一、setData方法不起作用(setData赋值的2种方法)
(一)错误示范
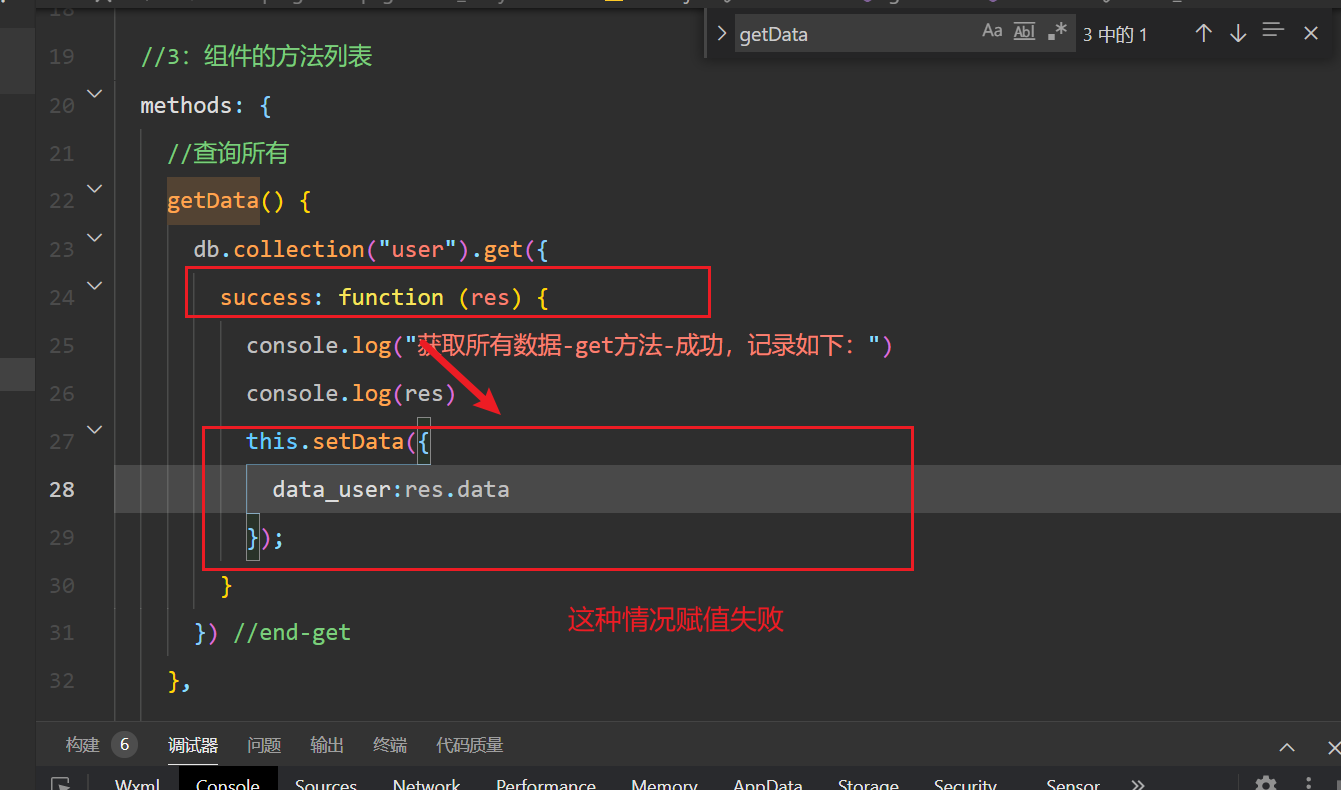
1、以下这种情况使用this.setData赋值失败:【success : function(res)...】 + 【this.setData】的赋值会失败,因为this的对象传不进success里面导致的数据无法修改。

