前面的话
为了前端项目的工程化,减少项目发布环境的部署,实现自动化打包部署。
传统的做法,在服务器初始一个 git 仓库,然后每次代码更新后,手动去拉取,次数多了也就烦了,而自动化打包部署每次只需在项目开始前配置一遍 jenkins 之后所有的人工操作都不需要管了。(ps: 有问题甩锅给 jenkins 就行了[呲牙])
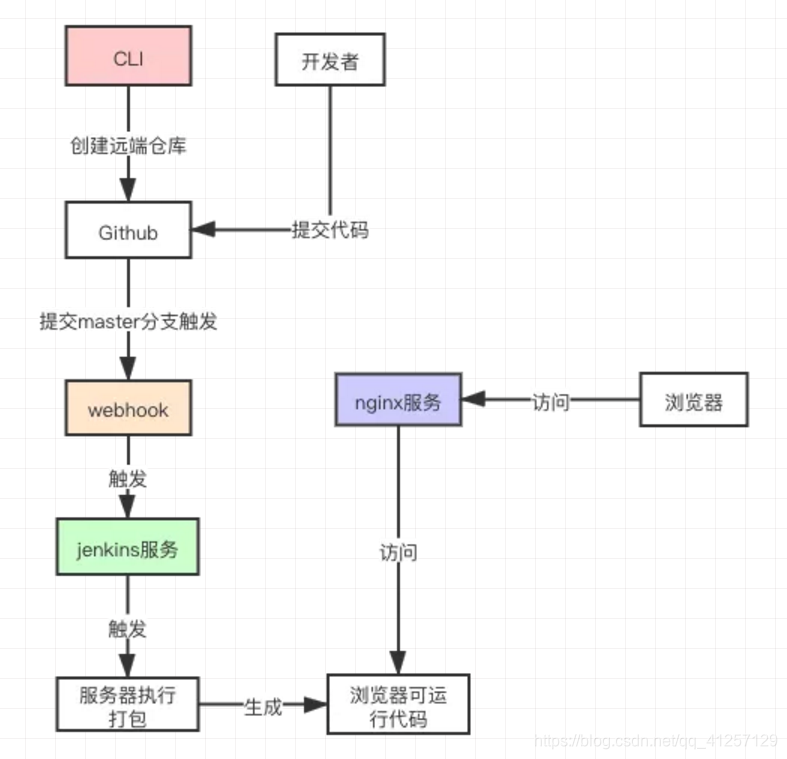
自动化部署原理
- 本地代码push到Github
webhook检测到Github的push事件- 触发Jenkins进行一次build
- Nginx反向代理,客户端访问
连接服务器
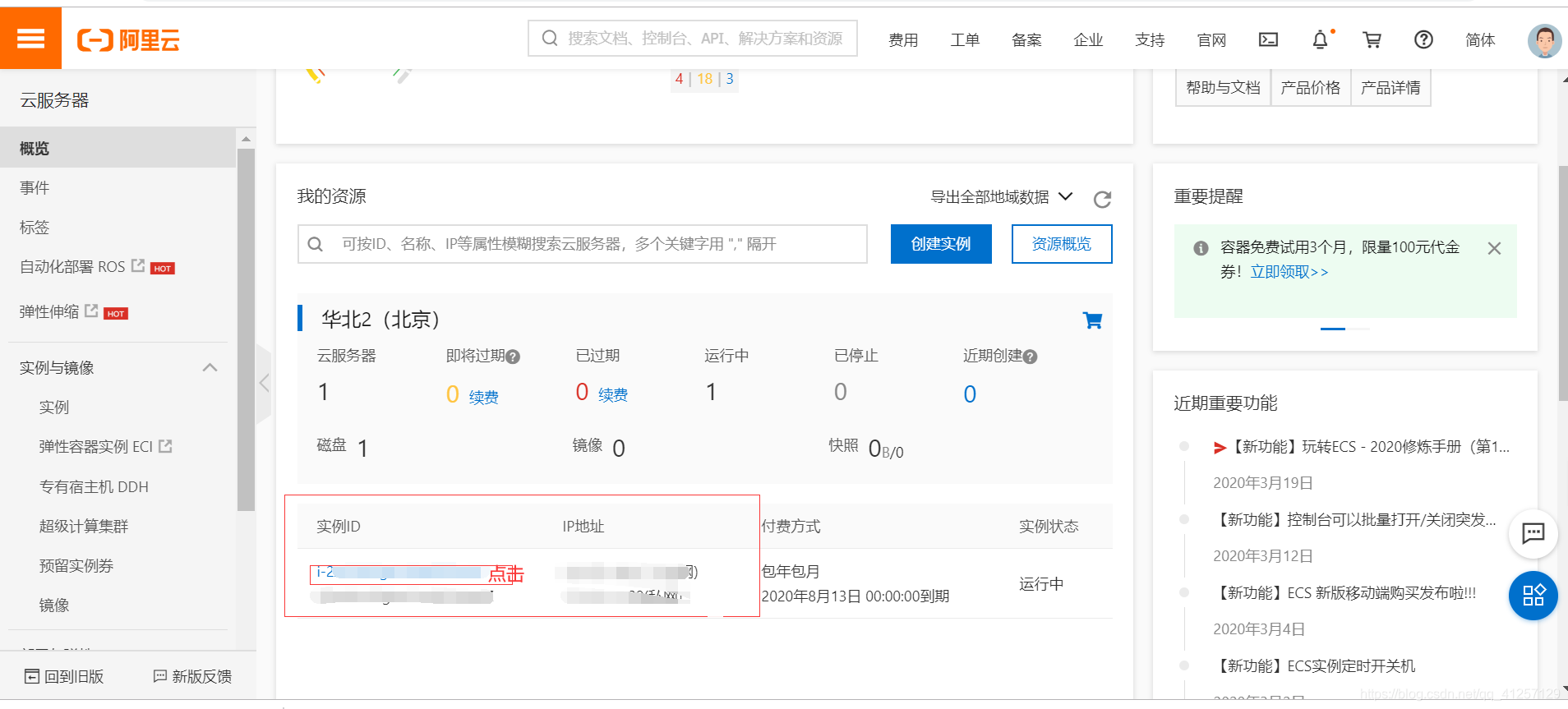
进入自己的云服务器 --》 进入实例:(我的是CentOS)

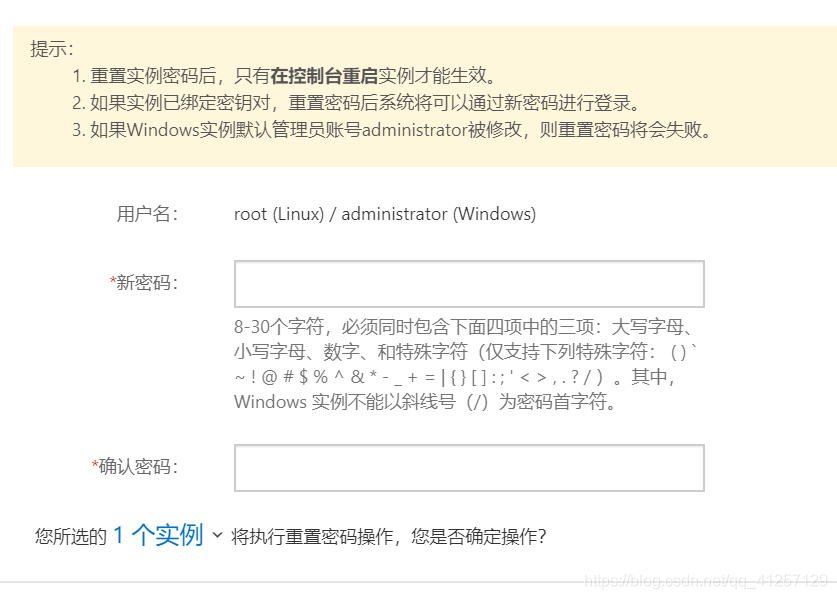
点击更多,重置自己的密码:

