VSCode 如何提高我的寫扣效率
筆者我身為 VSCode 的愛好者,使用的經驗少說也有三年了,之前曾經寫過一篇簡單的介紹文,如果你沒有用過 VSCode 可以先看看
因為筆者我對工具效率十分苛求XD,所以也一直在改造我的 VSCode,這篇會分享我怎麼使用 VSCode 提高我的寫扣效率,內容會包括我的設定、快捷鍵、extension 等等
小提醒:這篇文章有大量 GIF 要下載,建議先去泡杯咖啡再回來 XD
Vim
筆者最初也是用 Vim,但後來漸漸覺得 Vim 不只是一編輯器,而是一種盡量少用滑鼠的精神,而且 VSCode 有超好看的圖形介面,所以就換過來了
換到 VSCode 後我還是繼續用 VSCode Vim,他支援 Vim 中大部分的快捷鍵,用自己熟悉的指令在畫面中飛來飛去就覺得心情很好XD
除了快捷鍵之外他也支援 easymotion、sneak、surround 等等常見的 Vim plugin,如果你也是 Vim 的愛用者,不妨試試 VSCode 的 Vim extension

Goto/Peek Definition
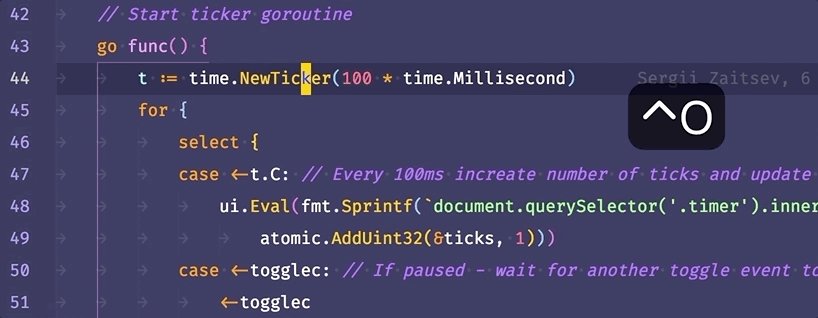
