一、源码特点
springboot VUE社区可视化平台系统是一套完善的完整信息管理类型系统,结合springboot框架和VUE完成本系统,对理解JSP java编程开发语言有帮助系统采用springboot框架(MVC模式开发),系统具有完整的源代码和数据库,系统主要采用B/S模式开发。
java社区可视化平台系统
前段主要技术 vue
后端主要技术 Springboot java
数据库 mysql
开发工具 IDEA JDK1.8
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以 不建议。
2.IDE环境:推荐IDEA;
3.硬件环境:windows 7/8/10 1G内存以上;;
5.数据库:MySql 5.0 到 5.5 等版本均可 需要高版本 如mysql8.0 需要修改数据连接配置,以及maven中的mysql 驱动包;
6.是Maven项目;查看源码目录中是否包含pom.xml;
使用说明
1. 使用Navicat或者其它工具,在mysql中创建对应sql文件名称的数据库,并导入项目的sql文件 数据库字符集gb2312;
2. 使用IDEA导入项目;
3. 将项目中shequ\src\main\resources 下的 application.properties 配置文件中的数据库配置改为自己的配置;
数据库支持 mysql5.0 到5.5 ,如果需要5.7 到8.0 需要二次转换升级
4.vscode 开vue项目工程
5.vue 项目启动 npm run serve
vue 版本 2.9.6
node 版本 16.14.2
二、功能介绍
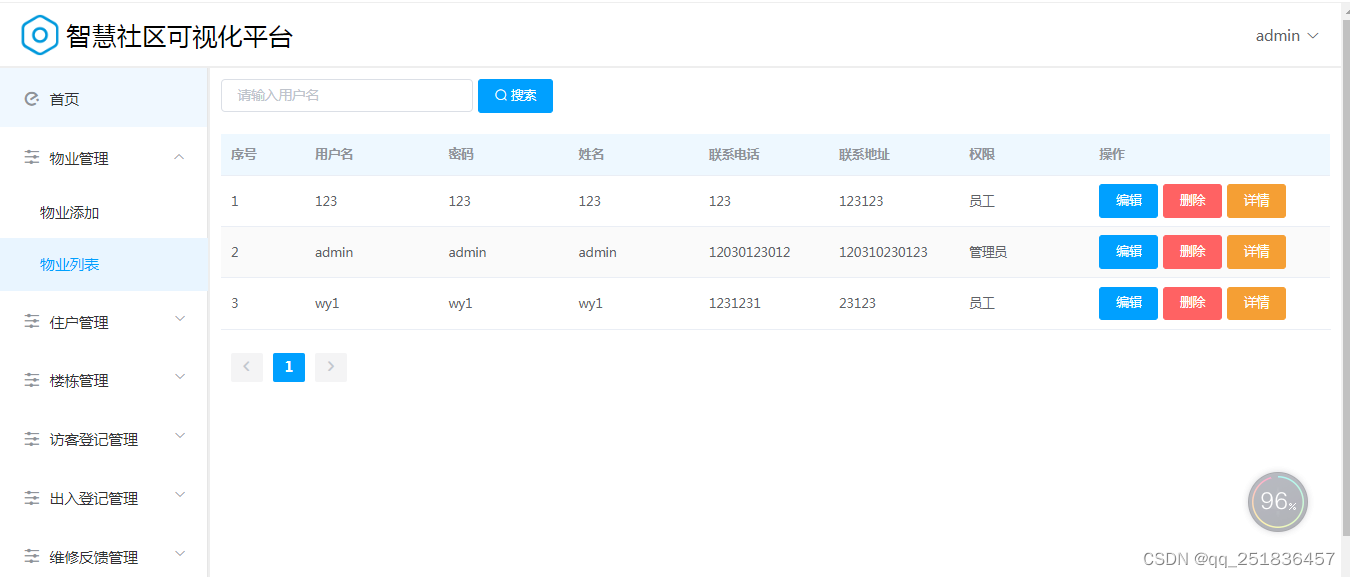
(1)物业管理:对物业信息进行添加、删除、修改和查看
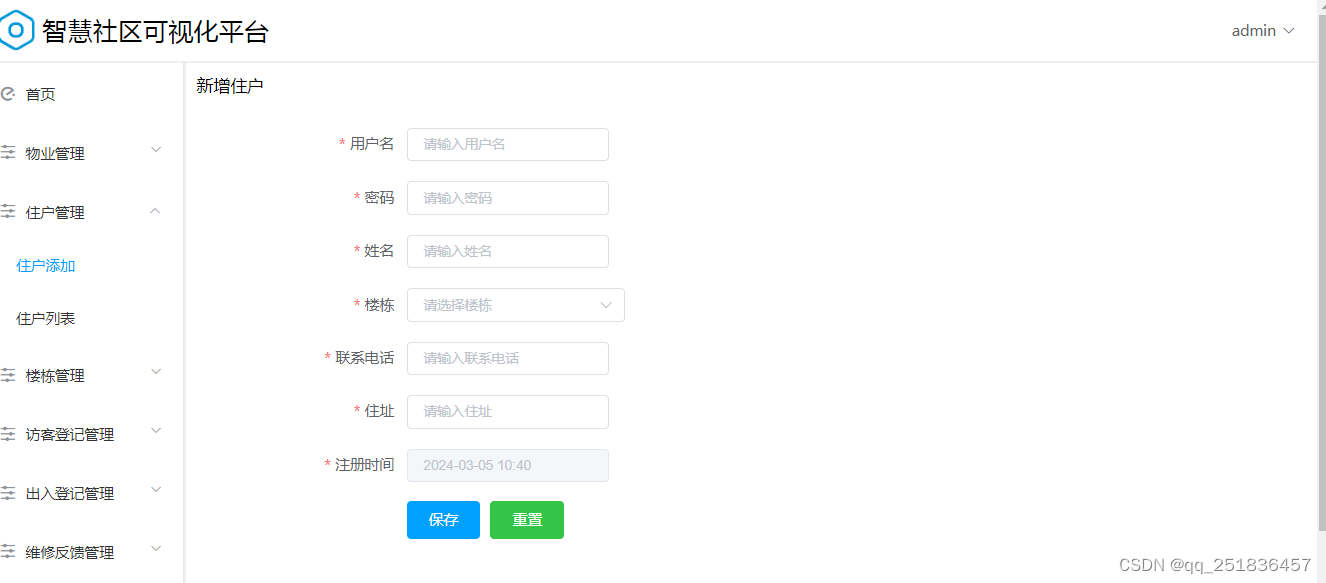
(2)住户管理:对住户信息进行添加、删除、修改和查看
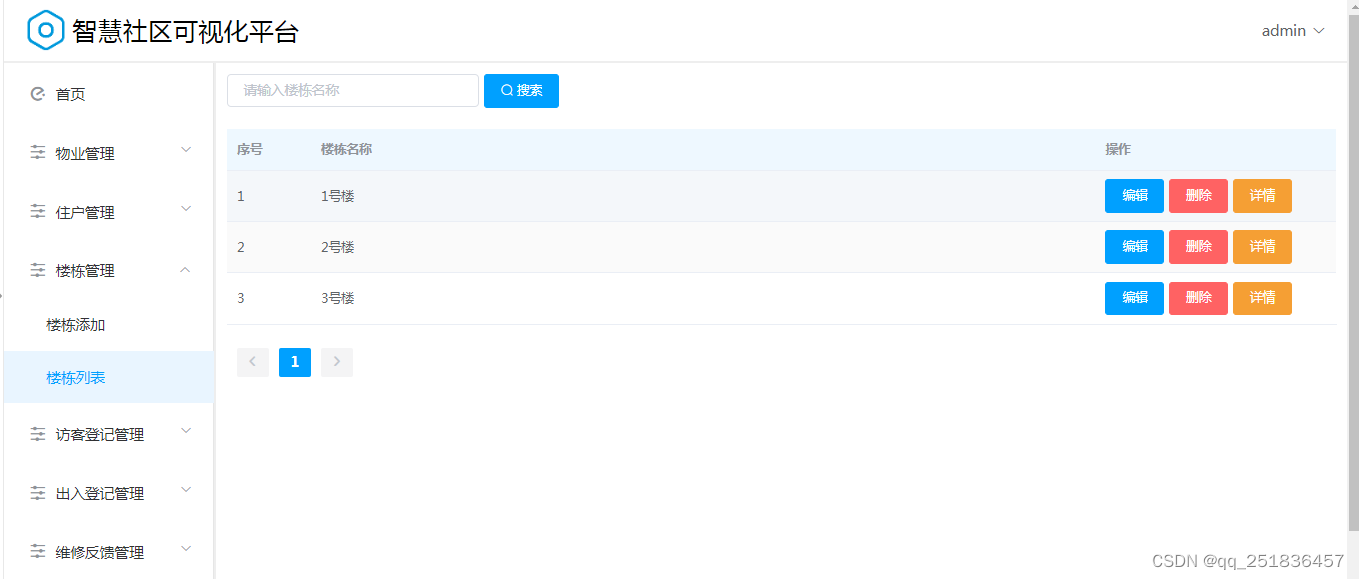
(3)楼栋管理:对楼栋信息进行添加、删除、修改和查看
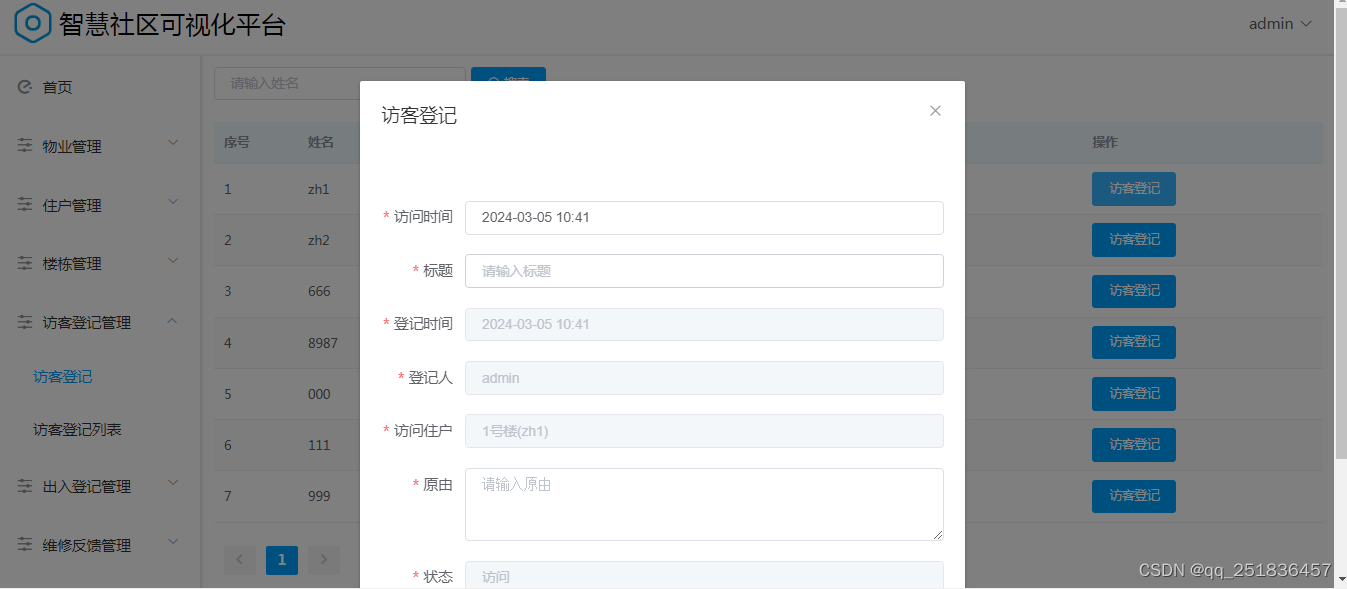
(4)访客登记管理:对访客登记信息进行添加、删除、修改和查看
(5)出入登记管理:对出入登记信息进行添加、删除、修改和查看
(6)维修反馈管理:对维修反馈信息进行添加、删除、修改和查看
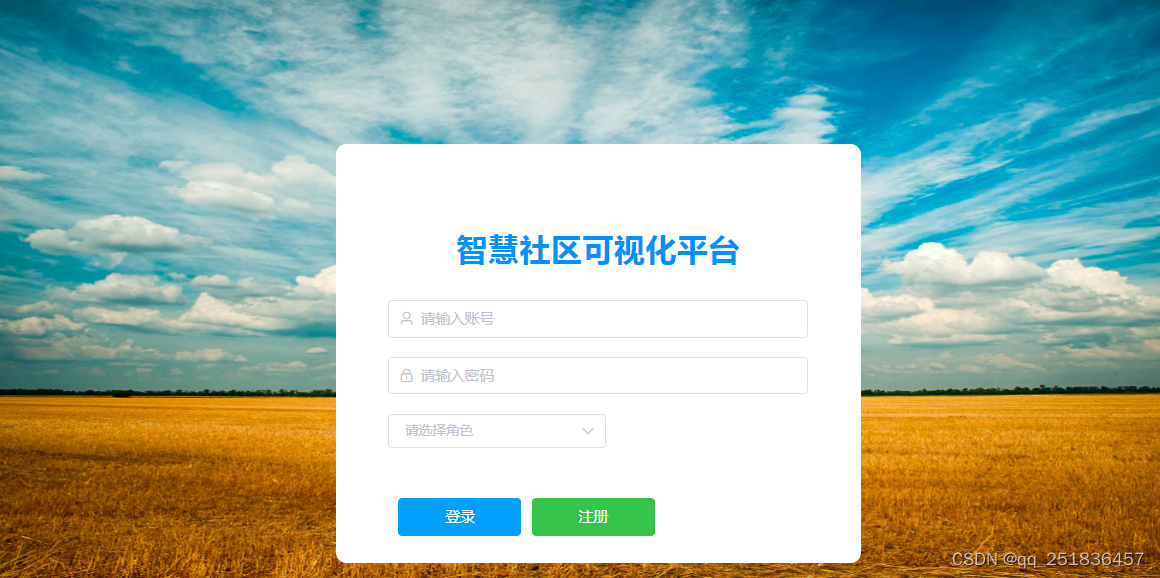
(7)用户登录
数据库设计
CREATE TABLE `wuye` (
`wyid` int(11) NOT NULL auto_increment,
`yhm` VARCHAR(40) default NULL COMMENT '用户名',
`mm` VARCHAR(40) default NULL COMMENT '密码',
`xm` VARCHAR(40) default NULL COMMENT '姓名',
`lxdh` VARCHAR(40) default NULL COMMENT '联系电话',
`lxdz` VARCHAR(40) default NULL COMMENT '联系地址',
`qx` VARCHAR(40) default NULL COMMENT '权限', PRIMARY KEY (`wyid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `zhuhu` (
