可拖拽Box
一、自定义全局指令 🍊
🍊main.js中添加以下代码
Vue.directive('draggable', {
bind: function (el, binding, vnode) {
var isDragging = false;
var offsetX = 0;
var offsetY = 0;
el.addEventListener('mousedown', function (event) {
isDragging = true;
offsetX = event.clientX - el.offsetLeft;
offsetY = event.clientY - el.offsetTop;
});
document.addEventListener('mousemove', function (event) {
if (isDragging) {
var left = event.clientX - offsetX;
var top = event.clientY - offsetY;
el.style.left = left + 'px';
el.style.top = top + 'px';
vnode.context.left = left;
vnode.context.top = top;
}
});
document.addEventListener('mouseup', function (event) {
isDragging = false;
});
}
});
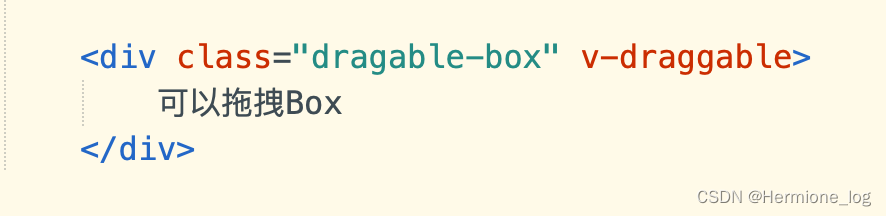
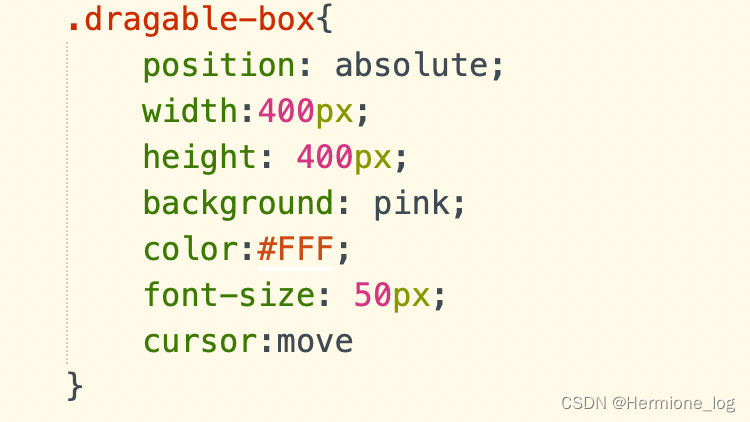
二、具体应用 🍋
🍋 注意 :css部分要设置 position:absolute


三、寄语
白天有暖阳
夜晚有星辰
善良的人会有善良的缘分






















 1077
1077











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








