博主介绍:专注于Java .net php phython 小程序 等诸多技术领域和毕业项目实战、企业信息化系统建设,从业十五余年开发设计教学工作
☆☆☆ 精彩专栏推荐订阅☆☆☆☆☆不然下次找不到哟我的博客空间发布了1000+毕设题目 方便大家学习使用
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
需要源码 其他的定制服务 下方联系卡片↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ 或者私信作者
项目基本信息介绍
springboot VUE3 在线商城系统是一套完善的完整电子商务类型系统,结合springboot框架和VUE完成本系统,对理解springboot2编程以及vue3前端开发有帮助系统采用springboot框架(MVC模式开发),系统具有完整的源代码和数据库,系统主要采用B/S模式开发。
技术栈
前端主要技术 vue 3.2
后端主要技术 Springboot 2.x java
数据库 mysql 8.0 客户端工具 Navicat for Mysql
开发工具 IDEA JDK1.8
运行环境
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以 不建议。
2.IDE环境:推荐IDEA;
3.硬件环境:windows 7/8/10 8G内存以上;;
5.数据库:mysql8.0等版本均可 如 MySql 5.0 到 5.5 需要修改数据连接配置,以及maven中的mysql 驱动包;
6.是否Maven项目: 是;查看源码目录中是否包含pom.xml;若包含,则为maven项目,否则为非maven项目
7 服务端接口测试采用的swagger2