這是 VSCode 最強大的功能之一,有時在 trace code 會需要看看某 function 的實作,那就可以用 Go To Definition 跳過去
如果有裝 Vim extension 可以直接用 gd 跳過去、<ctrl>-O 跳回來,完全不用滑鼠,超方便 der

有時候只想大概看看某 function,那就用 peek 偷看一下,這個動作在 VSCode 裡面叫 peekDefinition,我自己是把快捷鍵設為 <tab>d

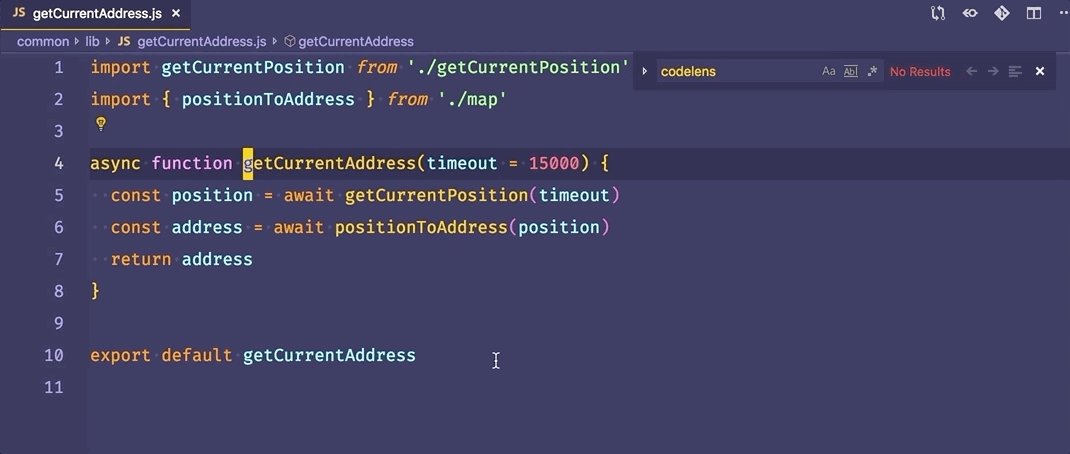
