layui框架是一款非常好的框架结构,如下官网地址:https://www.layui.com/doc/
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="layui-master/src/css/layui.css" />
<script src="layui-master/src/layui.js"></script>
</head>
<body>
<div class="layui-container">
<div class="layui-row">
<div class="layui-col-md9" style="background-
color:chartreuse;height: 100%;">
你的内容 9/12
</div>
<div class="layui-col-md3" style="background-
color:#0000FF;height: 30%;">
你的内容 3/12
</div>
</div>
</body>
</html>

学习使用layuI的时候
<link rel="stylesheet" href="layui-master/src/css/layui.css" />
<script src="layui-master/src/layui.js"></script>
这两行必须导入
<!--图标的使用方式-->
<i class="layui-icon"></i>
<i class="layui-icon layui-icon-mike"></i>
<i class="layui-icon layui-icon-login-wechat"></i><br />
<!--
时间:2020-06-01
描述:layui动画的使用
-->
<div class="layui-anim layui-anim-up">测试</div><br />

<!--
时间:2020-06-01
描述:layui按钮的使用
-->
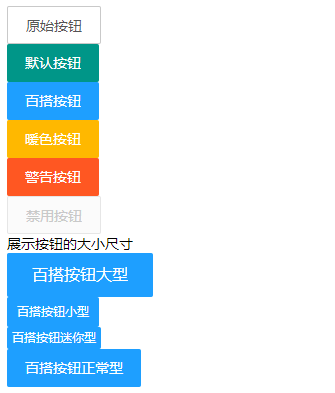
<input type="button" class="layui-btn layui-btn-primary" value="原始按钮" /><br />
<input type="button" class="layui-btn" value="默认按钮" /><br />
<input type="button" class="layui-btn layui-btn-normal" value="百搭按钮" /><br />
<input type="button" class="layui-btn layui-btn-warm" value="暖色按钮" /><br />
<input type="button" class="layui-btn layui-btn-danger" value="警告按钮" /><br />
<input type="button" class="layui-btn layui-btn-disabled" value="禁用按钮" /><br />
<div class="layui-anim-loop">
展示按钮的大小尺寸<br />
<input type="button" class="layui-btn layui-btn-normal layui-btn-lg" value="百搭按钮大型" /><br />
<input type="button" class="layui-btn layui-btn-normal layui-btn-sm" value="百搭按钮小型" /><br />
<input type="button" class="layui-btn layui-btn-normal layui-btn-xs" value="百搭按钮迷你型" /><br />
<input type="button" class="layui-btn layui-btn-normal" value="百搭按钮正常型" /><br />
</div>
<br />

<!--
时间:2020-06-01
描述:图标按钮混合使用
-->
<!--使用按钮功能 layui-btn-hroup按钮的分组-->
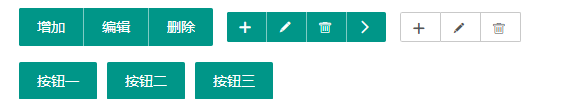
<div class="layui-btn-group">
<button type="button" class="layui-btn">增加</button>
<button type="button" class="layui-btn">编辑</button>
<button type="button" class="layui-btn">删除</button>
</div>
<!--在默认按钮中加上图标-->
<div class="layui-btn-group">
<button type="button" class="layui-btn layui-btn-sm">
<i class="layui-icon"></i>
</button>
<button type="button" class="layui-btn layui-btn-sm">
<i class="layui-icon"></i>
</button>
<button type="button" class="layui-btn layui-btn-sm">
<i class="layui-icon"></i>
</button>
<button type="button" class="layui-btn layui-btn-sm">
<i class="layui-icon"></i>
</button>
</div>
<!--在原始按钮上加上图标-->
<div class="layui-btn-group">
<button type="button" class="layui-btn layui-btn-primary layui-btn-sm">
<i class="layui-icon"></i>
</button>
<button type="button" class="layui-btn layui-btn-primary layui-btn-sm">
<i class="layui-icon"></i>
</button>
<button type="button" class="layui-btn layui-btn-primary layui-btn-sm">
<i class="layui-icon"></i>
</button>
</div><br /><br />
<!--尽管按钮在同节点并排时会自动拉开间距,但在按钮太多的情况,效果并不是很美好。因为你需要用到按钮容器-->
<div class="layui-btn-container">
<button type="button" class="layui-btn">按钮一</button>
<button type="button" class="layui-btn">按钮二</button>
<button type="button" class="layui-btn">按钮三</button>
</div>























 1269
1269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