http://localhost:9090/swagger-ui/index.html
使用说明
1. 使用Navicat或者其它工具,在mysql中创建对应sql文件名称的数据库,并导入项目的sql文件;
2. 使用IDEA导入项目;
3. 将项目中shop\src\main\resources 下的 application.properties 配置文件中的数据库配置改为自己的配置;
数据库支持 mysql8.0 ,如果需要5.0 到5.5需要二次转换升级
4.vscode 开vue项目工程
5.vue 项目启动 npm run dev
vue 版本 3.2
node 版本 18
功能介绍
前台功能:
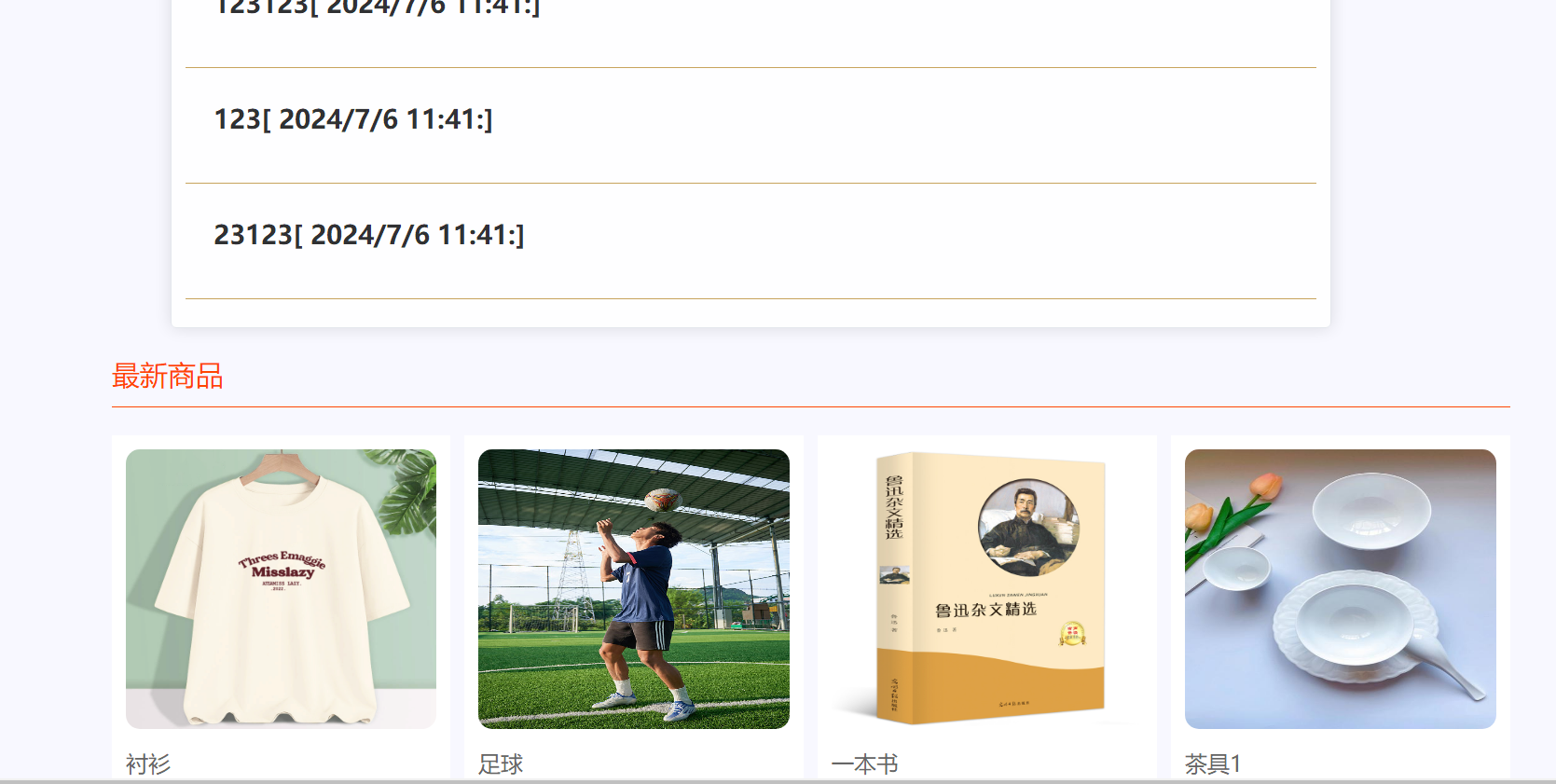
1)系统首页浏览(包括推荐的商品、公告浏览)
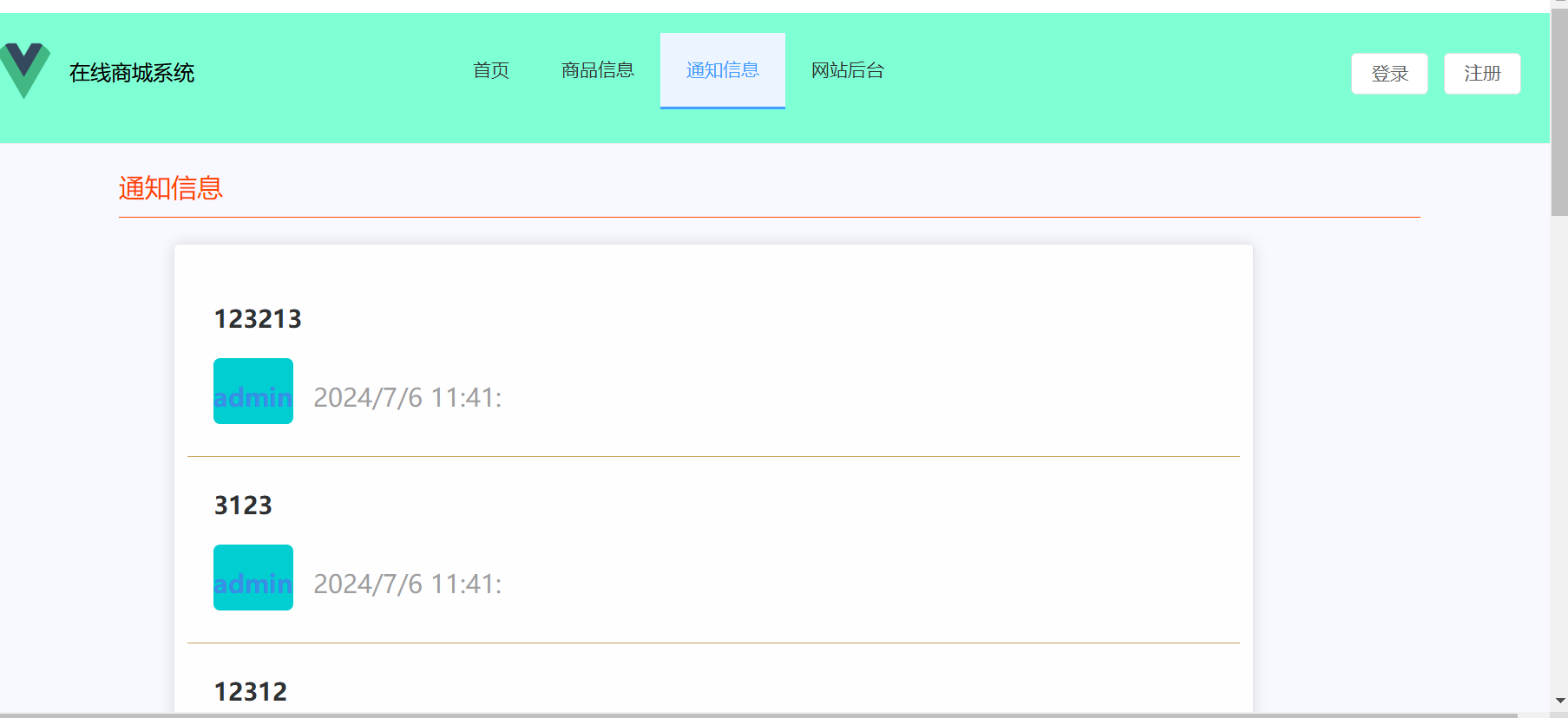
