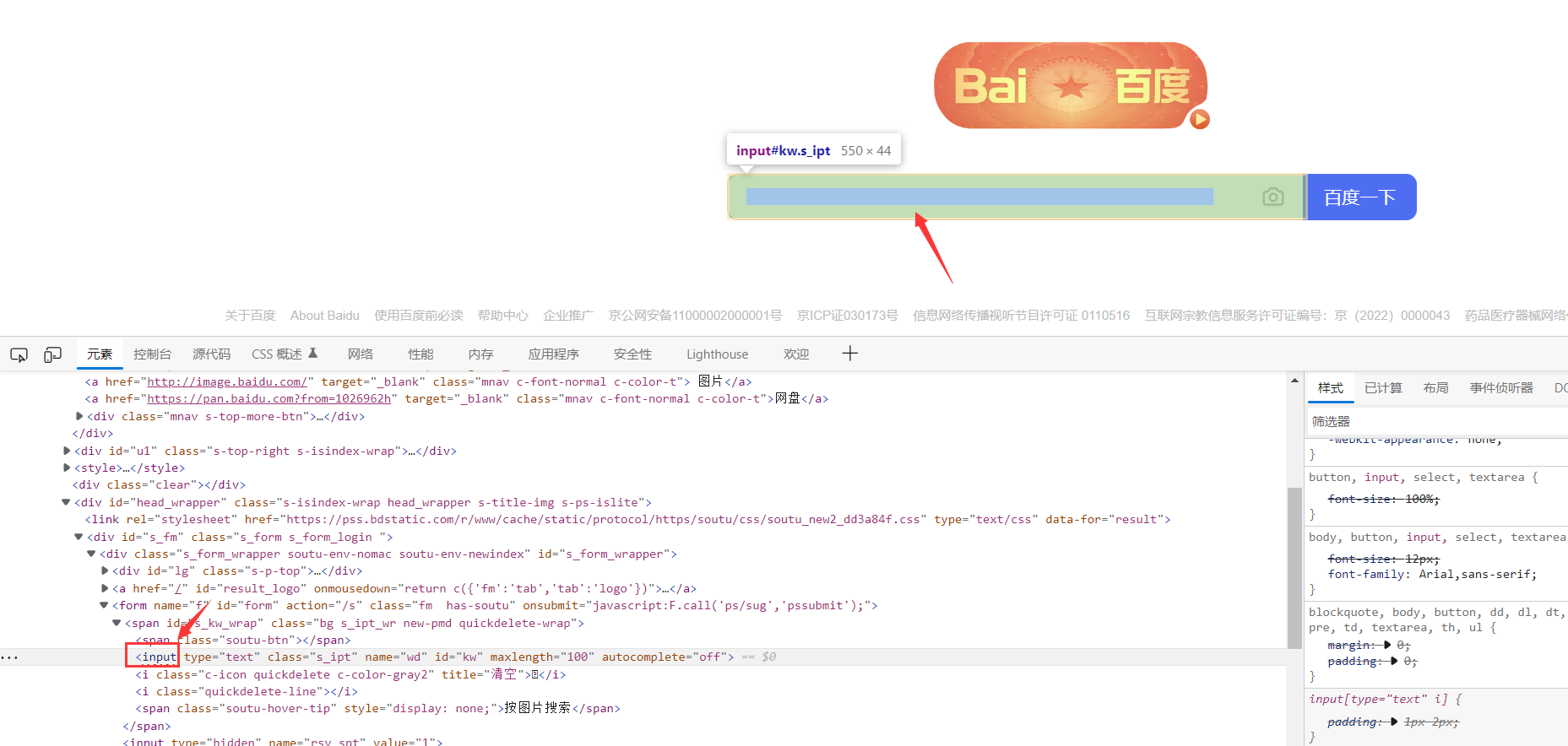
7. WebElement element = driver.findElement(By.tagName(“input”));

应用:
//通过标签名称查找元素,在DOM页面当中,匹配到的第一个元素
driver.findElement(By.tagName("input"));
因为没有唯一的Tag_name,一般不会用得到
8.WebElement element = driver.findElement(By. partialLinkText( “搜索” ));
Linktext是具体搜索,而partialLinkText是模糊搜索
应用:
driver.findElement(By.partialLinkText("闻")).click();





















 285
285











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