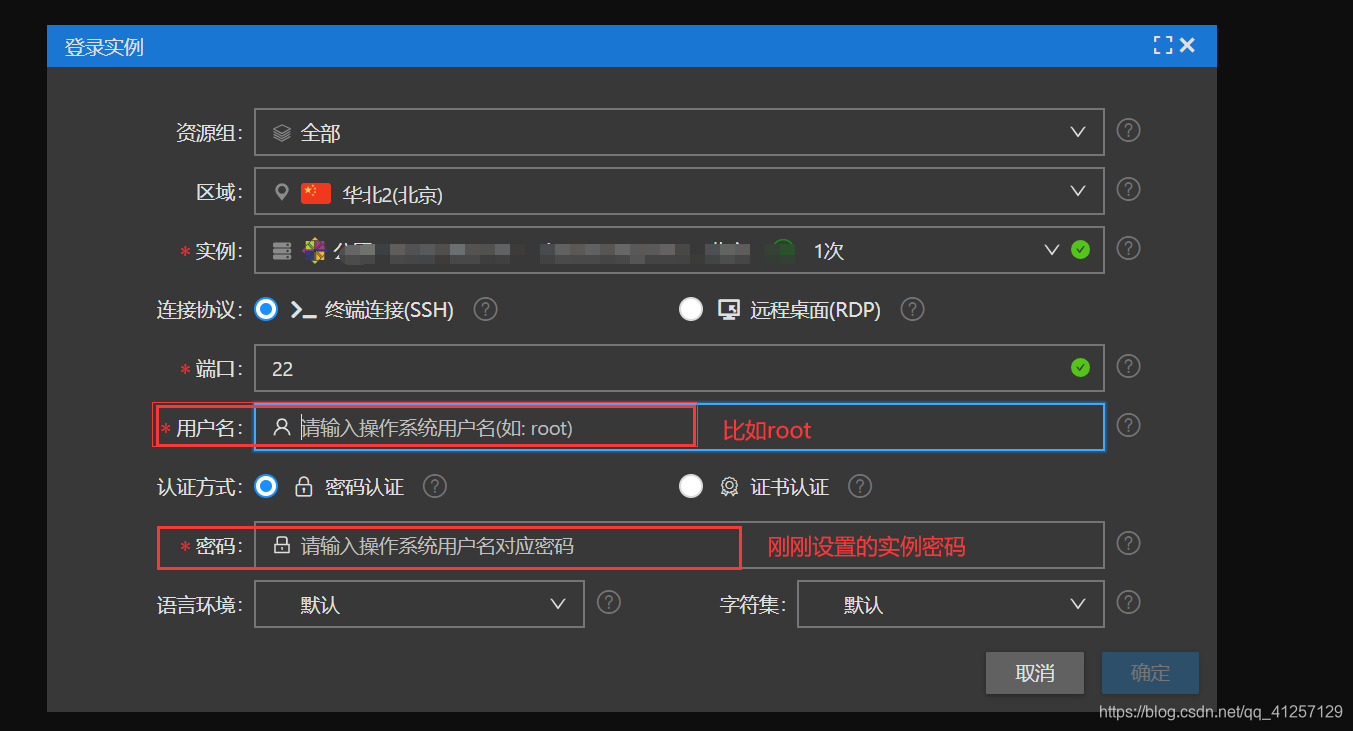
重置之后,重启实例。点击远程连接:

成功登录之后:

安装nginx
yum -y install nginx
// 检查是否安装成功
nginx -v
成功安装:

安装好的文件位置:
/usr/sbin/nginx:主程序
/etc/nginx:存放配置文件
/usr/share/nginx:存放静态文件
/var/log/nginx:存放日志
从上面的根目录文件夹可以知道,Linux系统的配置文件一般放在 /etc,日志一般放在 /var/log,运行的程序一般放在 /usr/sbin 或者 /usr/bin。当然,如果要更清楚Nginx的配置项放在什么地方,可以打开 /etc/nginx/nginx.conf。
安装其他工具
安装node.js
yum -y install nodejs
yum -y install npm
更新npm的包镜像源,方便快速下载:
npm config set registry https://registry.npm.taobao.org
npm config list
全局安装n模块(用于管理nodejs的版本):
npm install n -g
升级nodejs至稳定版本:
n stable
安装git
yum -y install git
配置:
git config --global user.name 'XXXXXX'
git config --global user.email 'XXXXX@qq.com'
生成公钥:
ssh-keygen -C 'XXXX@XX.com' -t rsa

完成后,会在root目录最下面生成:key.pub文件,复制里面的公钥:

上传公钥:
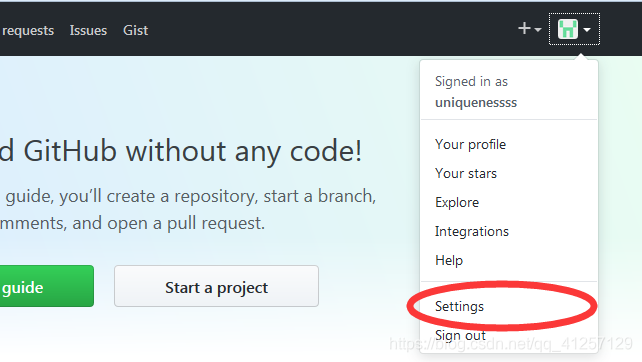
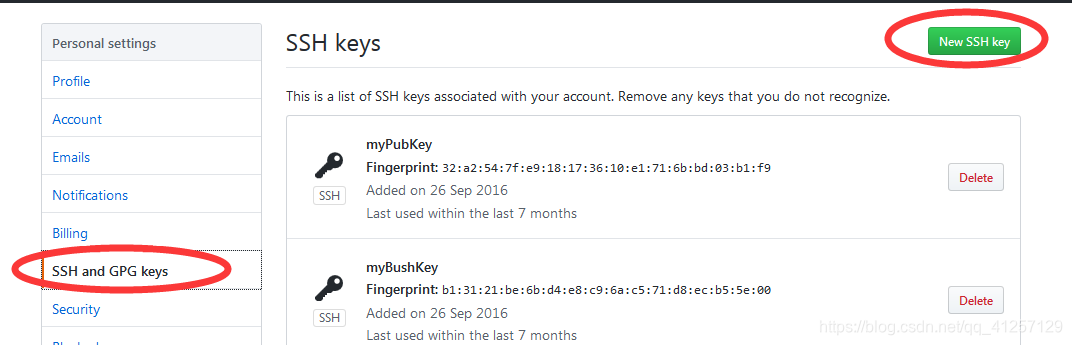
去GitHub上点击设置:

点击SSH :

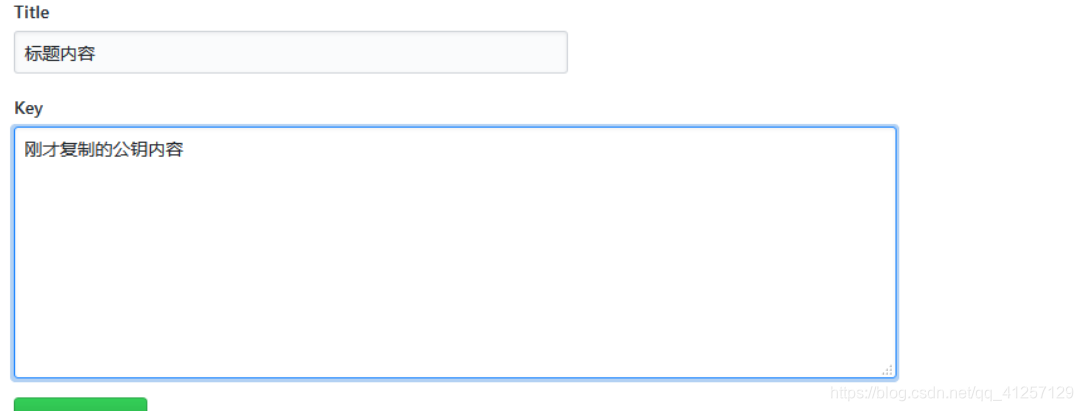
将复制的公钥粘贴 到里面:

测试
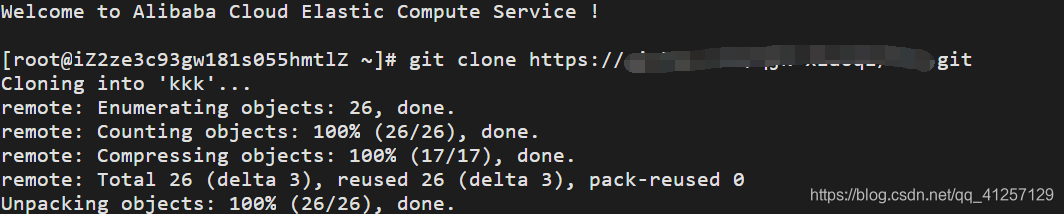
去仓库里面下载东西

安装webpack
npm install webpack -g
npm install webpack-cli -g
安装Jenkins
先安装java
Jenkins是基于java环境的。
查看版本:
// 查看可安装的java的版本
yum -y list java*
安装:
yum install java-1.8.0-openjdk-devel.x86_64
查看是否安装成功:
java -verstion