2)公告列表浏览、详情查看
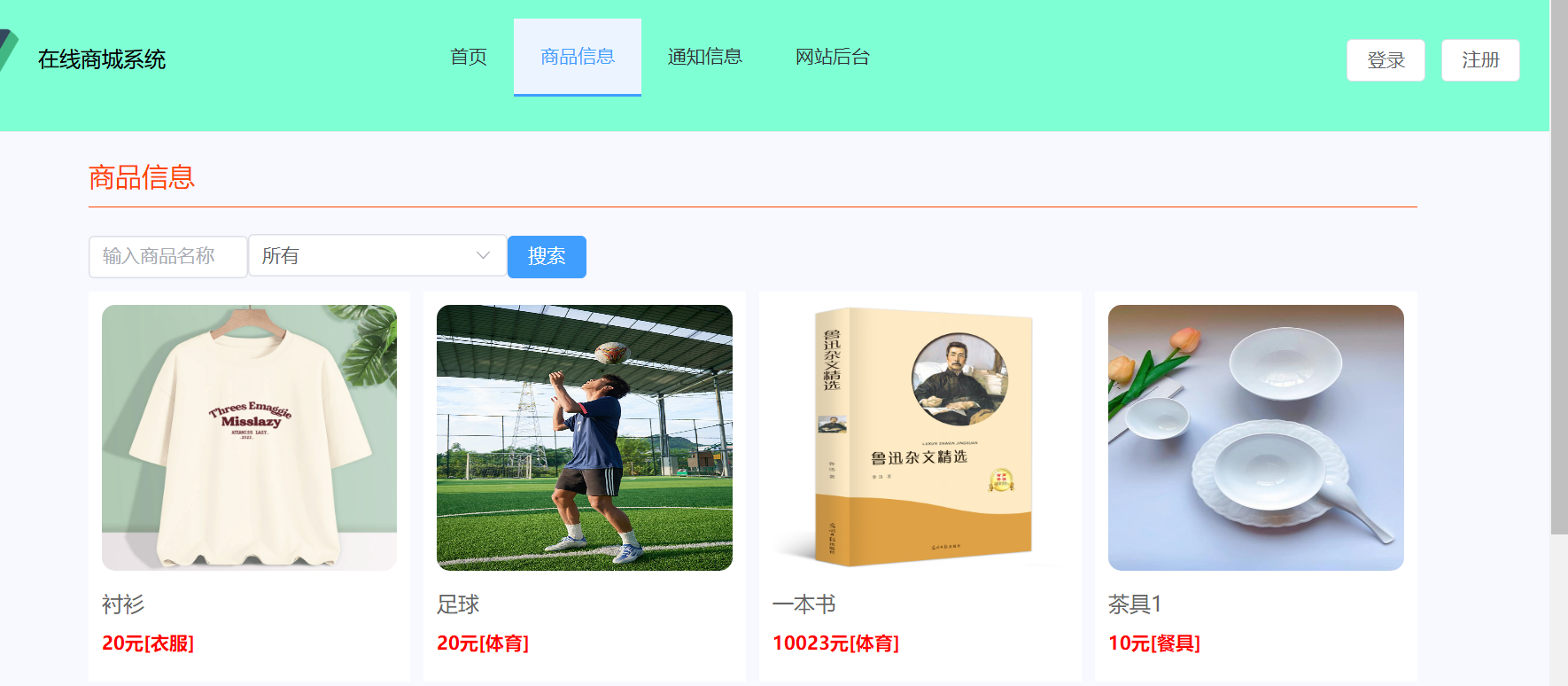
3)可以按照商品类别,分类帅选商品、浏览商品、加入购物车
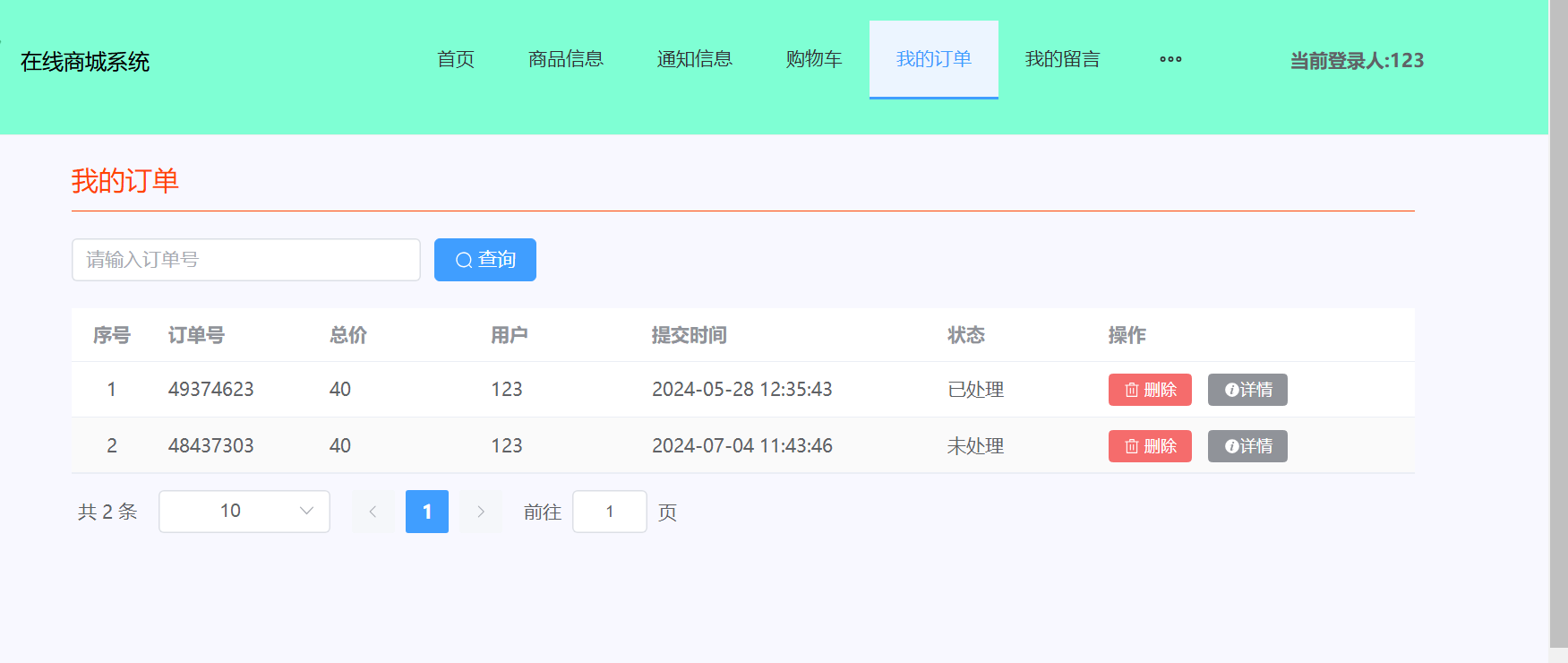
4)查看购物车、提交订单、查看订单
5)发布留言、查看已经提交的留言
6)用户注册、登录、个人信息修改
后台功能:
1)管理员管理包括增加、删除、列表、查看详情
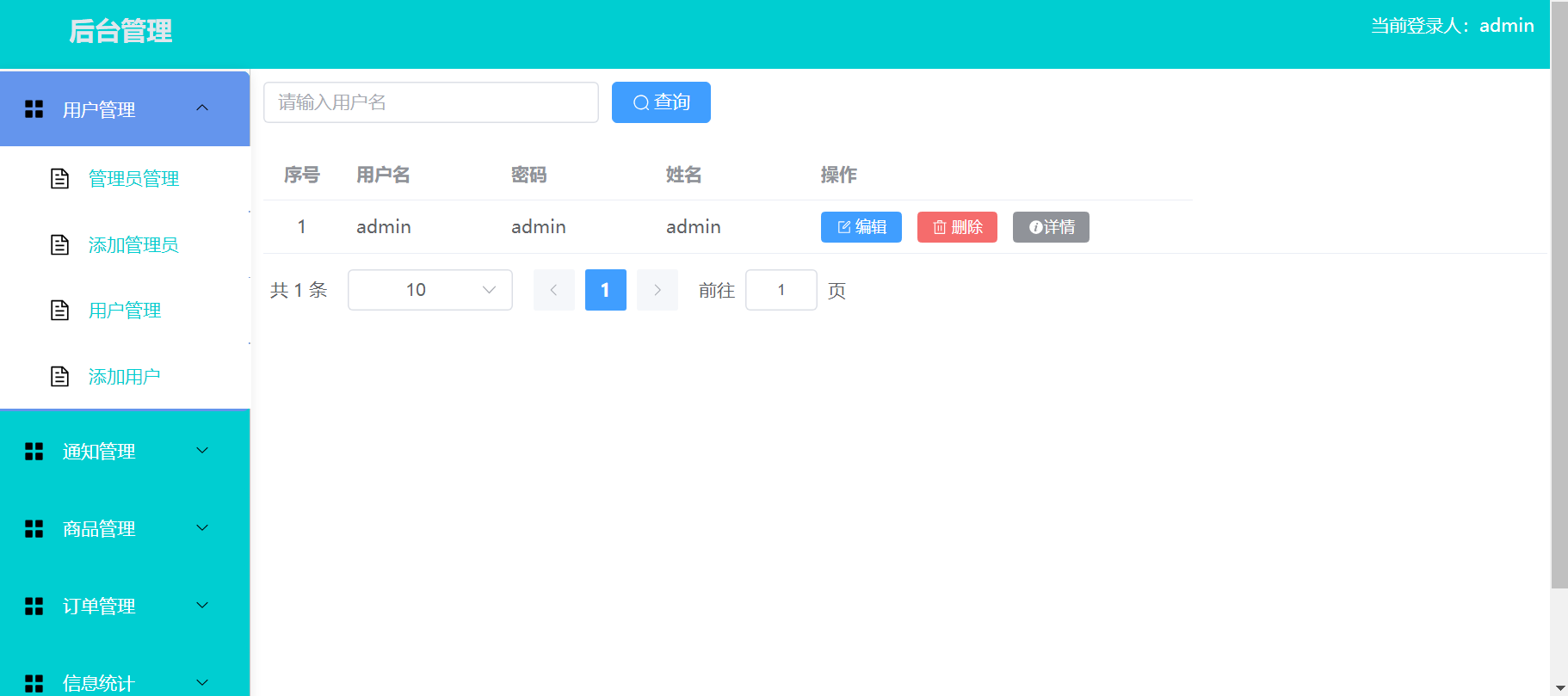
2)用户管理包括增加、删除、列表、查看详情
3)公告管理包括添加、删除、列表、查看详情
4)商品类别管理包括添加、删除、列表、查看详情
5)商品管理包括添加、删除、列表、查看详情
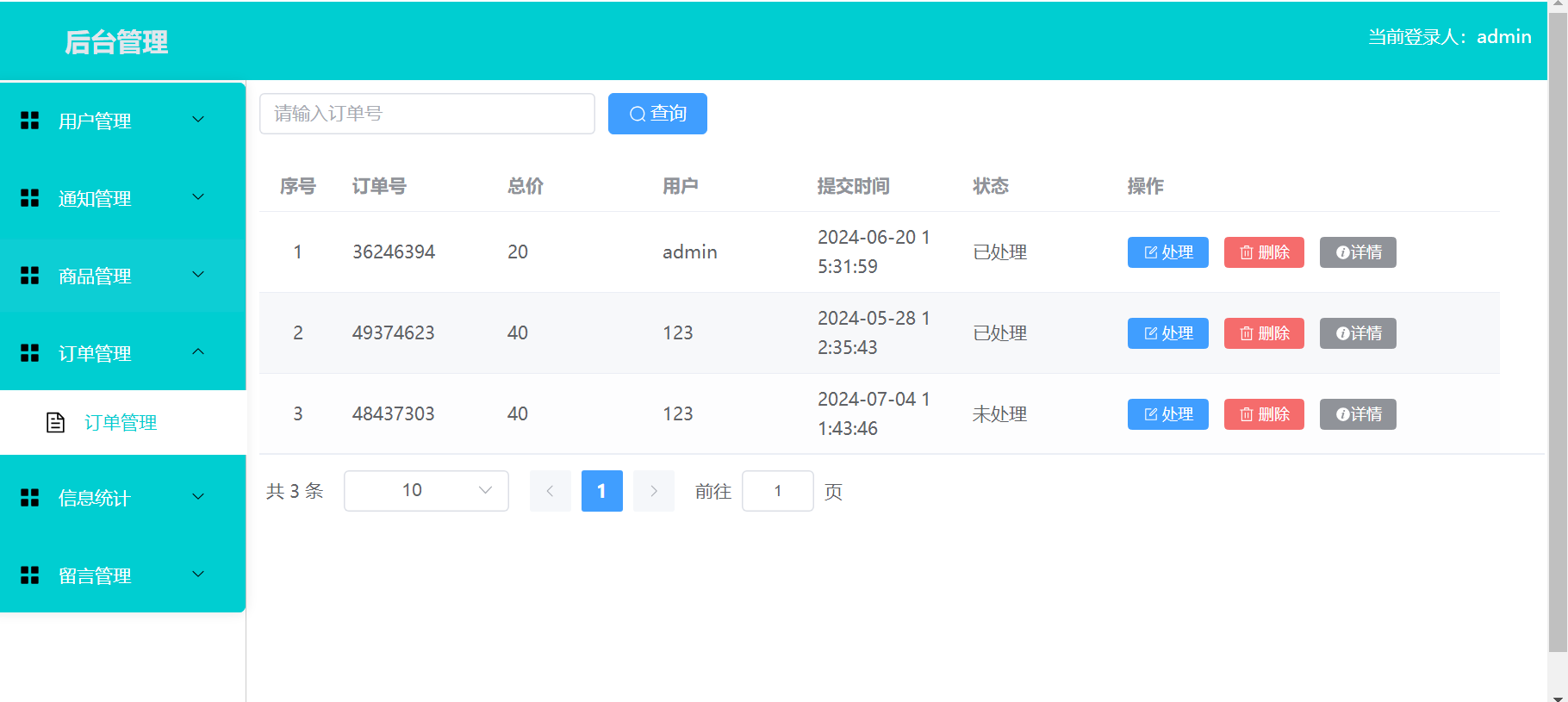
6)订单管理包括列表显示、详情查看、删除订单