`zhid` int(11) NOT NULL auto_increment,
`yhm` VARCHAR(40) default NULL COMMENT '用户名',
`mm` VARCHAR(40) default NULL COMMENT '密码',
`xm` VARCHAR(40) default NULL COMMENT '姓名',
`ld` VARCHAR(40) default NULL COMMENT '楼栋',
`lxdh` VARCHAR(40) default NULL COMMENT '联系电话',
`zz` VARCHAR(40) default NULL COMMENT '住址',
`zcsj` VARCHAR(40) default NULL COMMENT '注册时间', PRIMARY KEY (`zhid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `loudong` (
`ldid` int(11) NOT NULL auto_increment,
`ldmc` VARCHAR(40) default NULL COMMENT '楼栋名称', PRIMARY KEY (`ldid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `fkdj` (
`fkdjid` int(11) NOT NULL auto_increment,
`fwsj` VARCHAR(40) default NULL COMMENT '访问时间',
`bt` VARCHAR(40) default NULL COMMENT '标题',
`djsj` VARCHAR(40) default NULL COMMENT '登记时间',
`djr` VARCHAR(40) default NULL COMMENT '登记人',
`fwzh` VARCHAR(40) default NULL COMMENT '访问住户',
`yy` VARCHAR(40) default NULL COMMENT '原由',
`zt` VARCHAR(40) default NULL COMMENT '状态', PRIMARY KEY (`fkdjid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `crdj` (
`crdjid` int(11) NOT NULL auto_increment,
`zh` VARCHAR(40) default NULL COMMENT '住户',
`lx` VARCHAR(40) default NULL COMMENT '类型',
`djr` VARCHAR(40) default NULL COMMENT '登记人',
`djsj` VARCHAR(40) default NULL COMMENT '登记时间',
`sm` VARCHAR(40) default NULL COMMENT '说明', PRIMARY KEY (`crdjid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;后台数据库设计
/**访客登记列表 查询fkdj
*
*/
@GetMapping("list")
public Result list(@RequestParam(value = "pageNum",defaultValue = "1") int page,
@RequestParam(value = "pageSize",defaultValue = "10") int szie,
