下载
- 先去官方把Layui的css和js的包下载下来,layui官网

解压
-
把刚刚的包解压开,这个包有很多级目录只要layui文件夹就行

-
随便放一个地方,假设我现在放在了一个html文件同级的目录下

使用
-
打开layui官网的文档https://www.layui.com/doc/

-
打开后界面如下,假设我想要使用layui的后台布局组件

-
点击布局,拉到后台布局的代码

-
复制,粘贴到刚刚那个index.html文件里

-
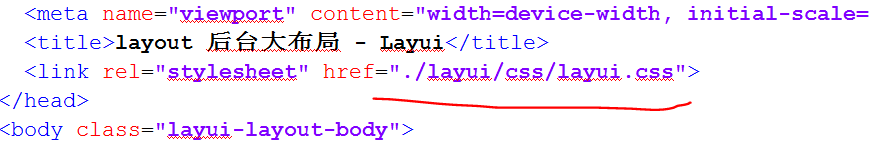
要改动两个地方,一个是css路径,一个是js路径,css在代码前面,js在后面,把路径改成你的html相对于下载的那个layui的包的css和js路径,因为我的html和layui包同级,所以我改成这样


-
保存,在浏览器打开html,效果如下

-
注意如果出现乱码,把<meta charset=“utf-8”>的 charset="utf-8"代码删掉即可
























 119
119











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