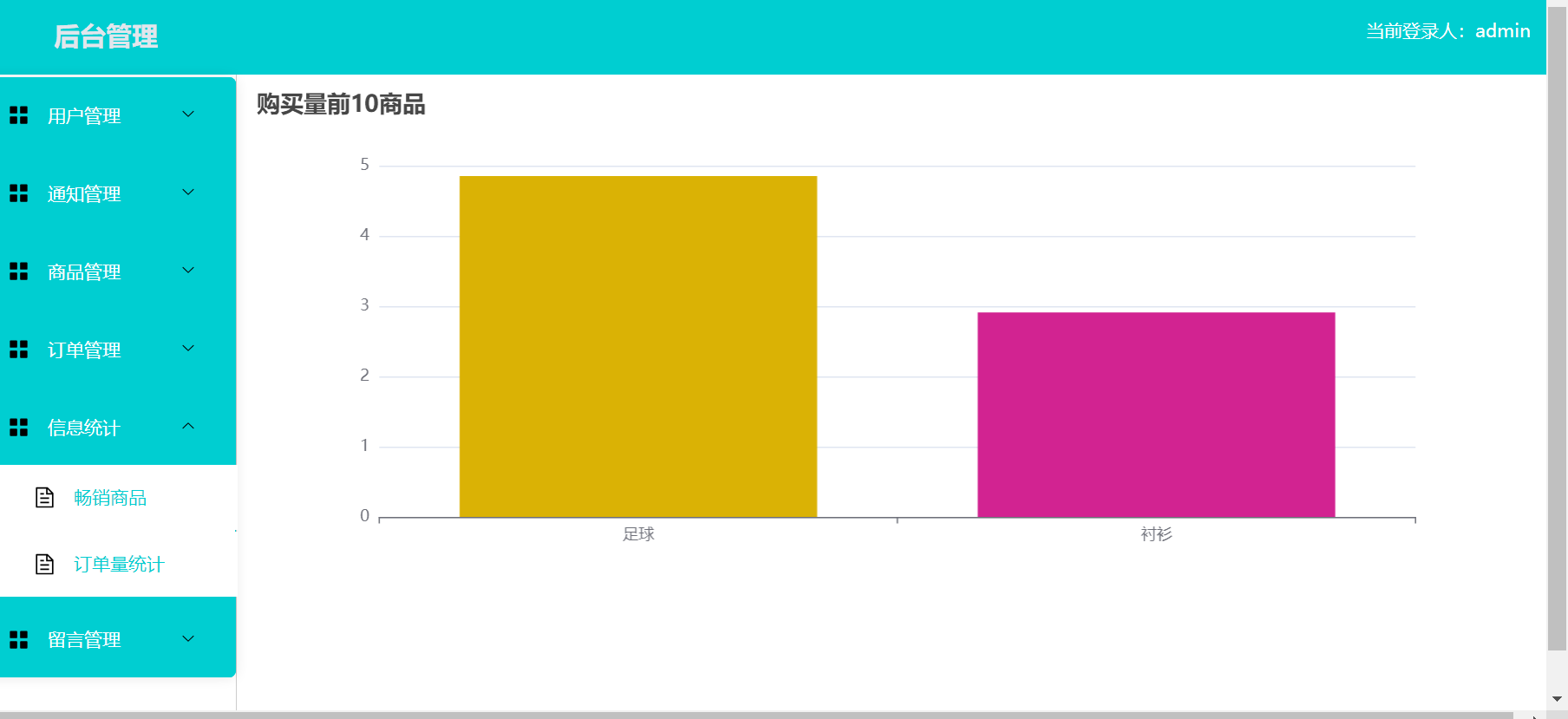
7)订单销售情况统计
8)系统留言列表、查看、回复留言
9)个人信息修改

注意事项
1、管理员账号:admin密码:admin 数据库配置文件 application.properties
2、开发环境为IDEA开发,数据库为mysql,使用java语言开发。
3、数据库文件名是javashop.sql 系统名称shop
4、地址:http://128.0.0.1:8080/login
数据库设计
管理员 admin
用户名username,密码 password,姓名 realname
用户 user
用户名username,密码password,姓名realname,联系电话telephone,联系地址address,账户account
通知notice
标题ntitle,内容nconent,发布时间releasetime,发布人publisher
