项目已经开发很长时间了,一直没有问题,但是昨天新建了个项目,所以开发工具安装了下less支持,今天来打开以前的项目,发现template标签报错了,一脸懵逼,首先想的是先把less插件禁用,但是依然没有生效,后来怕了好长时间,才处理掉。
1,确认是否安装了vetur插件。
2,找到vscode的设置
3,按图找到json文件

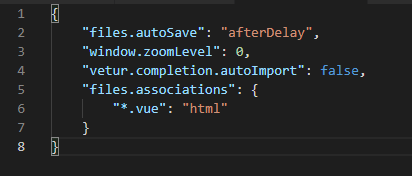
4,添加如下配置
"files.associations": {
"*.vue": "html"
}
5,搞定
项目已经开发很长时间了,一直没有问题,但是昨天新建了个项目,所以开发工具安装了下less支持,今天来打开以前的项目,发现template标签报错了,一脸懵逼,首先想的是先把less插件禁用,但是依然没有生效,后来怕了好长时间,才处理掉。
1,确认是否安装了vetur插件。
2,找到vscode的设置
3,按图找到json文件

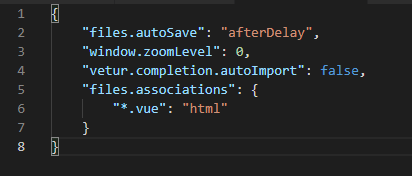
4,添加如下配置
"files.associations": {
"*.vue": "html"
}
5,搞定
 411
411
 3170
3170











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