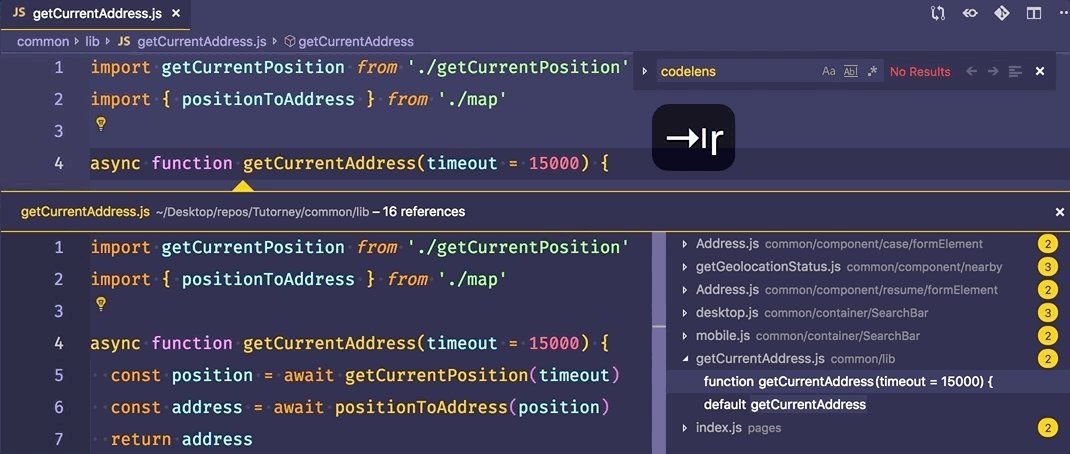
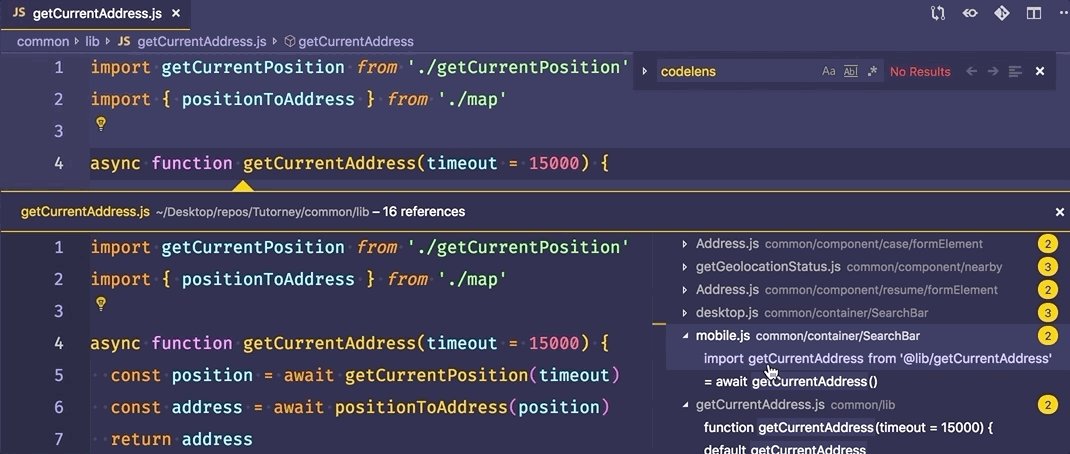
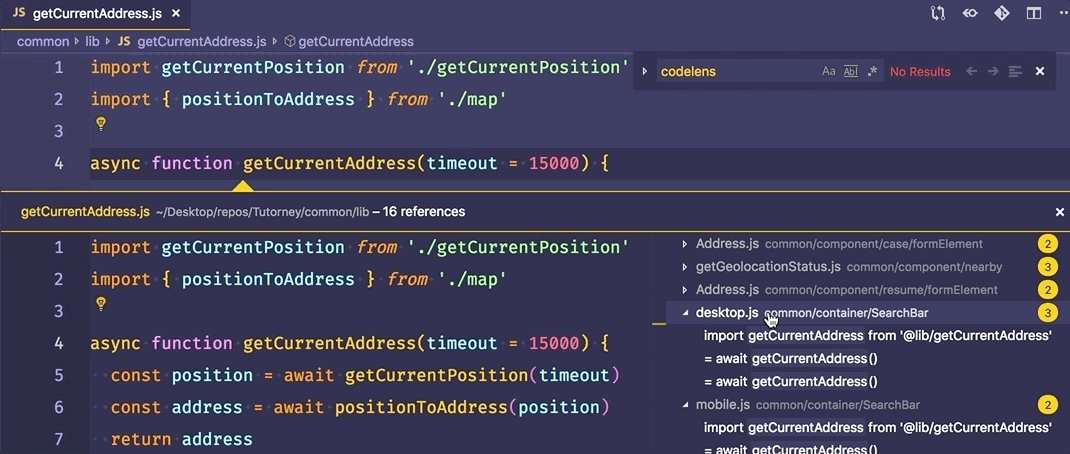
另外還有一個功能叫 peekReference,他跟 peekDefinition 正好相反,是用來看哪些地方有使用到某 function,像我只要 <tab>r 就能輕易找到所有使用 getCurrentAddress() 的地方

