我们以魔兽世界官网——职业界面(点击进入)为例,进行讲解:

如果我们想要获取这些图片的链接,难道真要打开element一个个去找对应的链接,然后复制吗?这个网页图片少,复制还行,如果一个网页有上百个图片呢?
已死.jpg
懒惰的我们我们希望一键获取,所以今天介绍一种利用控制台获取数据的方法!
第一步:选择元素
按F12,进入控制台,如图所示:
- 点击选择箭头
- 用箭头点击所要获取的元素(此处为图片)
- 自动跳转到element中元素对应位置

第二步:记录元素对应位置
- 展开第一步element跳转的代码行,并展开,找到希望获取的元素(此处为红线画出的链接)
- 向上找父级,记录元素的位置
.Card-image .Card-image--full .Art-image(这步方法不一,只要定位准确可以找到元素即可)

第三步:控制台输入查找元素代码
-
用
$$('')定位元素:
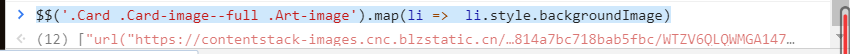
$$('.Card .Card-image--full .Art-image')可见查询到一个包含12个元素的数组

-
上述代码查找到的结果为一个数组,所以可以使用数组的方法
map()来获取元素中的值,map中存放着一个函数(箭头函数)
li是形参,表示数组中每个元素;
li.style.backgroundImage,表示数组中每个元素的style属性中的backgroundImage值

-
回车,获得结果

-
将数据转换为JSON格式
JSON.stringify()将查询代码放入括号即可
























 1307
1307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










