微信小程序中有需求要做价格的范围选择,结果一看slider组件是单向的,不能用于范围选择,在网上一统找,找到了好几个组件,无一例外都是自己写的范围选择组件,其中有一个组件zyslider勉强可用,但是有可多问题,然后修修补补改成需求的样子:

去下载:chttps://download.csdn.net/download/qq_41211900/88625279
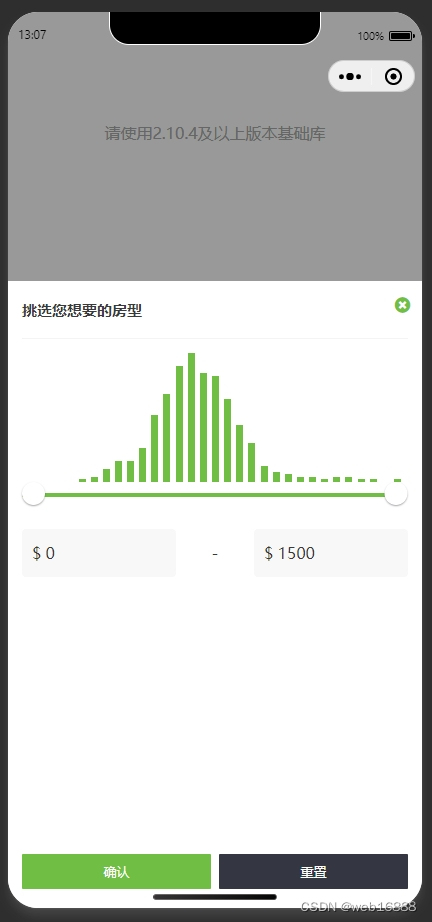
要做这个界面功能有3样:
1.柱状图:手写根据一组价格和热度的数据,算出百分比,定位展示。
2.slider 范围选择。要和柱状图百分比校对好。
3.input框,数值和slider保持一致,slider 滑动input展示数值,并且填写什么数值slider跟随变化
弹框样式(采用template来实现):
//picker.wxml
<template name="pickerPrice">
<view class="picker_box_bg {{ispicker?'picker_box_bg_on':''}}" bindtap="onPickerLi" data-name="{{name}}"></view>
<view class="picker_box {{ispicker?'picker_box_on':''}}">
<view class="picker_close" bindtap="onPickerLi" data-name="{{name}}">
<view class="iconfont icon-times-circle"></view>
</view>
<view class="picker_tl">
<view class="picker_h2">{{title}}</view>
<!-- <view class="picker_search"><input class="weui-input" placeholder="或在此输入选项的首字母并快速检索" placeholder-class="picker_search_placeholder" /></view> -->
</view>
<view class="picker_body">
<view class="picker_bar_box">
<view class="picker_chart_bar">
<block wx:for="{{list}}" wx:key="index">
<view class="picker_bar_li" data-name="{{item.name}}" data-num="{{item.num}}" style="left: {{item.name_per+'%'}};">
<view class="picker_bar_val" style="height: {{item.num_per+'%'}};">
</view>
</view>
</block>
<!-- <view class="picker_bar_li" style="left: 50%;background: red;">
<view class="picker_bar_val" >
</view>
</view> -->
</view>
</view>
<view class="picker_chart_slider">
<view class="zy-slider">
<slider-Range id="slider-Range" minValue="{{min}}" maxValue="{{max}}" step="{{step}}" min="{{RangeSlider[0]?RangeSlider[0]:0}}" max="{{RangeSlider[1]?RangeSlider[1]:1500}}" bind:lowValueChange="onPickerSliderMin" bind:heighValueChange="onPickerSliderMax" bind:lowValueChangeEnd="onPickerChange" bind:heighValueChangeEnd="onPickerChange" data-name="price" />
</view>
<view class="picker_slider_val">
<view class="picker_slider_val1">
<view>$</view>
<input class="picker_slider_input" type="number" value="{{min}}" bindinput="onPickerInputMin" bindblur="onPickerChange" data-type="min" data-name="{{name}}"/>
</view>
<view class="picker_slider_hr">-</view>
<view class="picker_slider_val1">
<view>$</view>
<input class="picker_slider_input" type="number" value="{{max}}" bindinput="onPickerInputMax" bindblur="onPickerChange" data-type="max" data-name="{{name}}"/>
</view>
</view>
</view>
</view>
<view class="pickerTab_btn">
<view class="pickerTab_btn_li" bind:tap="onPickerLi" data-name="{{name}}">确认</view>
<view class="pickerTab_btn_li pickerTab_btn_grey" bind:tap="onPickerClear" data-name="{{name}}">重置</view>
</view>
</view>
</template>//picker.wxss
/* 分割线 */
.picker_box_bg{
position: fixed;
left: 0rpx;
top: 0rpx;
z-index: 9999;
width: 100vw;
height: 100vh;
background: rgba(0,0, 0,0.4);
display: none;
}
.picker_box_bg_on{
display: block;
}
.picker_box{
position: fixed;
left: 0rpx;
bottom: 0rpx;
z-index: 99999;
width: 100%;
background: #ffffff;
box-sizing: border-box;
transform: translateY(100%);
transition: all 0.4s ease-in;
height: 70vh;
overflow: auto;
box-sizing: border-box;
}
.picker_box_city{
height: 774rpx;
}
.picker_box_on{
transform: translateY(0%);
}
.picker_close{
position: absolute;
right: 0rpx;
top: 0rpx;
z-index: 1;
width: 72rpx;
height: 90rpx;
display: flex;
justify-content: center;
align-items: center;
}
.picker_close .iconfont{
color: var(--theme1-color);
}
.picker_tl{