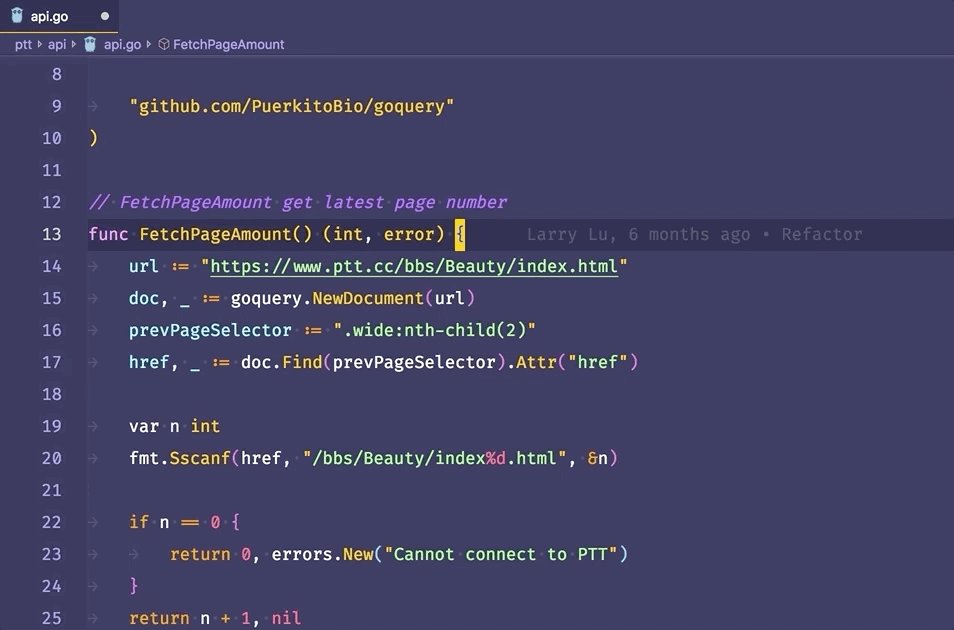
Breadcrumb/Symbol
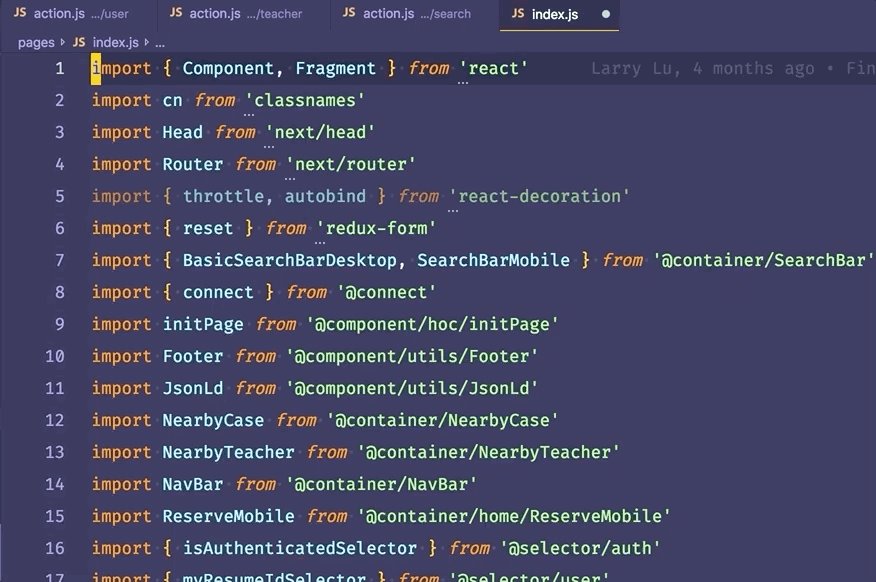
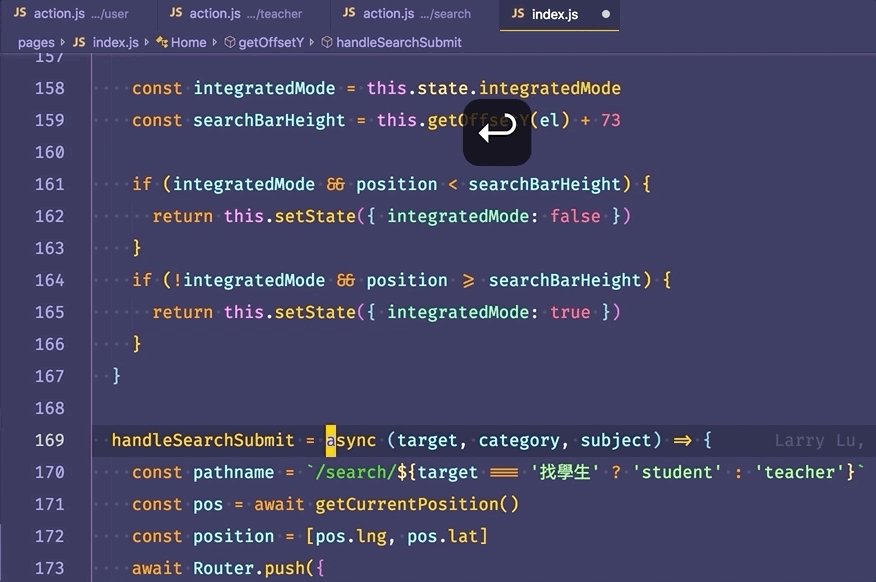
Breadcrumb 是麵包屑的意思,在編輯器裡面指的是檔案的導航(如下圖),在設定裡面把 “breadcrumbs.enabled” 設為 true 就有了,關於 Breadcrumb 的快捷鍵可以參考之前的 Release Notes

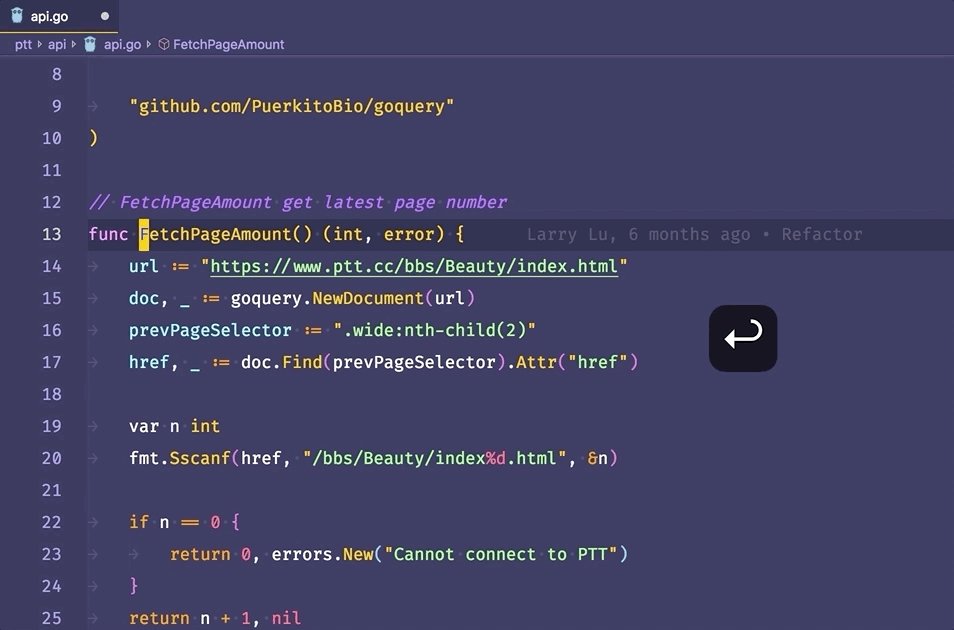