商品类别goodstype
类别typename
商品goods
商品goodsname,类别typeid,介绍desc,图片pic,产地garea,数量num,价格price
订单orders
订单号ordernum,总价totalprice,用户user,联系电话telephone,联系地址address,提交时间ordertime,状态state
订单明细orderitem
订单ordernum,商品gid,数量num,价格price,用户user,提交时间operatetime
留言message
留言message,用户user,留言时间 opratetime,状态mstate,回复mreply
表:管理员(admin)
字段:管理员编号(id),用户名(username),密码(password),姓名(realname)
表:用户(user)
字段:用户编号(id),用户名(username),密码(password),姓名(realname),联系电话(telephone),联系地址(address),账户(account)
表:通知(notice)
字段:通知编号(id),标题(ntitle),通知内容(nconent),发布时间(releasetime),发布人(publisher)
表:商品类别(goodstype)
字段:商品类别编号(id),类别名称(typename)
表:商品(goods)
字段:商品编号(id),商品名称(goodsname),类别(typeid),介绍(desc),图片(pic),产地(garea),数量(num),价格(price)
表:订单(orders)
字段:订单编号(id),订单号(ordernum),总价(totalprice),用户(user),联系电话(telephone),联系地址(address),提交时间(ordertime),状态(state)
表:订单明细(orderitem)
字段:订单明细编号(id),订单号(ordernum),商品(gid),数量(num),价格(price),用户(user),提交时间(operatetime)
表:留言(message)
字段:留言编号(id),留言(message),用户(user),留言时间(msgtime),状态(mstate),回复(mreply)
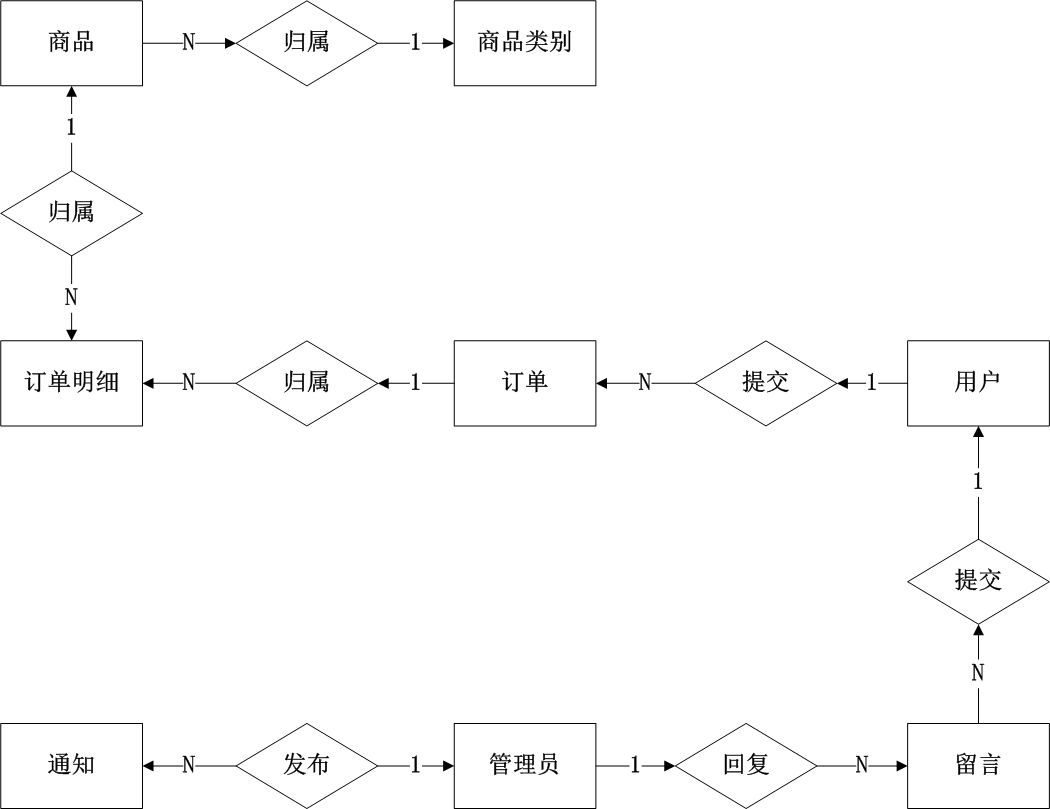
系统ER图

系统实现

































 504
504











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