border-bottom: 1.8rpx solid var(--theme-color2-rgba);
background: #ffffff;
padding: 27rpx;
margin-bottom: 27rpx;
}
.picker_body{
/* padding: 27rpx; */
/* padding-top: 27rpx; */
}
.picker_h2{
font-size: 25.2rpx;
font-weight: bold;
color: var(--theme-color1);
}
/* .picker_ul{
padding-top: 27rpx;
} */
.picker_li{
color: var(--theme-color1);
font-size: 25.2rpx;
font-weight: bold;
line-height: 1.6;
padding-bottom: 27rpx;
}
.picker_li_on{
color: var(--theme1-color);
}
.picker_search{
border: none;
background: none;
outline: none;
}
.picker_search input{
font-size: 18rpx;
color: #999999;
height: 36rpx;
line-height: 36rpx;
}
.picker_search_placeholder{
font-size: 19.8rpx;
}
.picker_ul_tl{
font-size: 21.6rpx;
line-height: 1.6;
margin-bottom: 18rpx;
color: var(--theme-color2);
}
.picker_ul_tl text{display: inline-block;}
/* pickerTab */
.picker_h2{
font-size: 28.8rpx;
font-weight: bold;
margin-bottom: 27rpx;
}
.picker_tl{
border-bottom: 1.8rpx solid #F4F4F4;
padding: 0rpx;
padding-bottom: 9rpx;
}
.picker_box{
padding:36rpx 27rpx;
}
/* */
.pickerTab {
/* margin: 0 36rpx; */
display: flex;
justify-content: left;
align-items: center;
font-size: 25.2rpx;
color: #666666;
}
.pickerTab_li {
display: flex;
justify-content: center;
align-items: center;
padding: 0 18rpx;
/* padding-right: 18rpx; */
height: 72rpx;
}
.pickerTab_li_on {
color: var(--theme-color);
font-weight: bold;
position: relative;
text-transform: capitalize;
}
.pickerTab_li_on:after {
content: "";
position: absolute;
bottom: 0;
left: calc(50% - 21.6rpx);
width: 43.2rpx;
height: 6rpx;
background: var(--theme1-color);
border-radius: 9rpx;
}
.picker_tab_ul{
display: flex;
justify-content: flex-start;
flex-wrap: wrap;
}
.picker_tab_li{
height: 54rpx;
line-height: 54rpx;
border-radius: 3.6rpx;
background: #F4F4F4;
border-radius: 3.6rpx;
padding: 0rpx 18rpx;
font-size: 21.6rpx;
color: #666666;
font-weight: normal;
margin-right: 18rpx;
margin-bottom: 18rpx;
}
.picker_swiper{
height: calc(70vh - 144rpx - 27rpx - 36rpx * 2);
}
.picker_tab_li_on{
color: #ffffff;
background: var(--theme1-color);
}
/* */
.picker_bar_box{
padding-left: 21rpx;
padding-right: 21rpx;
}
.picker_chart_bar{
display: flex;
justify-content: center;
align-items: flex-end;
height: 234rpx;
width: 100%;
position: relative;
}
.picker_bar_li{
height: 100%;
position: absolute;
width: 14.4rpx;
/* border-radius: 3.6rpx; */
/* background: #f8f8f8; */
margin-left: -7.2rpx;
/* transform: translateX(-21rpx); */
/* margin-right: 18rpx; */
/* flex-shrink: 0; */
display: flex;
justify-content: center;
align-items: flex-end;
}
.picker_bar_val{
width: 100%;
background: var(--theme1-color);
}
.picker_chart_slider{
width: 100%;
position: relative;
margin-top: 0rpx;
}
.picker_slider_max{
position: absolute;
left: 0rpx;
width: 100%;
top: 25.2rpx;
}
.top {
text-align: center;
}
.des {
text-align: center;
}
.zy-slider {
position: relative;
}
.picker_slider_val{
display: flex;
justify-content: space-between;
align-items: center;
padding-top: 45rpx;
}
.picker_slider_val1{
width: calc( 50% - 72rpx );
height: 88.2rpx;
line-height:88.2rpx;
background: #f8f8f8;
border-radius: 9rpx;
border: 1.8rpx solid transparent;
padding: 18rpx;
display: flex;
justify-content: flex-start;
align-items: center;
}
.picker_slider_input{
width: 100%;
height: 100%;
padding-left: 9rpx;
}
/* */
.picker_ul_tl{
font-size: 21.6rpx;
font-weight: bold;
}
.picker_block{
margin-bottom: 18rpx;
}
/* .picker_row_li{