再安装Jenkins
yum 的 repos 中默认是没有Jenkins的,需要将Jenkins存储添加到yum repos中。
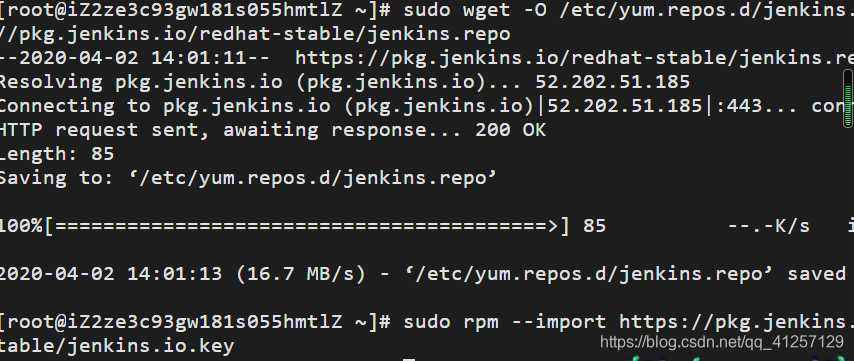
sudo wget -O /etc/yum.repos.d/jenkins.repo https://pkg.jenkins.io/redhat-stable/jenkins.repo
sudo rpm --import https://pkg.jenkins.io/redhat-stable/jenkins.io.key

安装Jenkins:
yum -y install jenkins

修改Jenkins配置:
默认情况下Jenkins是使用Jenkins用户启动的,但是这个用户目前系统是没有赋予权限的,所以将启动用户改为root,另外设Jenkins默认端口为8080,如果被占用改为8081(或者其他),
vim /etc/sysconfig/jenkins
修改配置为:
JENKINS_USER = 'root'
JENKINS_PORT = '8089'
启动Jenkins
service jenkins start

此时开启(你的server的ip+设置的端口号)ip: 8089查看页面:

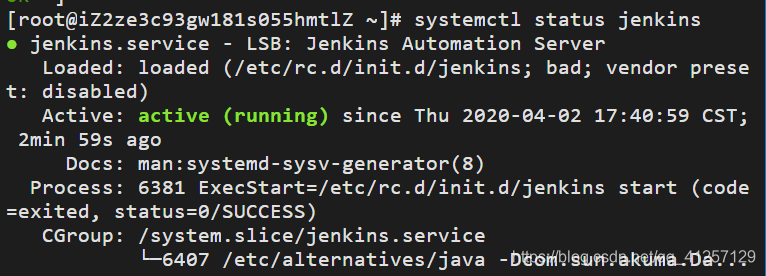
检查Jenkins是否成功启动:
systemctl start jenkins

已经成功启动了,检查防火墙:
systemctl status firewalld

防火墙未启动,启动它:
systemctl start firewalld

防火墙启动之后,查看防火墙有没有开放我们设置的Jenkins端口:
firewall-cmd --list-ports
没有出现任何端口,将端口添加进去:
firewall-cmd --permanent --zone=public --add-port=8089/tcp
然后重启防火墙:
systemctl reload firewalld
顺便也重启一下Jenkins:
systemctl restart jenkins
ps: 使用netstat -plntu查看端口占用情况。
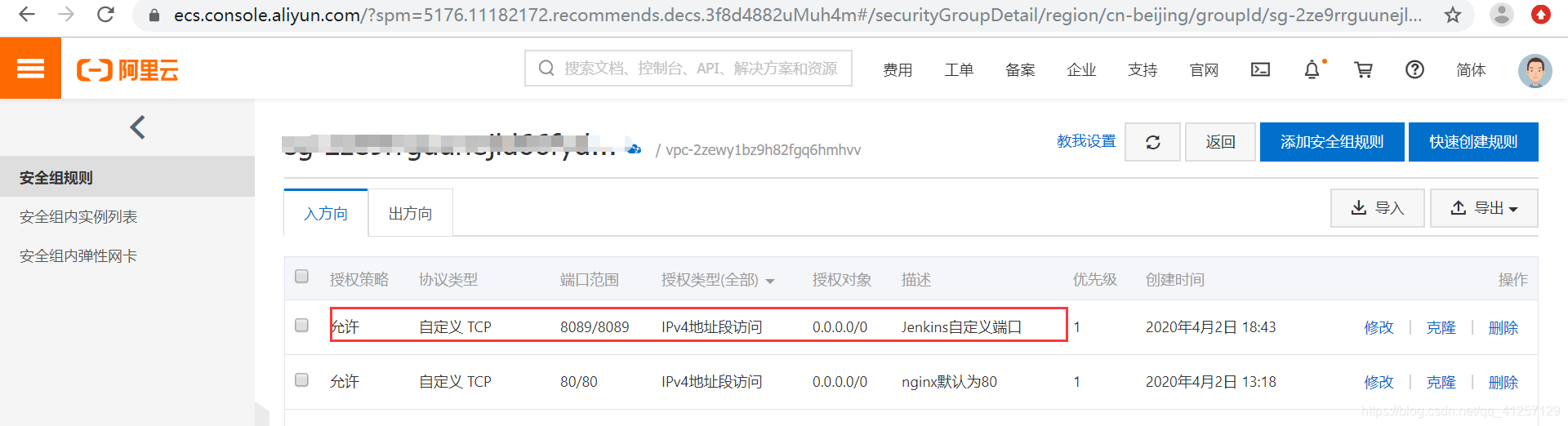
添加端口之后,还是不行,我们还要去服务器上去开放我们的端口(太难了,呜呜呜):

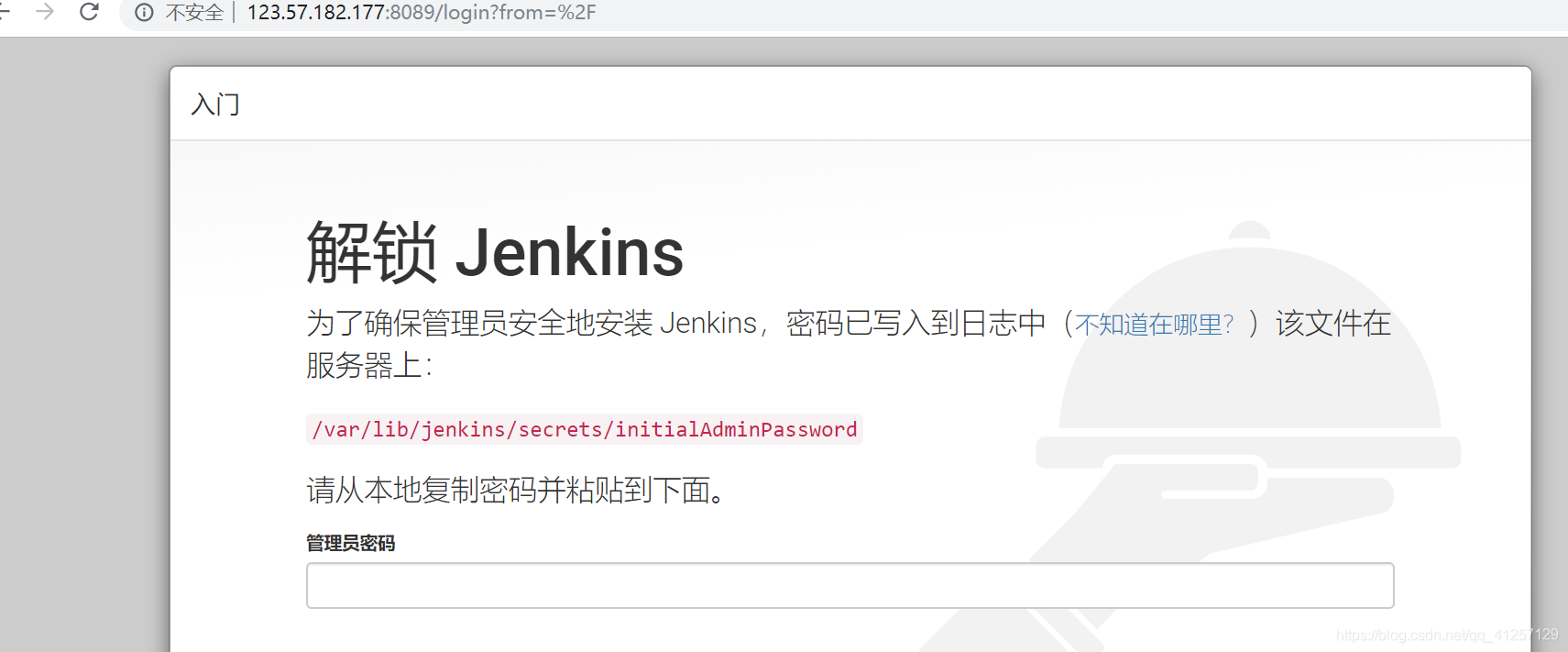
我们再来访问页面:(终于好啦!!!)