@RequestParam(defaultValue = "") String fwsj,
@RequestParam(defaultValue = "") String bt
) {
Result res=new Result();
List list=null;
String sql="";
try{
if(fwsj!=null&&!fwsj.equals("")){
sql+=" and fwsj like '%"+fwsj+"%'";//符合条件 拼接sql 访问时间
}
if(bt!=null&&!bt.equals("")){
sql+=" and bt like '%"+bt+"%'";//符合条件 拼接sql 访问时间
}
list=fkdjdao.querylist(sql,page,szie);//查询fkdj表数据返回 list对象
res.setCode(200);
res.setMessage("查询成功");
res.setData(tl.ltoj(list));
list=fkdjdao.querylist(sql);
res.setNum(list.size());
}catch(Exception e){
e.printStackTrace();;
}
return res;
}
/**访客登记列表 查询fkdj
*
*/
@GetMapping("listpage")
public Result listpage(
@RequestParam(defaultValue = "") String fwsj
) {
Result res=new Result();
List list=null;
String sql="";
if(fwsj!=null&&!fwsj.equals("")){
sql+=" and fwsj like '%"+fwsj+"%'";//符合条件 拼接sql 访问时间
}
try{
list=fkdjdao.querylist(sql);//查询gly 表数据返回 list对象
res.setCode(200);
res.setMessage("查询成功");
res.setData(tl.ltoj(list));
}catch(Exception e){
e.printStackTrace();;
}
return res;
}
/**访客登记添加方法 对表 fkdj 进行添加
*
*/
@PostMapping(value = "add")
public Result add(@RequestBody fkdj bean){
Result res=new Result();
try{
if(bean.getFkdjid()!=null&&!bean.getFkdjid().equals("")){
fkdjdao.update(bean);//执行 修改 fkdj 添加操作
res.setMessage("操作成功");
}else{
fkdjdao.add(bean);//执行 添加fkdj 添加操作
res.setMessage("添加成功");
}
}catch(Exception e){
e.printStackTrace();;
}
res.setCode(200);
//System.out.println(res);
return res;
}
/**访客登记删除方法 对表fkdj 进行删除
*
*/
@DeleteMapping("del/{id}")
public Result del( @PathVariable String id){