width: 100%;
} */
.pickerTab_btn{
position: absolute;
left: 0rpx;
bottom: 36rpx;
width: 100%;
display: flex;
justify-content: space-between;
align-items: center;
padding:0rpx 27rpx;
}
.pickerTab_btn_li{
width: calc(50% - 9rpx);
height: 64.8rpx;
line-height: 64.8rpx;
padding: 0rpx 18rpx;
border-radius: 3.6rpx;
overflow: hidden;
color: #ffffff;
font-size: 25.2rpx;
background: var(--theme1-color);
min-width: 270rpx;
text-align: center;
}
.pickerTab_btn_grey{
background:var(--theme-color);
}中间用到icon
@font-face {
font-family: "iconfont"; /* Project id 3145402 */
src:
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAACt0AAsAAAAAVZgAACshAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHFQGYACSAgqBggTrfwE2AiQDgwALgUIABCAFhGcHiXYbC0k1Y1tGs8cBWDU1IqpGwShKJqed/f9fkxtDBFeQaes7CRZWeom3TcVlasE4ucmQOverFFooLHPZWLjO4PKPdiByIFIgyhYlaXhp2FF4j8MFBfmgRn6j8xOKxQ40YT+9OA7cnuV9UKei/4w3fHvSQ5KiCc/XWHvf9tyaCaLNQsTzJVqlZRqpMoTEhbIH5GYNLNoRFrAhGugKVlDBGkCKFRuLHbCVJLZEUyEd/2LJe/E0rRkxl1bURGPS9T+lX6tp53kluesQGGPolwCGAFpUqgmDcndJygsAHj4O9WVsi2hEF9imtSg6fzCWi822HqGC90IFa83/6bh255J+agTKIfzSKNHYRCNRPISskIAwa1NNU/71re8aFrqN3pI+99EHkZAIP0kwICTF1tCmARlkytn+S4lo7NR9KDJ1hO5KXSnBfLWWX8WEL1UzsElakIixwy5RgSVqZKur0JcZj/pcupNb9T+2jLDEBhhZE/BVQaq7vtjlEAjAXRc81ZOY3Obn6OkH54U84iAigOe/P1LOzhGIHYEsitl/bpY3KVi12nJFd6NitVazslUc6tL512mu0gGySzgsNGxdpg7jB0nx/99KJEPOsp07K0BO7qywQlQEkuwD61AuIuzlsVOnzl27bR3Gvr3wv4lkX+TYuAPQH2Nbl24zGHN10I8tTz7OENSMVxztNcg2reGjzQJPuWy/g4Cyc8nwVU2mHrxW5e2LgY7AeSoIH8qqvrYcXF+uPGUsiqeU99M0gutLC/TU2QBf4uflL+KGdkBFCpwvPX2qq2AqWn8+xboI+806c4/wsYIABvaW3fg6/dZWgPj7vTiUVX9pEFJyWmAjsqbDyTaeEGEiiMVTyZKtxGq97E46bdKXsZkTBcZMUHhxJacps+yKM1VZdRd6mv+qb9uLX8byVr7q2da9Hduzo7tZP+rn5sDjrn7ajVCveK/GXk2/Nr3xf5PxRv9m4kfRj4vmqfNJ83nz6+Y3zx/7yf3nrT8f/fmUwwFYNv1iELtY11GNzL1do9uLU3tNC3J/J+c9cLCTTe8eHFx8uHNmdK43NppYfLk3NTv9T+ABINmqST9fRV8+Vad2wxZkY4oOrV6hHPcF4jKi3nrMUCBxYfgTfC3WBdAMmWmwnNQ3ULYKkyNotGDrb5+RmcCjyqtjyK9m6emcDUfaTuRF1OdbdqSnKljBRMQh3cv1WI9oSVM0ZHG/G5rP9O47hBNHE8HGJIKHzxAhGEOE4SAiAp8gxFhFxKOVUKGTyEI7kY1hRAluQKxGP6IXlxF2tBAn0UGcXpaTSeAVxJcYQLzAIOIlnkP6Yw4ZODGPxApSgFlkOD5AxuI1pBRvIGV4CxmHd5DJOIXU4AlkJqaROnyBzEYzWYyvkKZGTiWaIqkGppAX0EY+xRDya1xDkXACxUYXFY+TKBXOo9S4gNLgMEqLW1CpOIJKwxoqHQ1UBhqpPCygzI3ZlAMTqOoGsaEpnm7gMdQOXELtwghqN46i9mAUdRRnUDebJuc2MI66g2Oop7gJmyi62YzDOWyqG5FUlCUkDWUZMQL3YItXDiFjKO+RaaCHbRP62PEv35AMlGeIHuU4MgG8hH1RuY00oawji4AD+E8tV7BGmUFyUR4geSgPkXUopdSRzSgekWOAW/DvDs/AcWtxjRxFMUVOofh87tdAawd+gDQAej2Y/OUU6H88Axesr5kiYzWJyDMCCpEKgNJZKEiBJJxIOWQvBmDiJ1RZQRS4VFxKG6isYUaKCQRhcAjS8qqk+iwLG2hCqdCPXxQd1umbEdlYyHB0e2JwBu9SmxKSe2Apyx6Y/vjGmB29rqZ0vL1mubSrGPYWAV1cbW15zFvrxzwuyfsEBX6GPx2w4nZX60JM3E8zJ8w1D2kRY+8xFisNmZ931JRU15b0WEUMMoPJNNZw+3eWlSVmHbRDzWHiZN3TEMjTs/mUi7n8v6IdDTC/1Gmhdz9h2EFYWtjDytqilVtZ88vW6ux+zv0SYlCs/84HWitRG7xAqHc346fkNiELx5uwG1SXdhcjg7GAshs1clV3c5a8KP+6XtQXEve3FDgRMc40gnE2k+MsGq5hZNjhGvV8TFs12J/uKoUwUUWSFT6ZQRjArGMGyVQW+JA+4g2radfNGvZuya7at9DykHIHMF1stp944UghrT6i1vaWuLm2GmjiNZAds8/SnuAkXYUehlwIMwhwPmW4tt7nW5RfPGgdumRfOGDuP5/GEOXA9fisHbZ9yShAgCOcelWF2GukzK9oITTKC1wNSQh0nE148ma5vo03YI3yvq1mUYtZ+6Q9QokRA/qlDit6pcubmakqxc7SzeLu6l21Dqekujjjzfvil+LTR3B2+2WtQRZITfGZayrelG6D67bqw0rFsEDR0byts6qrjlHYBXRI6bJlaxEEJ9paY8RzP9aCIxTbyyBpLiHhK7C2VtN2HTjgY50EVtPY2xt2kZ8eX+UzxtnR62KtqVgTfJpXrq0o2I8Exi9ibqFA8SgmaPj9QpfvK+JtyfSFlHL48cDAG4w/HAxtsrNpBD7kwiur8hP0azBw6bWQpqNq8IA0Dt2ZUwRxFAwlu5hUTqN4UZCYFjJl7uXAALjc1RU+m1LWSMBCWunjocw/cug5Qz/2VEi1dfHSieMo5IEiZrCatjoEF+Y6sNM/