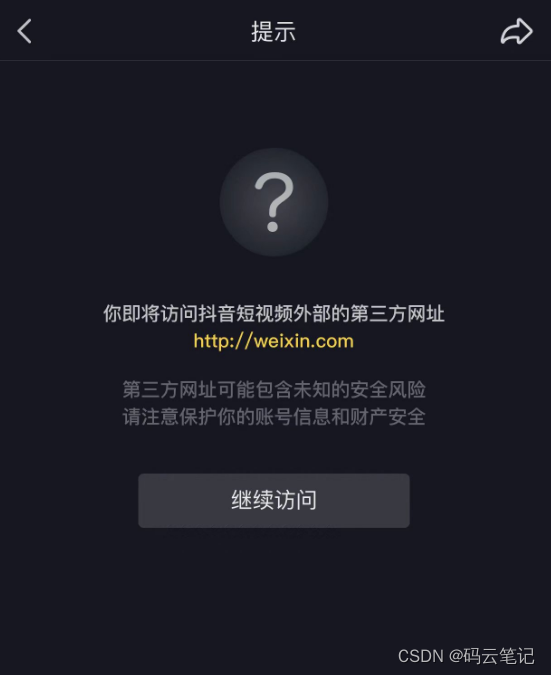
众所周知抖音内部的网页是需要使用白名单的域名才能正常打开页面否则无法使用。否则就是下面这样:

经过研究得知,一些知名网站都是可以正常打开的,但是我们不可能在知名网站上传自己的代码去实现页面。但是一些文件储存的域名是可以正常打开,所以我这里以阿里云文件储存为例。如果你有条件开通火山引擎会更好,火山引擎仅限企业开通。
✅✅ 完整代码下载:https://download.csdn.net/download/qq_41221596/88403408
思路(阿里云OSS)
阿里云OSS是一个文件存储对象,简单来说就是阿里云提供的“网络硬盘”,你可以实现上传、读取、下载。它提供了一个域名去访问你上传的文件,例如你在阿里云OSS上传了一个名为jinitaimei.jpg,阿里云OSS提供了一个域名为:ikun.oss-cn-guangzhou.aliyuncs.com,你将jinitaimei.jpg上传至根目录,那么你想要读取或下载这个jinitaimei.jpg,你只需要在浏览器访问:https://ikun.oss-cn-guangzhou.aliyuncs.com/jinitaimei.jpg 即可。
神奇的就是 ikun.oss-cn-guangzhou.aliyuncs.com 在抖音打开是无拦截的,这就可以借用这个优点在抖音内部无障碍打开这个域名。
阿里云OSS除了可以上传图片、视频、压缩包、音频等各类格式的文件之外,还支持html文件的上传和运行!
也就是说,我可以编写一个静态html页面,上传至OSS,然后访问,就可以实现在抖音推广了!
设置:
1、登录阿里云OSS控制面板
2、点击Bucket 列表并创建一个Bucket
3、读写权限选择“公共读”,其它默认
4、创建完成,点击你创建的Bucket进入
5、将下面的HTML代码保存为index.html,上传到根目录
6、设置HTTP头为”text/html; charset=UTF-8“
7、OSS本身不适合作为网页服务器,但是如果你设置了静态页面,那么是支持html页面以及js脚本的运行的。
所以你需要设置静态页面,才可以正常访问html,否则会弹出下载。
点击数据管理,静态页面,设置首页为index.html即可
8、获取链接,在index.html的详情点击,即可获取刀链接,将链接生成二维码,用抖音扫码,扫码后,右上角分享出去,就是一张卡片,点击卡片就可以跳转到微信指定页面
部分代码:
<html>
<head>
<!-- 这里更换标题 -->
<title>抖音跳转到微信引流页面</title>
<meta name="wechat-enable-text-zoom-em" content="true">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="color-scheme" content="light dark">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0,viewport-fit=cover">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<meta name="referrer" content="origin-when-cross-origin">
<meta name="referrer" content="strict-origin-when-cross-origin">
<!-- 这里更换图标URL -->
<link rel="shortcut icon" href="https://profile.csdnimg.cn/4/9/E/2_sheziqiong">
<style>
*{
padding: 0;
margin: 0;
}
#app{
background: #fff;
width: 100%;
height: 100%;
}
#app p{
text-align: center;
margin-top: 60px;
font-size: 17px;
}
#app button{
padding: 13px;
height: 50px;
margin: 30px auto;
display: block;
background: #05C363;
border: none;
border-radius: 10px;
color: #fff;
font-size: 16px;
}
</style>
</head>✅✅ 完整代码下载:https://download.csdn.net/download/qq_41221596/88403408

























 3506
3506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