(二)问题原因
this的对象传不进success里面导致的数据无法修改,在使用success前添加 var that = this;就行了,或者将success (res)修改为success: res=>{} 将数据对象传进来,这样就可以在函数里直接使用this.setData了。
(三)解决办法
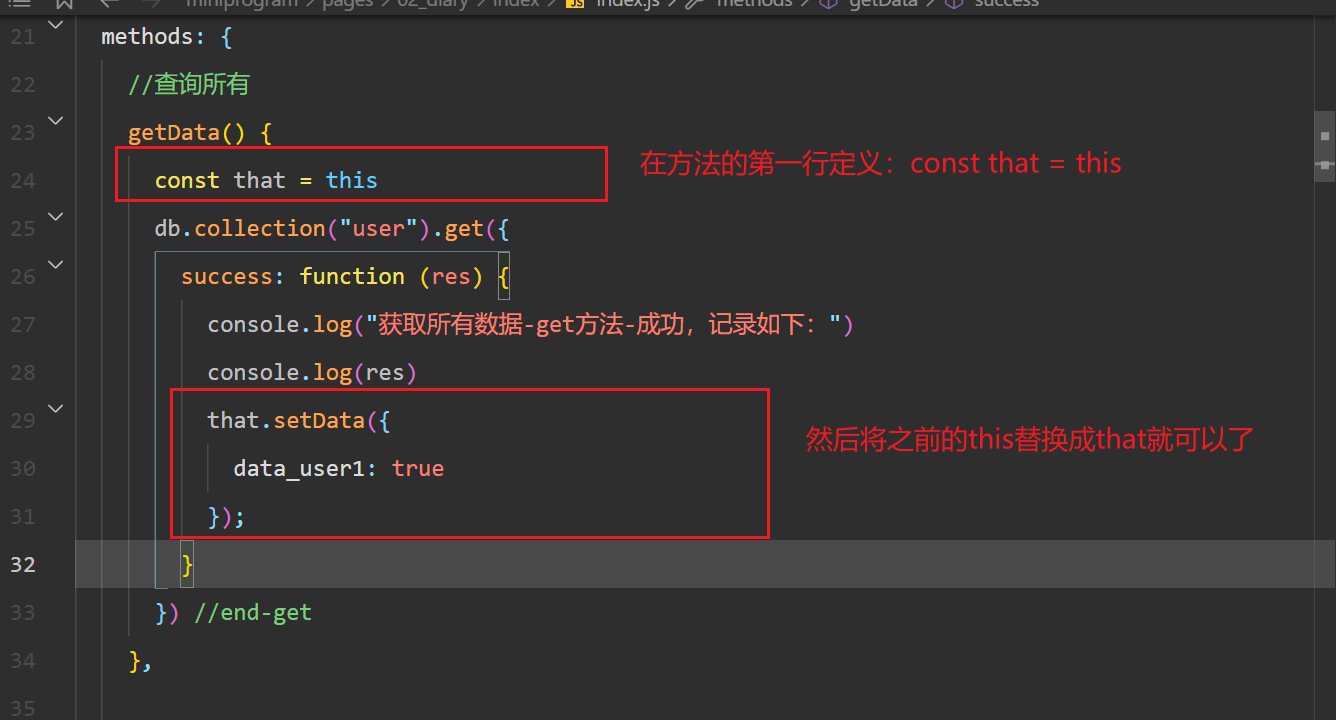
方法1:使用【success : function(res)...】 + 【that.setData】操作方式

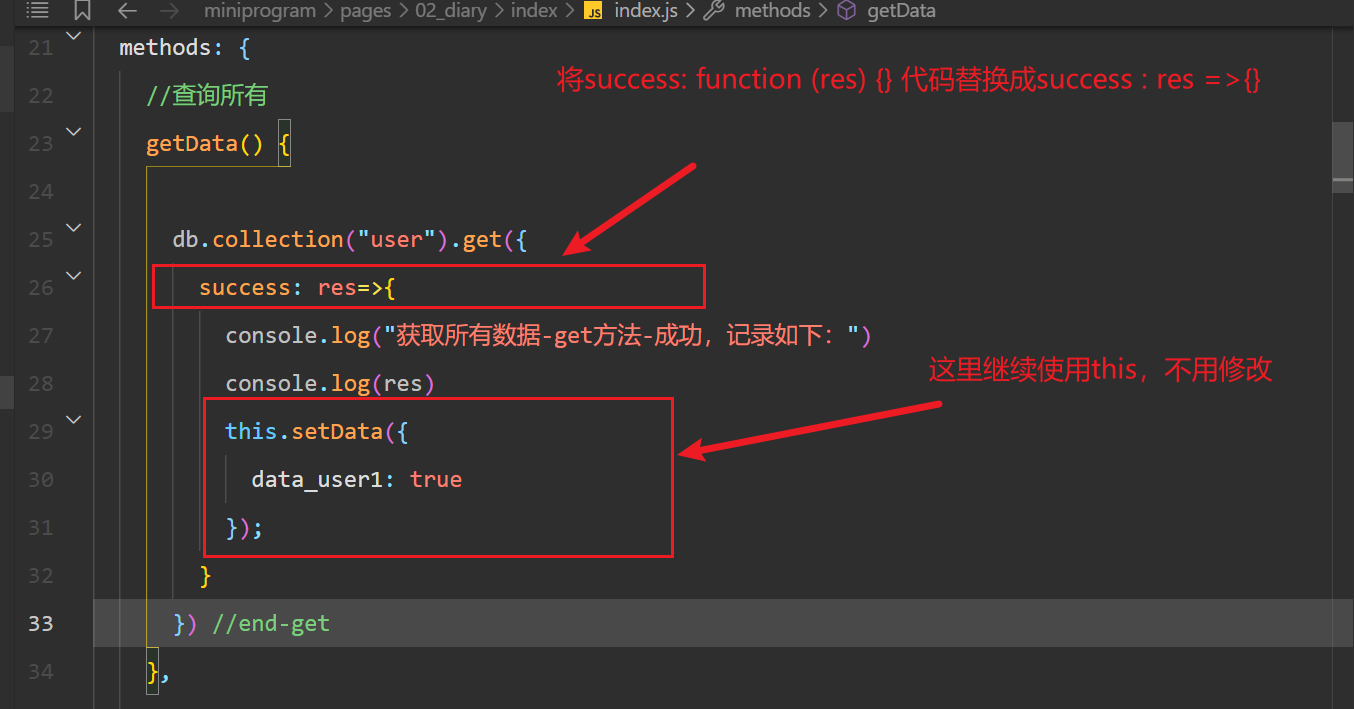
方法2:将方法【success (res)修改为success: res=>{} 】 操作方式

























 763
763

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