Up/8klSY+SduWg26u/oMQavBa8AKzvW0eeIKdtVrp0BlY9ysIcpWthgsdUp3v9IL0x3ftV6JQkuRxd3zyhAffkVnpuIF307n38nQt/N28KP4W/iTLAi8IDYxm8nHh6DGhOkgAfOZ3IOYafmYM2wX0HvWqWvHMhJetFnz1ZNGDEbTCNC+csI8fhkNbKS0wrDAayDZFD+RtgEMswkpXwJpcxkxuiofgVGED40ZB42QnkfGaDXyGAib7fMoqVuZNSRAIOIcAybEgJ+BDaoYAKYBzCm8iT4TwwgQzOD7gHrPWaJjxQuBoYoWIeHOOXFTaLpp1CtU1szu9TzlZVpeQOJGzHWQVz1Hudtx1TduckDSLCl9pX5r+82u+vOVptotb/k+AW3wH+0TqGNgqdFmNOMb45J4ydq7QPPdAAK5DLBd3xDGZoj59WGtYhAgB2lgbW+vjSGIWiCORJBRbTGGKxa7CDFbDmuFIHrm1spxFMHw+3E+GL6qLUro4XbYCFGIXlwTN4FfggHcKwQBxXqPOt3sgr/LQb0pcQbb4HJwu+rUVTirQ1/Wvz2Y4hdXDnbDKSkDf8ncBM39S+fRhaN99ejK3m74z9HyvtXFHhSk2ez88q4OCG6dbl1HdlOD0OqaCkMkMCHI6cf1OQHAYMQwO+EusUqaxXSbkLVVGneNhQTyWic06zo8k12lgcDKjbtgdKbWAUv1uGLjx6sdxq3oe2sDKfOJ5N+REb6m69jsxe4xH7pFHhoERqGBg4NJDq0MhSBIAvw48UNNTLVHQcPwY669I1rU5uidJrmu6dtOCts9A4M+WgSBkxoKhGu0JN+SUoWmL2jEocNhQzt1i7Qlrwk1HNms4d1Oo9FPN2VvXIlg6JSUQcJge0MuRuhGGEofZgdVQrxNWsVGM+uG2gWtUzZDu5zn98lWGcUU7htVT0EOa32/hTegSzqzpX79IGo/tP8W7tgIuXh7SXzZZsUemAKW+hGd+ZZGvcM1kEqyVAGmSDJhpGmCUJBMQ/LBXsVnhTa+BiNZh5Vswny1NtJ0p5EfgheCBer+8tKuotYnMaAjvJ/MLmwoXzKX7VVrJTm0g5iNH5F95+R9+8bKg+Wo0MoQlTe2ojXsmZ3ArPWipV7nrjkHFqgBK0rjS8qszR3minNXVami2F6GHvfji/ri4GJ389ZYqbN0z57OXcBi7UVn7vDW2uGjGsGlgnU/FLxh0rGGYVDJyLc7GXz2rJH843wRtBh5RT6i3+oPldDX1KZqEMdxMZlh2KQ9Vswf1cP7+F09LMklnboS9By2nt1V6oW8i0Zdrk353nUOA33ebhcOYWbf6uSyrq0PPuwHsLQdHlcyjlm42eVfajb35utHVDPVgfu4fO/cTaMsiQTBR2LwtPEwzLd4mpaTOBNGVEoSy4TwP8JawtCIuKqaFSjSNCYEi+YD8MO4p3k6C6FXcHKnDdepetpvYYiCXBYgDFe56TUf73qm1ek4tl2I21e3zmzViOmM+XZe9ueOe2Wros/2uKVi8X2u0cMowmdPWs+dknbwzAkQ4vVaUnOF2uoTXZ6+KqE3LvpwxY/FfVoPVxzh8Etp1p4umcUwoYdQtMdS6gSaMEIhrw4seflxnTSOoDGxazuKIRprh20tM/LxYWUEEJJLSInDidbEesJacKTgEDI3pzgKcMSPgerWdV/aIFTTVd24z9jiou7r0Jc/hZrXUBzBoWsW0U0zBJA5peocawA5twxM+iObJ9K+EdxQYzADp5iRyTGjFee5thLKQbYq7WBgORD9xKnONMoVnTVluL1xkZ/vJTURbKNBojbMwx0la/uz0/VSUTmbqF+wL/UN41650oSpNdy9JVGg3lGkfA1kzT3zuNiL+2BrTREEv/uzX2q8roAgAjrbGzFOvkTAgvXomq9l26A1uMjO2S8ETyyDTU7/BQkVa/nAgWeWB9zZphZwMmYi7fKzVoErhBLHac7s4tSZwXy/yXP2xmnEoGmKYVMhhguYTqAIvw+VC0RE8yCuUrokPu2j5hi2+chta3zt/S+SmtkbEJnrhWhLDFob44ckN0QrvpV8jR528jRTCo5LClEaRT1mRmzq+8wQm3C+ob6tNZAXgsh3p7Kv2Y0gBlfwJQTbc08vQ7dgpdhR692btWwpGB00+qhkGGK1ptCYXQdT1Ik7j/hWAyfEG1Y5Zv3LLf4dsgDUjoQyWtPS/qE3YYu3to3xttb2wlUairf7LdK6iXh9jYhgKFu3+/KbkobnccEJYoCIewRPCQN3aDjjaLmV8M5Dby3KYMBgqzJ44srtv4pCIgV5vFt3hG1fZ62FDUeL2SOdD7iTyuVUEFEBTnRqhW9GQdUPVY4NR+ItmoTCzm5+aKpqaaC+TUW0pj7bt9qt++5J470NwPrKXQZjBrJZe0Ye79ettVbGYDsdzH7UDiajX0NgvQxZvj7VdQqp9OzPXbR89K7EWC9uVic1c7iDFHf1JBPVyU6jdCSeHn6s9wvPyelj3awy9eVBDRWT8iHL5fwR37A27XVzrbD30bPkaih+nEF0ivsn7yn1TOP3S/ErgRw0g96lyzt/TmnUIvF/shJ+rPU97759fcHQ6UdnkpxKydTiY/DusUeOqG5HsT9EwyYKY4XDlzuKRdMCu1/ucV3b149t3upb2tTGo563lScdxSFOXtY/MadovgCaVe6TfqC6vzBDLal3AN/Ov3Qmfd/ybLjzf+fNN+/b5wZljXZT98s0PJfNTGK603VNRynOLXR5nuXr/uXIdCHqW2OzMMBI721f+9/xFWvVXjaXrixnpoM0demNnLLxsIcxLxPyl7ntU7QD9SNQGkXCgp8SfABYW94wgpjg+EI3XSNayMn8QG9uD/pWamLXG93EKzkZiD3j3MTBDKNcxd7hw+i3tpoVEYMK8zMn3nBBKPc715FErwOnegFzCjo7xST1mZZYTeJA/Z9fs4k4JIHvxAD0pfLTDNf1L5Z2hwc99Swl3WTtQxj90/WtnyGYiEizvZs4HPt+NBQjMVyNdzdl8Ma1dONOi6czNbE9dzKUxpIIBrKM9tdEuBHKPrYQiseTdjPQtxpUX5v9xJlUVXdaj4CjrqnILp4zT/f6LNuLR+ga+xTFImCuocDfL8DsbQy2E5BvQNBJEMG7iTYOorPlCjH6aQbgDw02ROinlL1DjDTjGS9ZhcZOSmw0hRmfZjEYZTY++AETvssh4yikqLosb2TIx1tGiFUDZ/eNTxcxbF+7StG1hw5BpyffDDm5/LQ44sEbSLhM6Fr4l4ObqY3mUk6S92fJTWkH64EQayKb3uaIQQ43iAJBxiJQg3XyKr98PCrdy/V7rQzE53qvBEaiGTt5tS3SEPSNwUCCU7RbDLhj5DNpqcZCa+rl4+fMy5hSpgNmqy8yWm1/nmqg1/O8pjx/EIJS8