将/var/lib/jenkins/secrets/initialAdminPassword下的密码找到:
tail /var/lib/jenkins/secrets/initialAdminPassword

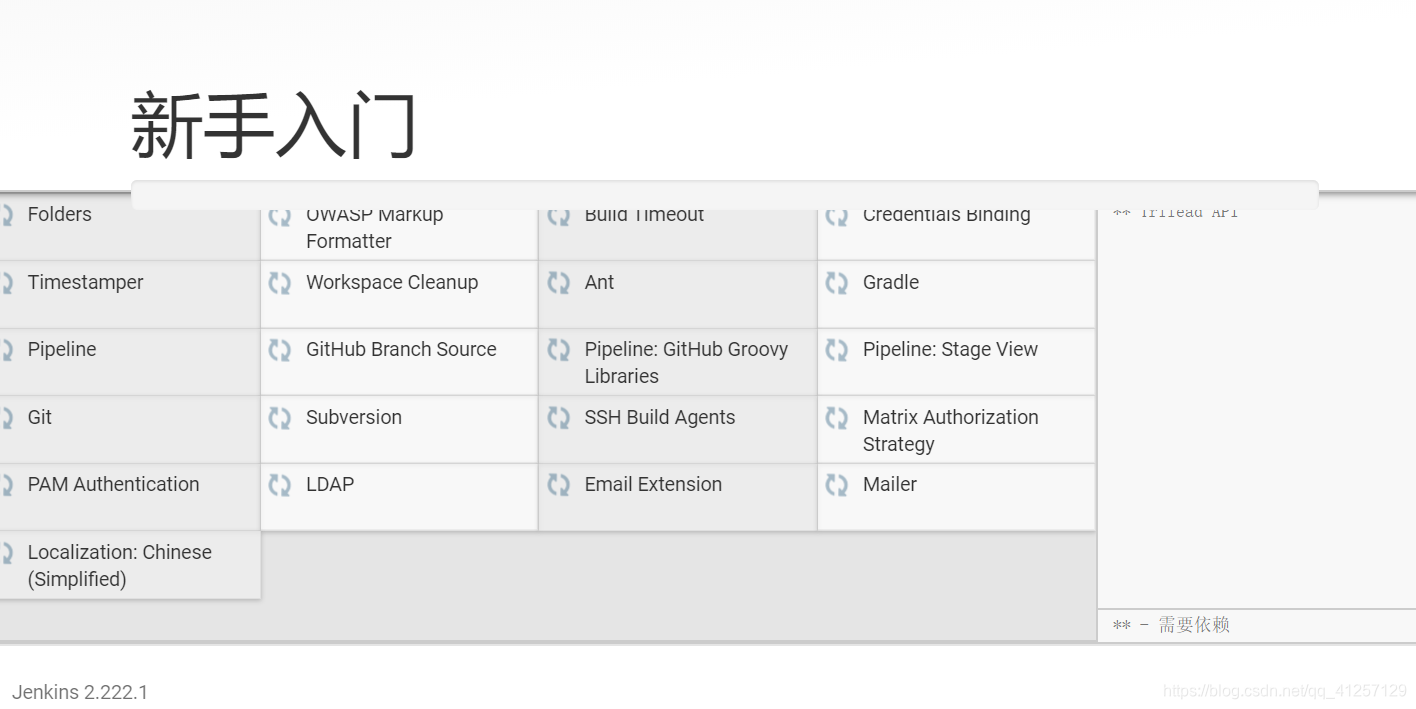
并粘贴到解锁界面。等一会之后,进入插件安装页面:

小白的话直接点击左边的推荐插件,进行安装:

全部安装完成后,自动进入管理员账户注册页面(这里就不放图片了)。
GitHub的配置
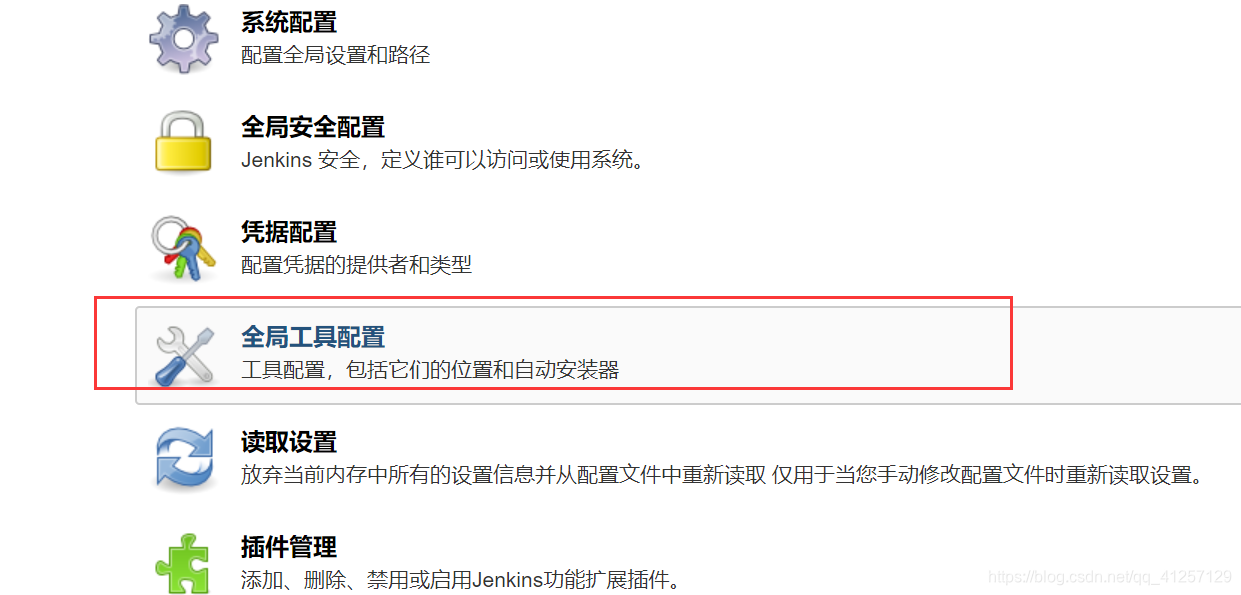
点击系统管理,再进入全局配置:


找到GitHub,点击高级,指定一个Hook URL,这样就可以让它接受GitHub的请求:

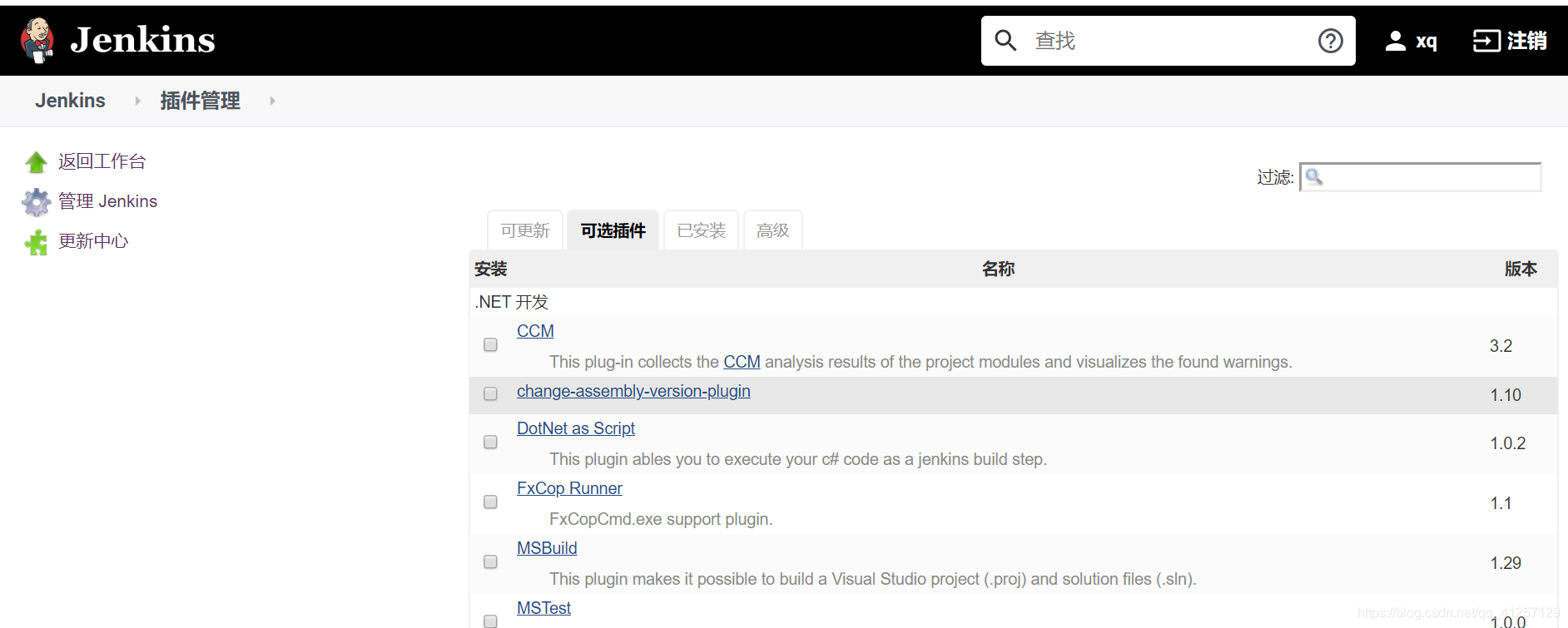
ps: 如果找不到GitHub选项,那就是你的插件没有下载成功,去插件管理下载相应的插件。


GitHub仓库
因为GitHub经常有代码处理动作,需要配置GitHub项目仓库在处理这些动作时同时会发信号到Jenkins,才能触发Jenkins自动构建。
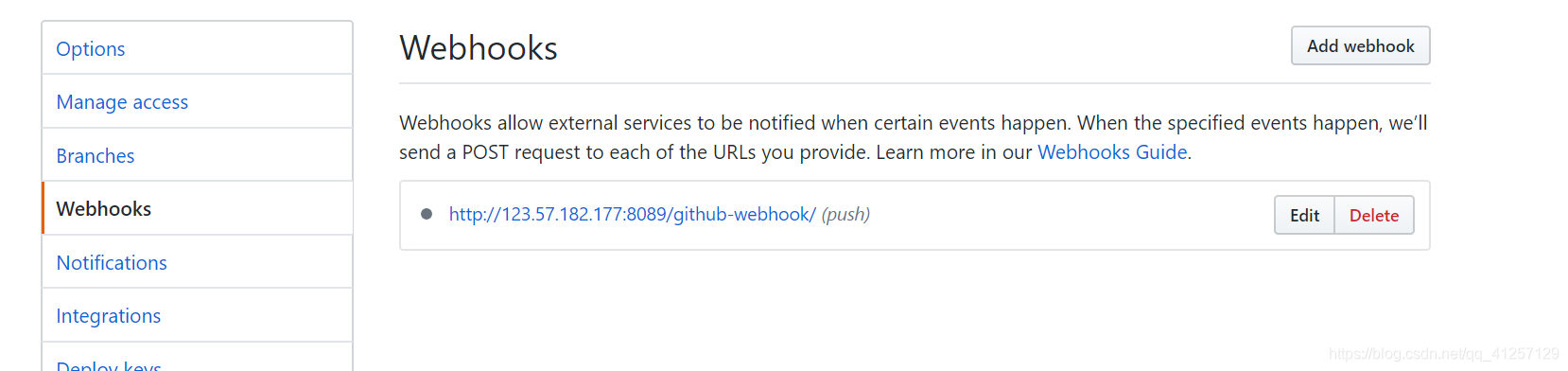
打开你想自动构建的项目的GitHub地址,点击setting,进入Webhooks,将Jenkins生成的Hook URL 填入 Payload URL 中,选择自主事件,这样当GitHub收到客户端有push动作时,会粗发一个Hook。

配置完成后:

Jenkins自动打包部署实战
这里根据小柒自己的脚手架项目部署的,大致部署都差不多(每个人有一点点区别)。
大致流程是这样:

Jenkins创建一个新项目
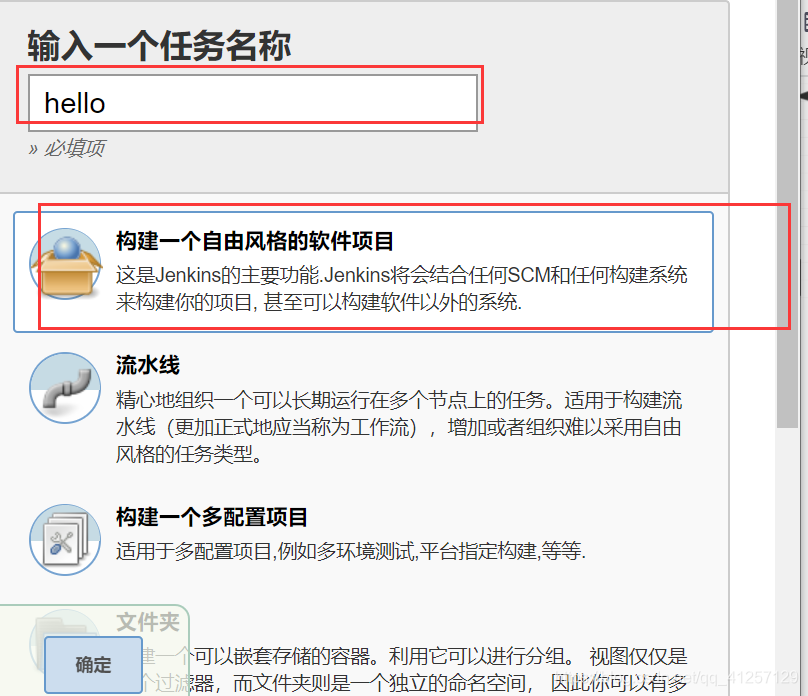
创建Jenkins项目,选择第一个选项:

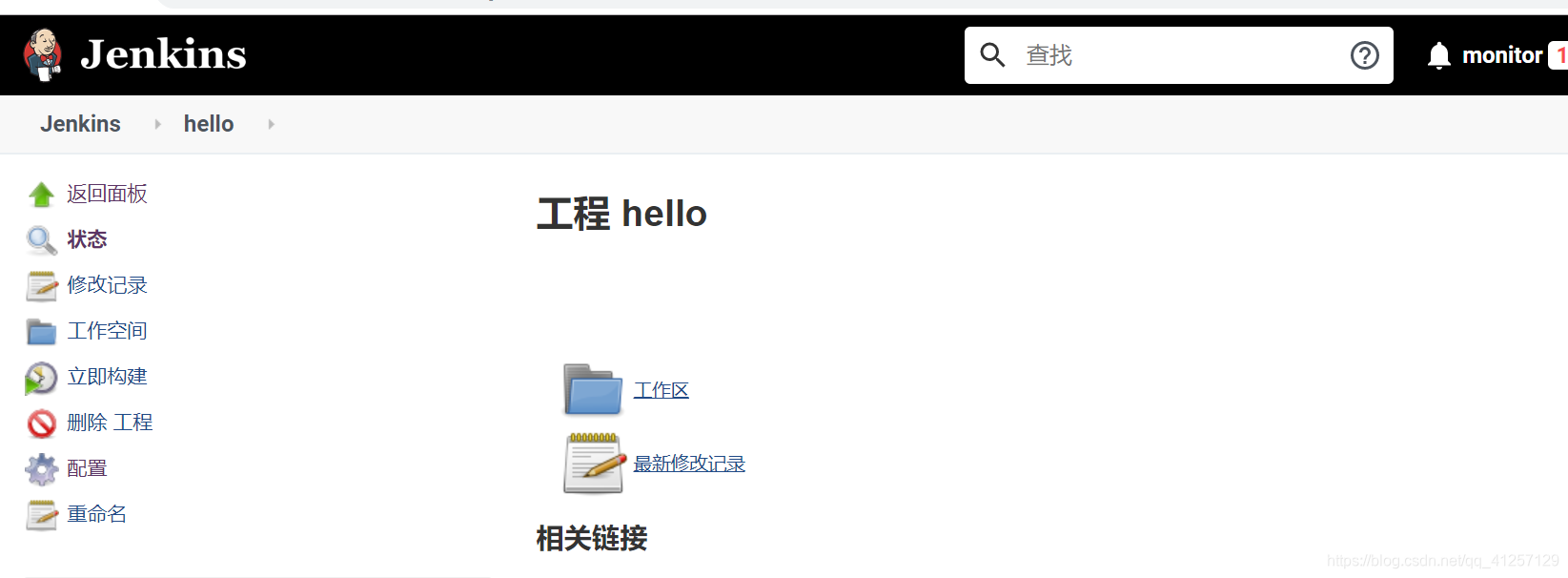
创建完成之后:

配置:
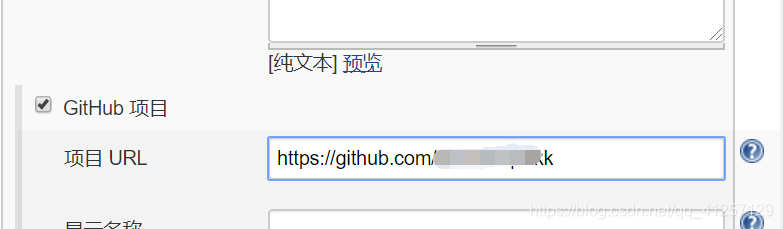
点击配置:
配置 Github 项目的项目 URL: https://github.com/xxxxx/xxx(你自己的项目地址)
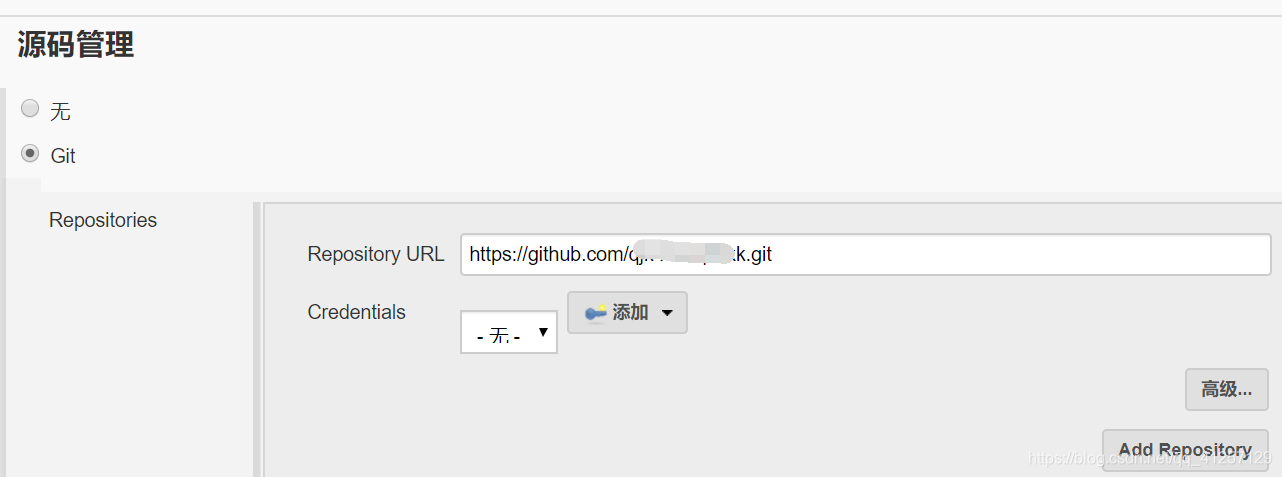
配置 Git 仓库地址:https://github.com/xxxxx/xxx.git

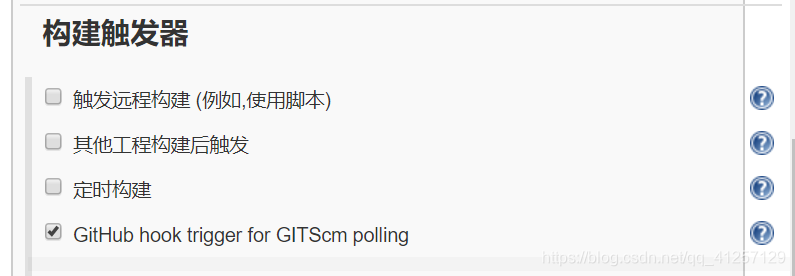
配置构建触发事件:

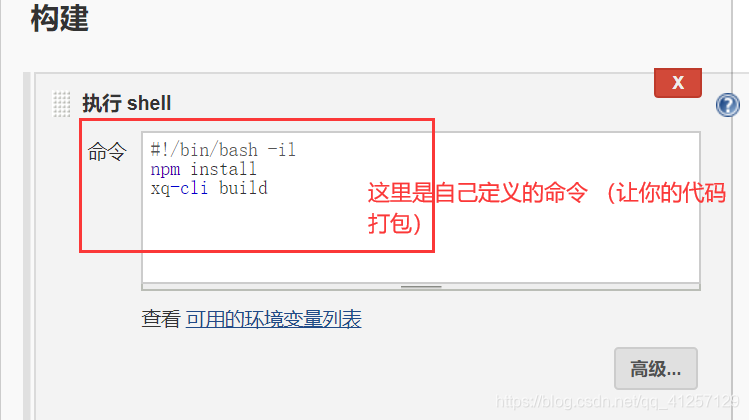
配置构建脚本:这里根据自己的项目配置命令

保存(应用)之后, 服务器里面就有我们的仓库代码了,可以去/var/lib/jenkins/workspace 目录下里查看刚刚生成的项目:

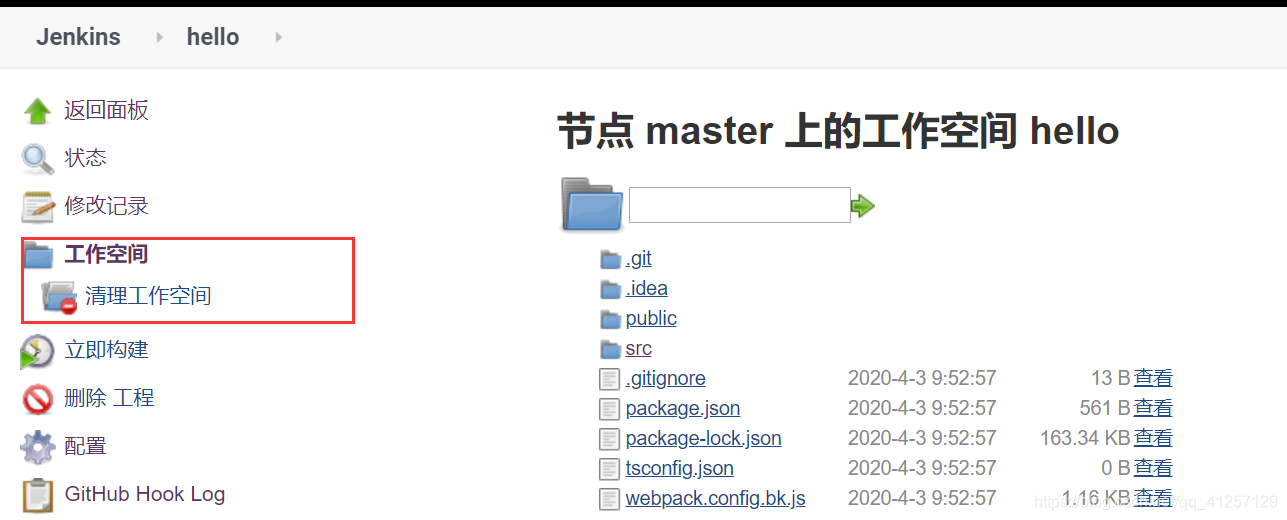
Jenkins中项目Hello的工作空间上也可以看:

点击立即构建:

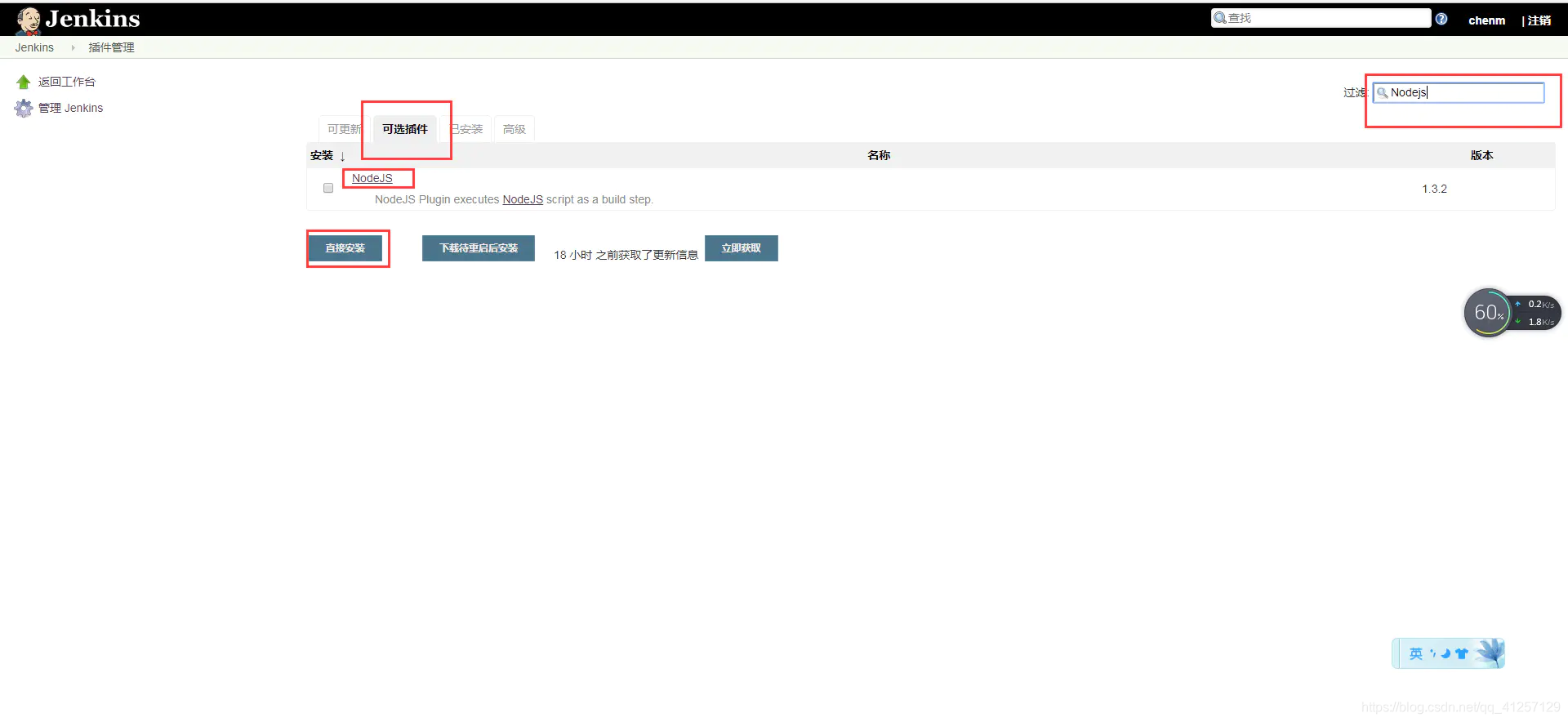
可能会一直构建,再那里转圈,那是因为我们要下载Node.js插件:

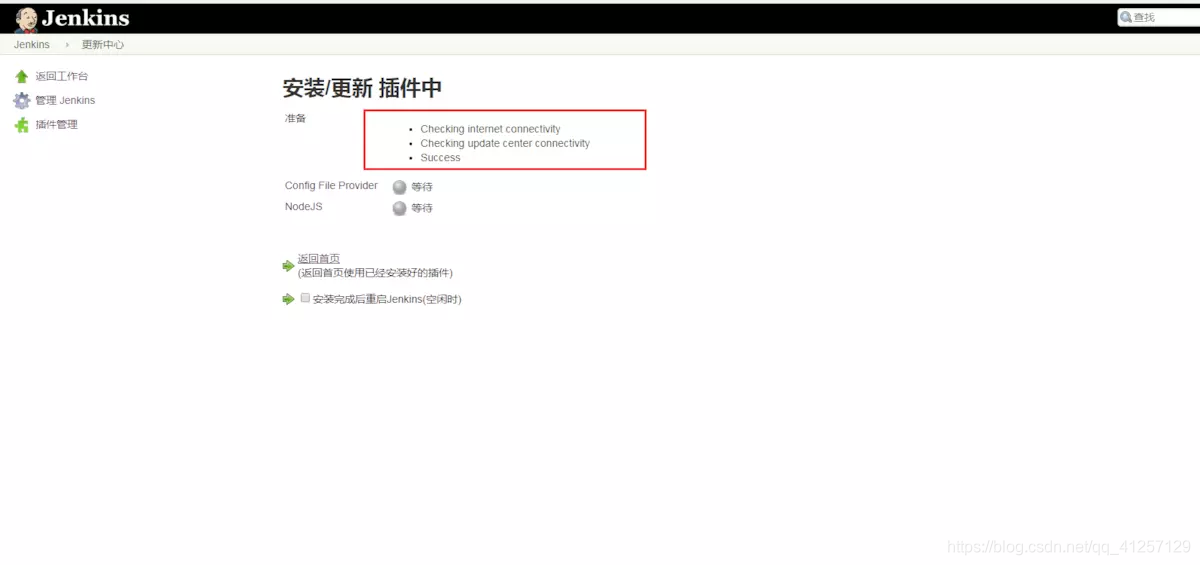
成功安装:

再去全局工具配置:

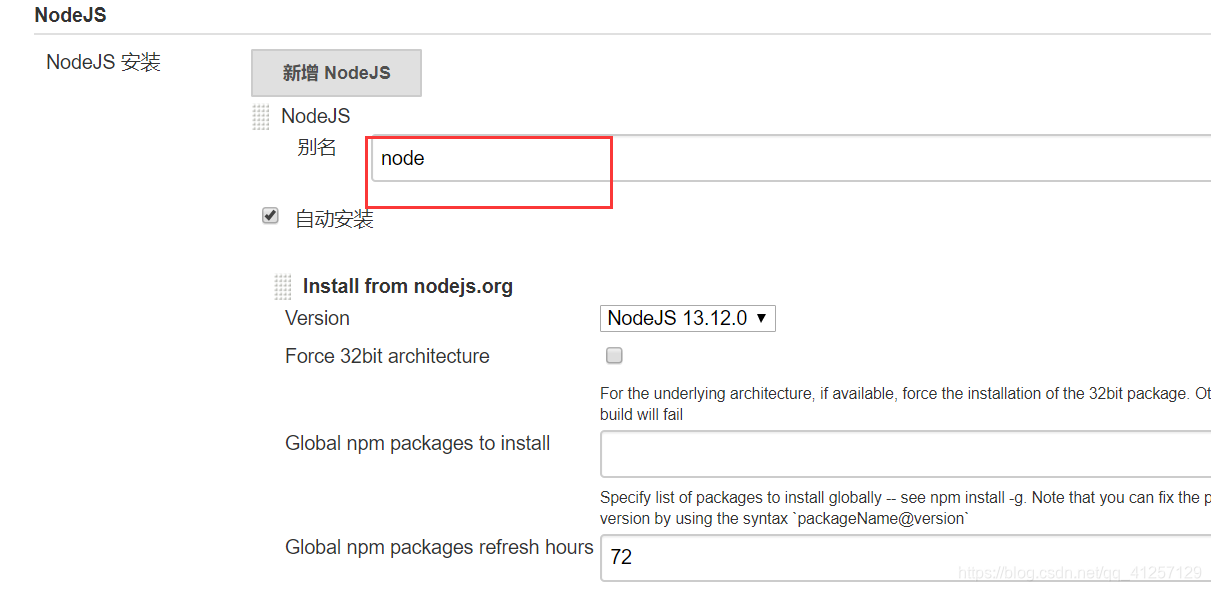
安装node:
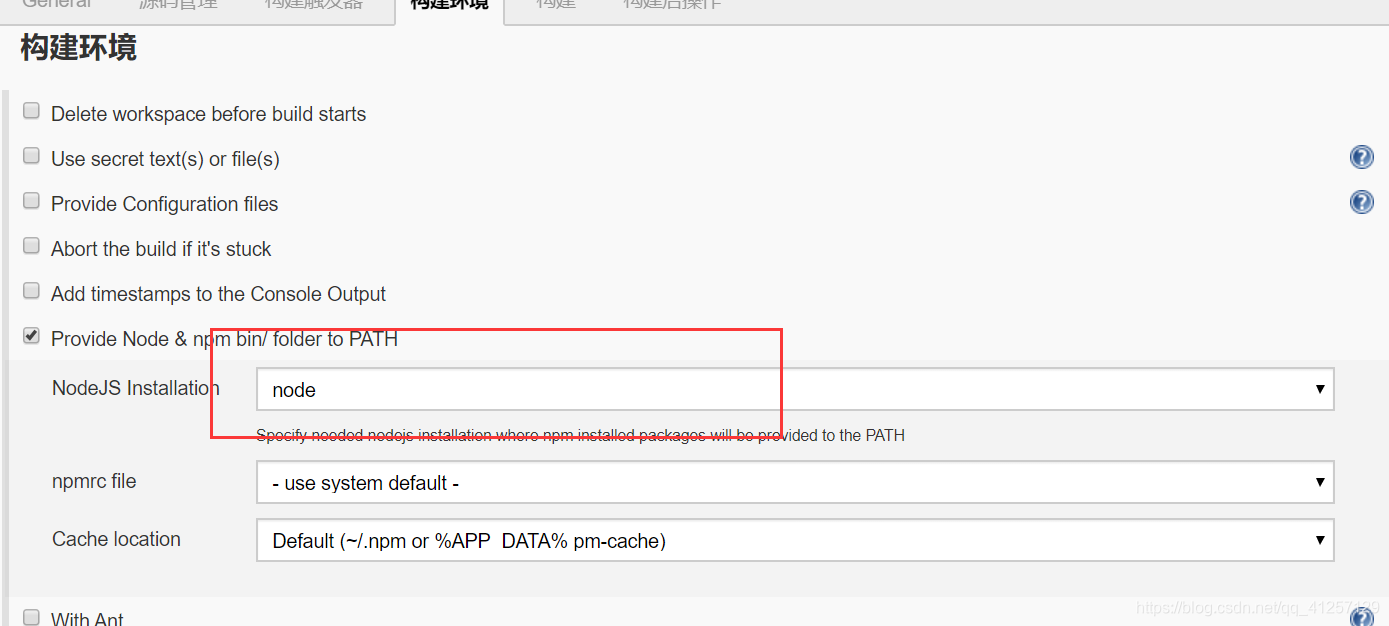
保存之后,再回到项目的构建环境中:

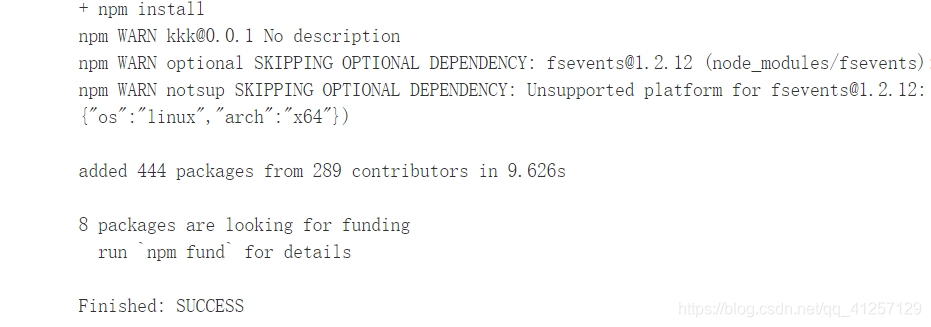
保存完毕之后,再来重新构建(试一下npm install 可不可以):

(终于成功,我太难啦!!!)
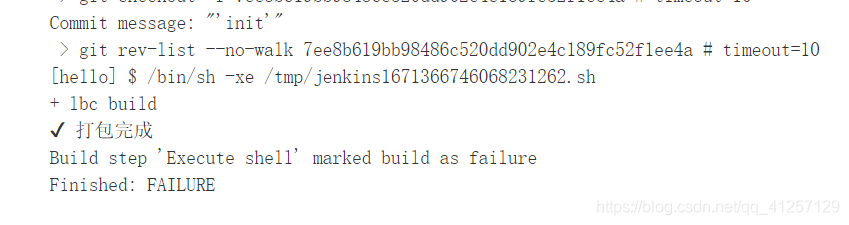
配置自己的打包的命令,再次构建:

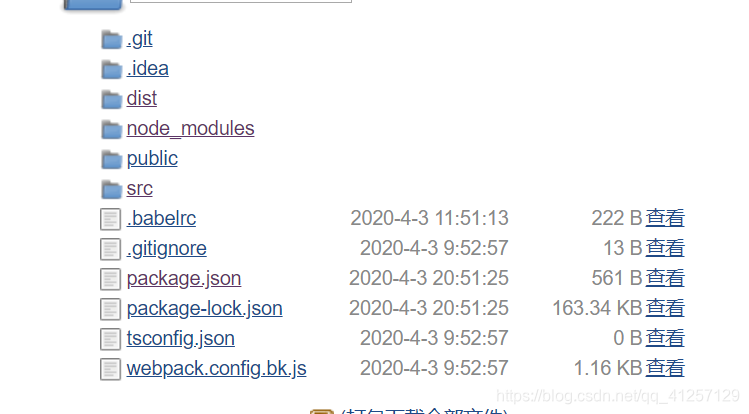
成功后,会发现生成了dist目录:

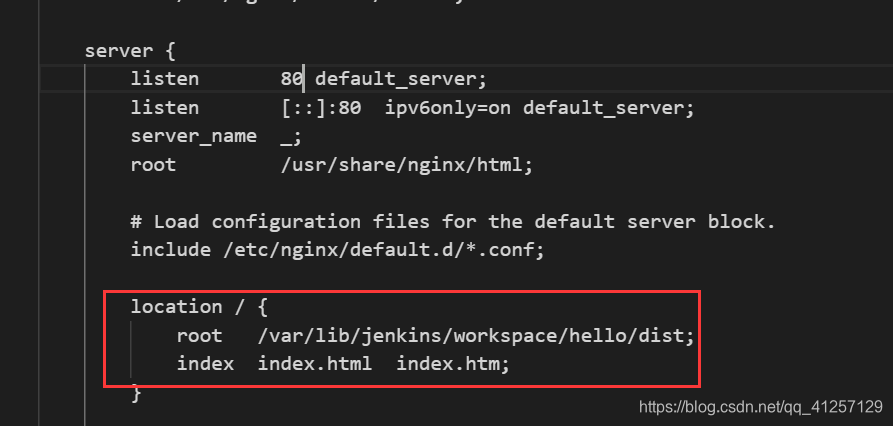
配置Nginx,修改Nginx.config文件,root 为我们刚刚生成的dist目录:
vim /etc/nginx/nginx.conf

重启nginx:
nginx -s reload
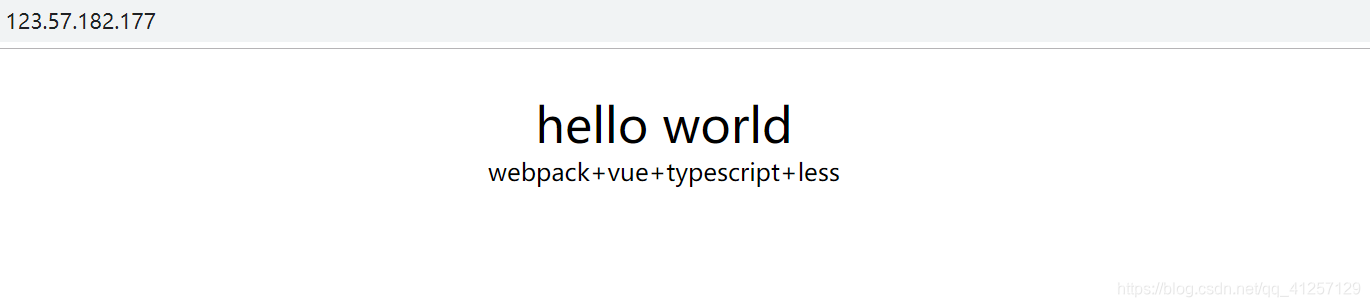
访问:ip:80:

再修改我们的代码,然后push,刷新一下,就可以看到页面变化了。





















 155
155











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