Result res=new Result();
try{
fkdjdao.delete(id);//执行 删除fkdj 方法
}catch(Exception e){
e.printStackTrace();;
}
res.setCode(200);
res.setMessage("删除成功");
return res;
}
@DeleteMapping("likai/{id}")
public Result likai( @PathVariable String id){
Result res=new Result();
DBO db=new DBO();
try{
String sql="update fkdj set zt='已离开' where fkdjid='"+id+"'";
db.update(sql);
}catch(Exception e){
e.printStackTrace();;
}finally{
db.close();
}
res.setCode(200);
res.setMessage("操作成功");
return res;
}
vue端设计
<div style="margin-bottom: 20px">
<el-input style="width: 240px" placeholder="请输入楼栋名称" v-model="params.ldmc"></el-input>
<el-button style="margin-left: 5px" type="primary" @click="load"><i class="el-icon-search"></i> 搜索</el-button>
</div>
<el-table :data="tableData" stripe>
<el-table-column type="index" label="序号" width="80" :index="indexMethod"></el-table-column>
<el-table-column prop="ldmc" label="楼栋名称"></el-table-column>
<el-table-column label="操作" width="230">
<template v-slot="scope">
<!-- scope.row 就是当前行数据-->
<el-button type="primary" @click="$router.push('/loudongmodify?id=' + scope.row.ldid)">编辑</el-button>
<el-popconfirm
style="margin-left: 5px"
title="您确定删除吗?"
@confirm="del(scope.row.ldid)"
>
<el-button type="danger" slot="reference">删除</el-button>
</el-popconfirm>
<el-button style="margin-left: 5px" type="warning" @click="$router.push('/loudongdetail?id=' + scope.row.ldid)">详情</el-button>
</template>
</el-table-column>
</el-table>
<!-- 分页-->
<div style="margin-top: 20px">
<el-pagination
background