QrKX2G9J95QvQusaZWrt3ZZlXJjRkHhw9XooJlaWsZr3HbzDtSreiUdwKz3YPvWhvKfLwEWAAOmNYy7LPb873PhHR8iAIFfDobA3M6jyS2JNKuosPLqYkVYNAYRPHG+fwnv5F6BBmGOfPsRhB5Fy82sQ6uXzl1YPlCQFCTO3b42s71xsLtyqK95CeeFbT6s5Eeoz8Z9XzsYvnjW5IYGN5nvj/E1c93etDZi3pCo9W2Rp3/I92eeeirTn/9DoECDfe//eLsfX7pnY58/Zydz58qjHJlTBHmnpmLn853kCCcZB+Kmw1nZK1flsPLYxfiSPM6lLF/1vsOs/JKGiLJBqp06WBZRjy/en7JyBSuHk3duk406Hjwu4OoZGhkSbCsYd5mB49pIRIVYIYrQZn0oX4BBcPXFVGThE5VpI0Q2kQ8gC7LlmLisNDkhMjwnJ9wsUNTs36TImAmjEXVmzVGcXxcFJT1MfJiU6GYFdosdswvtGGAWIRgAHA3hPPDWUfuofmFmpt9/q7aVlRWIUtM02sji0rIhbSEtS0tbRt1Gq6H1yzbFrr11a23sJll/NOM2ai2IDKiNYrWe7x1jj6WF1UqxJejhoONFvNB//W7ADEBRABQxBFFhQc0iP3kId12Asu4z4jqJ68H+XCdyeOUOfvn69Fmyf1scv0ac7hq9usH1+epFjhimMAmP4lb8Va7XnX096g04HGqeKrSeLsdPrn/61EYcabos74Y7Xk9MC5iYuPRD5Hz4M9SGPgP7TzftN0dkdj+c700/8LPz7d70xX0m8wDPuHm+4BHnGfjaQzBfObyqxRMmi0E3yf1rT5Jn3GS+UJ/eaK0CvQwzIoofA1jwi5xD66CUZRSniZpEzWgHuUlekKS/XN6YdHuJ47FsObeEnBp3xNZM6l8Tk76wnIoUrDZL/uCrz56dLtwyJ/fiCbmMrMoFTaGLCuP3pq+MTQsq/VXOqauoySRnxao1gWG30jQdjKbkeNWFeeRcUx4js7KVv3VnguIzuoqQlsN9z/rKN2xGFiEXv9dHHYmmjsesk6znpVTQRjZ89frU6XxKSvQR293XD94tbu3RVCAzhVkATETUXhFvlkrN8RUvBOrszdKK+BeSu+A/LMsplVHv3rViFsssx8Ydr/0RXWlt6M9LxyOX48EuNHxj2JBHgGLj2CiA9ooGHda+d1WEicFc9AVnFzvUwKbv5wBnP51dSE2wzE7wYwYqMogImg0bxALFn00DLERWhMW6cRZHvGh3d27F1f/nyE6Ki+LAtOfNN6XlpC9LtGHChFbeBm8YGbFYLqWkfPDBeMjIiT/+MP/Cxlo3V5fwC3k2G6+QX3IHUIrNth9zCf+OwjgmcP/U/cKFwb5s9jLCIQs3cZprz7XHl8viytsFisTHkrjTicecDR60jLzvbWoGHWJPmmfianDCnKx8ZUBk+3OIEDQbZO1lCUSxh/01kePPJu5eEDjkTwmyBQbuzmIhJr72lEDDZEMBxDCwFF5pq4w3yWSm+MrvBOrsTbLK+O8km44vfed8/9Nv6P+PUD/wCcc3Ghpd+ACLKmIvMUlLYmNLpKYl7CV5yWNLSmJN0iWKJg3CKWzYMIytihfUQWoet3pBHsG2EIEOxC2nE/Mb3ULdIyasnHRFVIgefHAB9wjXh1KtNSuC0Ro2e2DnBjrx5axA3bM8P++T9N2d6bOBTDO+k+LDPPWU5lTm8YWHyu2NXzV7qd8nbqrYfShzoj09xfTprPqh74c/mykOHE7OR9Pvpor2j+/2wdy3tV4ShsRLxTj2SvbqGKNWrQrsYKh4yd/wVE4oPBXvm2SeitERqLJtTqbbAyduRGoETNoxTA7yRqzR1RsWyqcYUO5Lz8q6DeQYxogOEAXM06UBE2HLkCHVYgADxl7HoJRz1uvyRGRLaGm0MEh3Ge5ms0Q8tf8t3AueRotbIVr0De6kUqhf76bD55CoADYUCuMqp+GC2p8Xkho4BqdjyrUQSLsHBgewqT6vav0uMTR1MR7gw1Uq+ZmgELBV3sCQ1PEC76A+oZEtnzMZLoDIucnFkzXVjNsALvhZXMs99j8rvscVRybm3seRYoKAwackRaVlCcPx8B5+ADJw6EXoDMuN9MLBdnw0DPlrcJ1iZRpPhIeTC/k/r0fBkwbwmjPVOHtgAF1OBnTDz3Drp0oyRDZQoPEU7gwecNQbOMBfp8I6K+VGM+5HkR3s8XtFXJRDFEz7OAewZv38bJxRDsqx0o8OWEKN5DwAu936yI4bq9WQZC8OSl9WNxiyK2i1SdO9X8pqcyuDwt8fSVB6MR3r2JzLy+cbu/4OtBvz+bm8js3guJFm5zxHbego2oWCFR308IrqTqFFHDu1/wrJnUKx0xYCZkWHUMDe0MZS04qyQU5HhyFcr09Lsw/bF3p5YNgorcmOCR2+6BB7CF1lXeyu9eGROZ3xKks49XEsq5ff3Vjfww1gCr/7YRfr1BS/AhYlJizpc1zG6aLKsqJWhTocyZgN0CPdWFW1IbZPoEC3g56YDeJ//xXMze7JOcxmF7mLRbHknfKdGRzb4uuEObmiujabl5NTJ2oL5+YIHwDL3Nw6oextfEVcXPnSA5S3Ha/s5mVuvFM2MkgqUhErm5nV0ZHFzGGdABhoN8wsVk4hSRWZk3pvcfSSGc76mL7RRjIeswRO3y1dz1mVlnqPmedGRz8N/jRdz5nHvCEr7MaD4xFj4vlhCL12/3j4ePjYC9xWdw+Ff/HgWHG8MuxMZKEsjj/0V9j0vSMR42AC8WkwTOPOHH5c3cePJoaGUlLGHyebpA9K9u1jBwSuH+UvaKYgOmkzNIPlokDB5yt0ApWn8xP8z1lzSmaAi5bQzFD6Lk6tSkcU5P3y3IiG1UmiCNjR/EPWRpLzT3RrAM1v1o8WYKX/5OyePoDLO/H0c4X7qW/cWFJhfnpopK/+w9CwzIzQUBPDHpDkdr3CrffddgaP/q3AlT4wp/yDdzPsrSWqgn6pnCqtusoUJX51cY3kRAju0wtvzjGGSAeY+3v9smJYZn5stxvIiUCoN0QPs9AysrHNUaYLywwjmm4szIfi4MPGJBdwTUJQETJaNjVvyiDoXdj9JyKMuuhRmjd/1UoHgtoF7We4rqszCor53d38EoHxnhR+cZcX842Ce9ASxaBiroQvsXZef6StIs4klZriKr4H1NmbpBVx30suwIFcQ/whar4mRCUQqEI0hwcYikqw5x6mLF9r0RhTIikqkpTEPBEo0EtiSp5I+wfsw4duF+xES/zgPo8YOt7A8el+gJ76Py+v+Z6glNxxxADJ/bpH0Xsj1vrKIl4Bd9NmroFffF2gjJs2FfCKeDcUXl53wrjNBdzModLp6W0KZmUj9ddQUVqa0CBQeQX+o6i4hvKH9c7OWZSofBfW9PT7HEVj5ZEnaFAQNSvKxcjxmp7ukzMr6+4dzjMntNCFP+T+SxKODSCt6FCin669cKNOpBTK03jpgkLde0nGRUSlSy/lhf+F3LLOaHWmgjmf3qxsW5xzIfnNpNiDwHn/hJKCuo9SR91JJ6bznrZUiZEorM53Lozd3h+cjh49dyvw2fCHH579g/F9spdzVLrwX0GmRamt76rX2v23zZKibUiJija7UhRhQ0hOYaGLOHpl0oVfo/JDpHJjkyxZ2RiTbGxZ2D9TpHLvkRTKiU/IMQvUCzCv6ov4dtofe2l9rjTXfdStc0xycvnJt2xXSgpHfkrd1hDRHyMfVCocJXbyLcXQvww8shvAsBT7Nz/aiwhbHJhrgBk4YJJdj/n1Dqn8UdaocH/AQRh75ECz3ONn+yPk9ueXP23cojkkUUl88DRo7IF676S+L803KvAxLHdSRvVclPmjph7tWQkm8cF5Q0Ov9o7asOABfgb3xvf+Y37ekLphJj9EH4L/868R/ZF8poMrgGn4v/6MZqNHAKwgt07BlHXy/Vev9HqLAxa4LURWOI94//sZc3UkfzY5ySrkVsjHimYoMAwdPiypbxgqKLBTtKOVXcKVcSWTk5+XD7txYuvNjqicFz7U0CAeHh4swwXEKieGhz8Jpw4GdwTL6Tsu0vPGXdxBH6R+XRg+OEhHZHL5Pdo47Z58S6WIMCcGvjeizVLLLAtnH11D36dxLdkOEAm+WCFHe4w9+Wez4gsBJP9MMEW8Udhpe0/iWhg2liozC9uasKqwPHvq1reuutAeeq5/lpFtCNqPP0GzK96YIoihEHsakNbPDY6i+ZzylS4b3cbdkP5Psajyi/3b+zf9MhfORxPJt7eS2/1PlfVRb0+xXFlvT4rXOxUNMK9n3XOEgQsXvz3BdgXh7FbIQfX/exW/YDyFWAIY2Ec5KDtBddgHBrvDgBkMXLU72g6PRvWq4SP6lBCTN7qRawEuyhXSmNCCBU00g5HZ4eHZRoF6XCNTPNlR6BE+4+PLssmPGIINkQVG5Qgi8sKFZGYI72rV92sIFuGMPXvDWWLDlG8wxUYR6vXspbWtrXM4JGkoWdKwHaFhofni0U71Aw7BuURbuSlVYwuwPXw0RGcHdF26pFUP0bs62gcD2D3PDEQ2nU1kxnixiEFt7YNa1dbvpLYFsOmDbe1BRJZXDPPLVZN+wHsA4h4iZWp3hcfGUEpdHWWBO6PaveyaX6ZPGmt757peSgw7vZ0fsGfyy4S4PEfvq56pHn3htbUTnOAn215tgi/mraPl0nS1xqofl3iHzhmra2lDFt46X2xZvLGqpsYc1IxF37q7mirJ5QvUai2zqVhQQTa5/vltwKLOC4v0j6HYGWp7zM4lc4GDcu1clCM+L4gRmkkVWytrXFnNL+Fuk+4HblcXr4BfWrVS1hhTZ1Z5DO7/vrfi1RxHzdXklYRmhWZkZDzs/FDR5Ryug9Js7RbHq6b3+/2Dl49/sWgQOReFHXRr3TNgfGPKf2H+cg3ZkYo/V8e7ERi1UolEWsvAWv+/cpvPtnT6+1Zzc1yLH/je8gW/lrhTNIOBg9SwfVIuvXjlEjvinmXG318+nEetvW883012TiEkIVwz69MURZ0hYeqbgB3h4H+4j5/SV+9PG3ZOoU10JpjQiwz71ycdxsP++kwQ8AjVZJaLYjXtKlX7FoFSNLF7uSYTvTjqOmYfGZlFVVTLfw8gqbVP/Oe/DfQdXfxuz7ULTfWSjal+gkxd+Gfi61scUZEBVOVfqmZT0v8cf5mTvm5hcQtJW2kUjG7g/RXdjqyN6CwqXRZljOjlwU5frV8q5+sPFLka3trwN7a6ArxepBWqNcFpITOJGvO6PYsm7gb7ancv/0MMdvD8hcov+ndtibBk7Udnb5++Ijx5OkH7fnJo8rbYjANT4G+kHehQZTRmNOnOXGLd+G273N03ae/9ZltKdcqMaUEaWq7F0HbaasZJN89T29p8n1xOSGxm7Vu/d+14mU/T+DXvp/H/ovWdH33EdVb5JpoDyhN8Ql3S3Ksyxs+yZCldwzx/bz/p4S++vOBdrql4i96/38yEcMQ6tf7Fa+IcvxbpwFSAKpb1MVW99vTwRO47TEGiX1pk5bcsjx/NDA4qU2bAQdbuNxtAaBnY/mT7AGYAxtdSMwkjmREMWcXDStXffqG7DssJKgL8X/6o65ytF1kOfOiuEZR134gNrUxKUCNDRUMIRnj+iaSZvkXtBMSNh1SxBD1BGvHHEnSafo+0YESKqGUUf6phxt9tLzG1dlkmM5tdUmUIyQuOVIs1elWYx9gAESGQqIjTMteonPBt7k6Kvcne1wSZYYr/Z3B1/HUV3rMhLO9LP0PXR1RZVZwmb6mapWUPCxToyJa89rebnB9NlBNc21P4TLOBgMc/RhB3wTzawWZswku/GdcBDjI6CgbM7tie5mGuz75p6IQDj2CpIb0+Ygmbpiib+F0Mo9HGODNWVQk2MWyPMzJrlPht2TmP3674mxa7cehGbzNNqfzyy4GB2U4FOcYBqsi6s6gwsxAt9FlQsWaWM3vmzKfR/mbfcnXavPlpSsvr7h4j75CMzt/eiTd2t9TQanS6gbJ2nUkh7O+LtSpX8Ne1yLSpYemoiUdhR7H1BsoHlPyhgdJBsQoTScN5bAlbODPzAXfdh5PDr89ZmqTKR+Pc8cpKlOfn79ljl2lkZO9eSECvOsMnHNPom5gOXB0Pd7o4njB3dToEbN+iBwM8xgB7IjCATxYhhElWJOvrb9hunEuX2O7sb75BEdYk59Oxkhu7d+Xn7d5dhb43lU5Sk0IIKoKVe0NwD5deHRYDQkN1igBcwat/1Fl8RfZbBX+7snqbzVdkqZM7a/GZzKVL5YO4PAQbAcQDilOIO+ZglURVmSsRX+gWaBm1gdrsQE2tNjBbE7gsMBWyGNoOLWM1yWz+pPLlAnq7hcgJKPkoMDm567WXA5HbUbHQSn9IvpLd6qreEKAKkHPo+zhJNQkJNSsEKm+Fn/RkIapcsGV0QJPrk5Lqk+P3AZX45N1Un/QPnfyQbh2rypEbeMNucFVnt8KO+43QAC4+4XKvZgqGICrU2kdihns7PSewCFsIbMIzAhsfJCe1kZRefIGXktRKjgx3cnlGoBAETk5iJ7ISNwquC4Iu17yeN8sB7q8MSvcgZPQHyU84S5z7nSQnvFxQDDhULLKJ3YJEIe+Zyiqc7PWFlSTxciKQ9KT4OK/cQISdeD+IkUAFCaG4OVEI1XgOJJpdBAIGtyFOLVllNq+WdK2SFOhwl2Q1ACt1XAP3ikDAdmXDTNqoSSnl12peaiqvtBZYk1JebRlPm8p/gGGA2JyR0c4zko90THJyfUPSSlxNUmJdUkxY6ZK60TlJB05B0BPkiJ4AgmKt1iioAyNfxeYXk1daaApnYvUHYjZDfH6nZi82WJ0wnwQsvi2IFJDmU7EC1dd5uSs5qmVBAdyo1jb7cQZeHa9rueevP/NfNCQm1yfHhJZa6sf2xGVwaoADgvKLOGwVmRkNjkd/E4tY7qfeEE4YLNmT/trn2z+YIE+5QtGfOGkq/YzlSDQAWNTam/xmYNq8482IPPGTXqT4wP8nHhslItzaNo5/Zz0Esap4oX2feaQZAOxVQ++sb73HowgmWwL77ruJt5458ruQJ7rGU036HDblqMibOBLzd8tFXKu3O63eFCkj+sEDI7sDdoTbXJ7XB11qdcXWPYsg2Sh1kdiEHFq1wQtYGdiUlEeinZqUH+1CHuYfsVZB4j3/IO1lg2BrKedeh5/50uEQpY3dmcQm9owjm31lhsjxdqXngaQ6ft3keSJpXc0/Ib227sk6zS4UbIqfR7XVc2spsuHMf3nNyXTiice88zC5CUl0ahqrNKnqtvOkZeL4mb/yUEBXifMCbpJQVmtaBgC9zGtBfQmokroMwpDPuSMdUbtj0zw69cDmM7+ShN9JQ4Jl0IIm7slj96n52yuoTKTEt96DAE7p78Y6UdhN0TUBdhQWKUqlRG7a54AU7tfuHqq/PMLBAfjhk//Nt782zP5tcGizQ03e8n/Ur/bsU5CWCDhw33yMpxkpswPBw/dL2z4jcic3ckkxJjx7VMHEY4qmvA/esnh8XIAnKbrzlO2o11/R0QxC0m4AS+t7HtE04lF13x7TdJP3wU89oe97T9L0j6fsQ4juKpYNb2F/BEHR1c1LTZZTq1wVF/cHdn0ASSr/g1KI0vo+PHJ42TdMKONwKEP3oNrWrXCsvz7dMgyB6yz8jFZvvGp+vI2oUWV9Yzm++SQIiq5uXtwdk+XU7r3GP3k/sOsDSE7+jyaFInLx6/ubuxz8N5ZydWuJuQzdg5KKtm6fNY6+/LWYhoEluM7qdM9o9cYXqMiPt2Tv2rzspnw5riwYJ7Ndj87av+NRo0GLDj0GjLehcfo/ABMKtgAiTCjjQiptrPNBGMVJmuVFWdVN2/XDOM3Luu3Hed3P+/0KZYpKrdGmpqVnZGbpsnNy8/L1mKGgsKi4pLTMaDKbF7yxrUd7NZbEBjQthbCOWAp0EbIcmLAgiPXrwEFRjAmUcJc9J/2KWUYQh27pOWIynWe/9Sa7duZZMRiuvgVuIBxAhMdSDI7HNE3a2mVSMLlVFYR+vVUOfTFhDUoFRce6vmtVPAjer9OeEpaKbhlTF6j41O8tyOwjqNe+mczQ4yaUylcZpUBNuKG5+j42ps+HwB2liqAq35lLx71y6p4sx9gnsqDEaZu5kGf/6mlEmiSIeA5ZfKYhNwGCGqHO68wJ54b/b2oBaYMmQLpuYyuIIFd0iwKDzel2HpIzmSlpO5QswTlL9nQMiKkOsqve2gYumDBvFhjcB+jOmUcUbtsJR07/dqRBuFEnh62eZWwr2bfBjRvRelATOWLS6u+XT98//Npb0sXYUbZ9jtJ1G0o23bj3yrYq1jOHuQVxRkeej4yqRyfTi0zy31Q8Z5RoLCcFq8ZCwORgOiWbVdGZCHlvY5f/YIfvrjaoChPtIUgFA1pFt+qMCqQSQHFaAjmcegTRym1xP81GoLBoH2KeiuaUhmn4gaoyklq/zwFexp3FHIqiULnOhpzMFV+q1PYJdSMYeej2dVXXPnVtX0VuKODyD80Ae1kvQuuqHAZUrP6JZYdVGw+rXDqgtC4oA1l8b7BWilgK3JLcN4HsqmFxKJYDy2qqofaUQtRJ8hq4heTFx53r86qw6ABCkHSCjnTeFxQDzk09Y9mQfbKe1HlqA4/VIl0xUYTYiBSCxrPQ6xsAAAAA') format('woff2'),
url('iconfont.woff?t=1702262761759') format('woff'),
url('iconfont.ttf?t=1702262761759') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-check-circle-fill:before {
content: "\e84a";
}
.icon-message-fill:before {
content: "\e84b";
}
.icon-filesearch:before {
content: "\e605";
}
.icon-filter--line:before {
content: "\e74f";
}
.icon-phone-forwarded:before {
content: "\e6aa";
}
.icon-home--line:before {
content: "\e63a";
}
.icon-file-pdf:before {
content: "\e7b8";
}
.icon-hotel-o:before {
content: "\e64d";
}
.icon-Global:before {
content: "\e6b1";
}
.icon-arrow-circle-down:before {
content: "\e644";
}
.icon-notes:before {
content: "\e822";
}
.icon-send:before {
content: "\e911";
}
.icon-checkcircle:before {
content: "\eac2";
}
.icon-plus-circle:before {
content: "\f082";
}
.icon-insert-link:before {
content: "\eb5f";
}
.icon-share1:before {
content: "\e67d";
}
.icon-chinese-fill:before {
content: "\e6e1";
}
.icon-english-fill:before {
content: "\e6e8";
}
.icon-car:before {
content: "\e7d7";
}
.icon-Bathtub:before {
content: "\e64f";
}
.icon-http:before {
content: "\e89d";
}
.icon-info:before {
content: "\e89f";
}
.icon-person-info:before {
content: "\e629";
}
.icon-thumb-up:before {
content: "\e8c9";
}
.icon-login-circle-line:before {
content: "\e861";
}
.icon-goutong_communication:before {
content: "\e622";
}
.icon-positionzhiwei:before {
content: "\e765";
}
.icon-name:before {
content: "\e74c";
}
.icon-long-arrow-alt-right:before {
content: "\f03d";
}
.icon-dropbox:before {
content: "\e727";
}