:current-page="params.pageNum"
:page-size="params.pageSize"
layout="prev, pager, next"
@current-change="handleCurrentChange"
:total="total">
</el-pagination>
</div>
<el-dialog title="查看" :visible.sync="dialogFormVisible" width="30%">
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
import request from "@/utils/request";
import Cookies from 'js-cookie'
export default {
name: 'loudonglist',
data() {
return {
tableData: [],
total: 0,
form: {},
dialogFormVisible: false,
params: {
pageNum: 1,
pageSize: 10,
ldmc: "",
}
}
},
created() {
this.load()
},
methods: {
indexMethod(index) {
return index+1;
},
load() {
request.get('/loudong/list', {
params: this.params
}).then(res => {
if (res.code == '200') {
this.tableData = JSON.parse(res.data)
this.total = res.num
}
})
},
reset() {
this.params = {
pageNum: 1,
pageSize: 10,
ldmc: "",
}
this.load()
},
handleCurrentChange(pageNum) {
// 点击分页按钮触发分页
this.params.pageNum = pageNum
this.load()
},
del(id) {
request.delete("/loudong/del/" + id).then(res => {
if (res.code == '200') {
this.$notify.success('删除成功')
this.load()
} else {
this.$notify.error(res.message)
}
})
}
}
}
</script>三、注意事项
1、管理员账号:admin密码:admin 数据库配置文件\src\main\resources\application.properties
2、开发环境为IDEA开发,数据库为mysql,使用java语言开发。
3、数据库文件名是javashequ.sql 系统名称shequ
4、地址:http://128.0.0.1:8080/login
四 系统实现




 需要源码 其他的定制服务 下方联系卡片↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ 或者私信作者
需要源码 其他的定制服务 下方联系卡片↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ 或者私信作者
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