.icon-checkboxblank:before {
content: "\e719";
}
.icon-checkboxmarked:before {
content: "\e71d";
}
.icon-save-fill:before {
content: "\e852";
}
.icon-hand-point-down:before {
content: "\f2ac";
}
.icon-add-circle:before {
content: "\e948";
}
.icon-add-circle-outline:before {
content: "\e949";
}
.icon-close-circle:before {
content: "\e720";
}
.icon-loading:before {
content: "\e632";
}
.icon-poweroff-circle-fill:before {
content: "\e849";
}
.icon-chevron-circle-left:before {
content: "\ef6c";
}
.icon-chevron-circle-right:before {
content: "\ef6d";
}
.icon-mb-wechat-moment:before {
content: "\e62d";
}
.icon-WECHAT:before {
content: "\ea25";
}
.icon-down-circle-fill:before {
content: "\e846";
}
.icon-up-circle-fill:before {
content: "\e848";
}
.icon-info-outline:before {
content: "\e89e";
}
.icon-toc:before {
content: "\e8ca";
}
.icon-school:before {
content: "\ec54";
}
.icon-card-two:before {
content: "\e80f";
}
.icon-download:before {
content: "\e83a";
}
.icon-link:before {
content: "\e73e";
}
.icon-file:before {
content: "\f291";
}
.icon-perm-contact-calenda:before {
content: "\e8ac";
}
.icon-share:before {
content: "\f0ae";
}
.icon-md-map:before {
content: "\e939";
}
.icon-left-circle-fill:before {
content: "\e844";
}
.icon-right-circle-fill:before {
content: "\e845";
}
.icon-tab-unselected:before {
content: "\e8c7";
}
.icon-g-translate:before {
content: "\e89b";
}
.icon-slide:before {
content: "\e68f";
}
.icon-heart:before {
content: "\f013";
}
.icon-heart1:before {
content: "\f2b2";
}
.icon-email:before {
content: "\e7e3";
}
.icon-power-off:before {
content: "\f087";
}
.icon-invition:before {
content: "\e65b";
}
.icon-switch:before {
content: "\e8d7";
}
.icon-play-circle-fill:before {
content: "\e847";
}
.icon-asterisk:before {
content: "\ef2b";
}
.icon-vpn-key:before {
content: "\e945";
}
.icon-planet:before {
content: "\e860";
}
.icon-remove-circle:before {
content: "\e95e";
}
.icon-kungfu:before {
content: "\e865";
}
.icon-mobile:before {
content: "\f051";
}
.icon-mobile-alt:before {
content: "\f052";
}
.icon-check-circle:before {
content: "\e888";
}
.icon-delete:before {
content: "\e88d";
}
.icon-qrcode:before {
content: "\e746";
}
.icon-wechat:before {
content: "\e763";
}
.icon-domain:before {
content: "\ec4b";
}
.icon-service-line:before {
content: "\e6e9";
}
.icon-times-circle:before {
content: "\f10a";
}
.icon-public:before {
content: "\ecbc";
}
.icon-bordercolor:before {
content: "\e6bf";
}
.icon-chevrondown:before {
content: "\e736";
}
.icon-chevronleft:before {
content: "\e737";
}
.icon-chevronright:before {
content: "\e738";
}
.icon-chevronup:before {
content: "\e739";
}
.icon-sortvariant:before {
content: "\eaba";
}
.icon-edit:before {
content: "\e72e";
}
.icon-user-add:before {
content: "\e75f";
}
.icon-users:before {
content: "\e62f";
}
.icon-ic_chart_flow:before {
content: "\e625";
}
.icon-search:before {
content: "\e74e";
}
.icon-team:before {
content: "\e75a";
}
.icon-home-3-line:before {
content: "\e6b3";
}
.icon-more-horiz:before {
content: "\ec19";
}
为界面增加主题色:
/**app.wxss**/
page{
color: #3a3a3a;
--theme-color:#343741;/* 0E5085 */
--theme-color-rgba6:rgba(41, 85, 160, 0.5);
--theme1-color:#70bf44;
}
view{
--theme-color:#343741;/* 0E5085 */
--theme-color-rgba6:rgba(0, 0, 0, 0.5);
--theme1-color:#70bf44;
box-sizing: border-box;
}






















 1792
1792











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