有了 breadcrumb 後就可以在各個 function 之間跳來跳去,不用再自己上下滑,也完全不用滑鼠

除了在檔案內導航,也可以跳到上層的資料夾跟檔案,要跳回來只要用 Vim 的 <ctrl>-O 就可以了(vim 好棒 🎉)

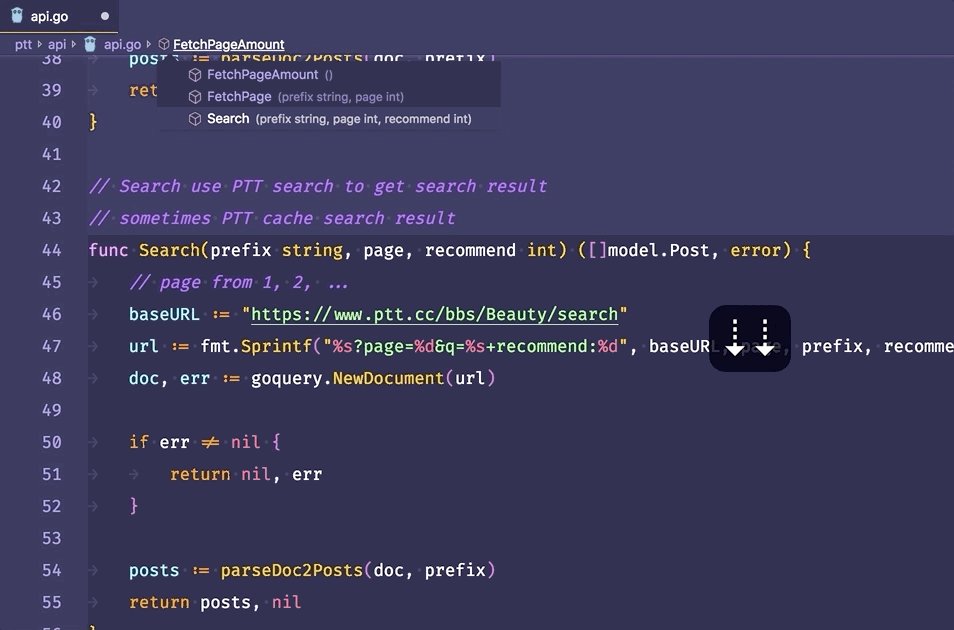
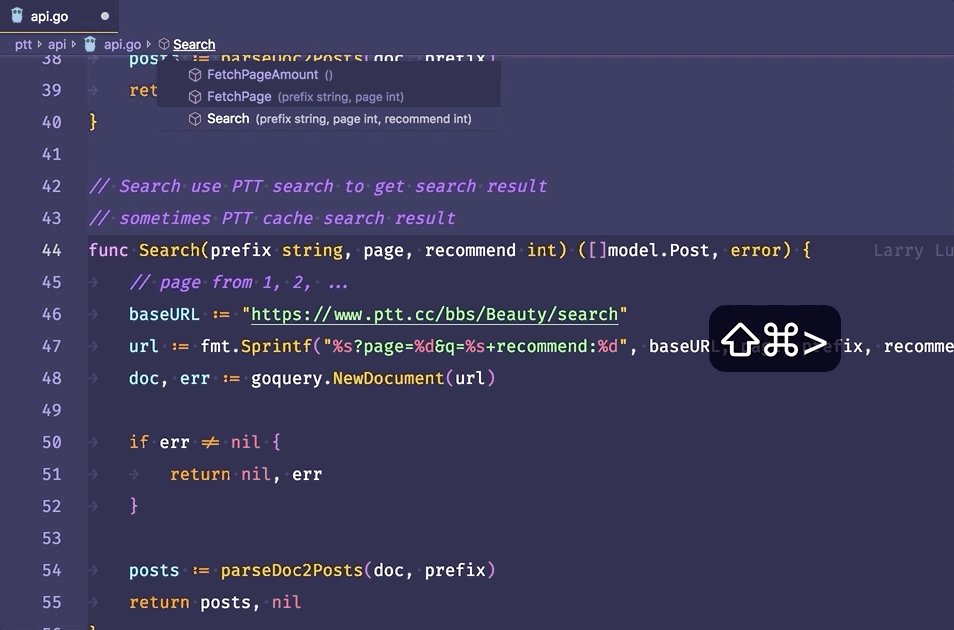
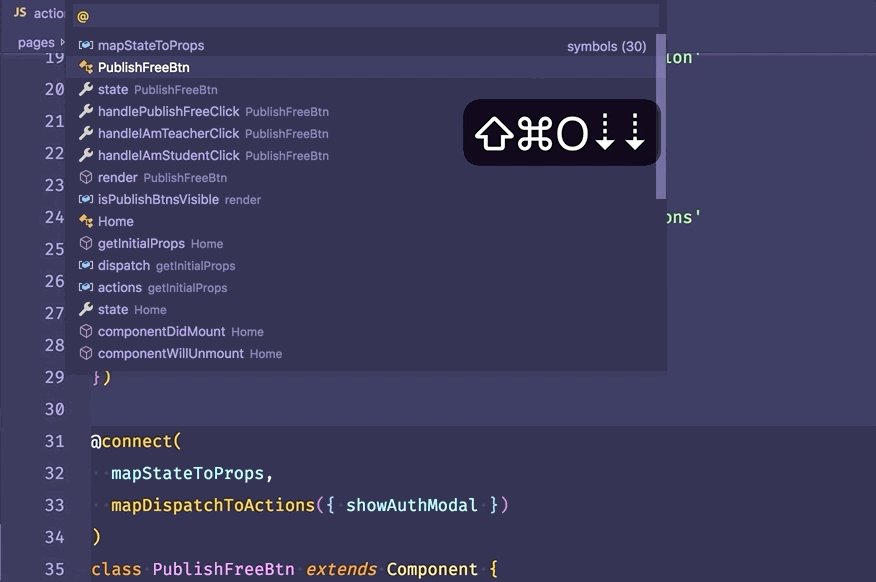
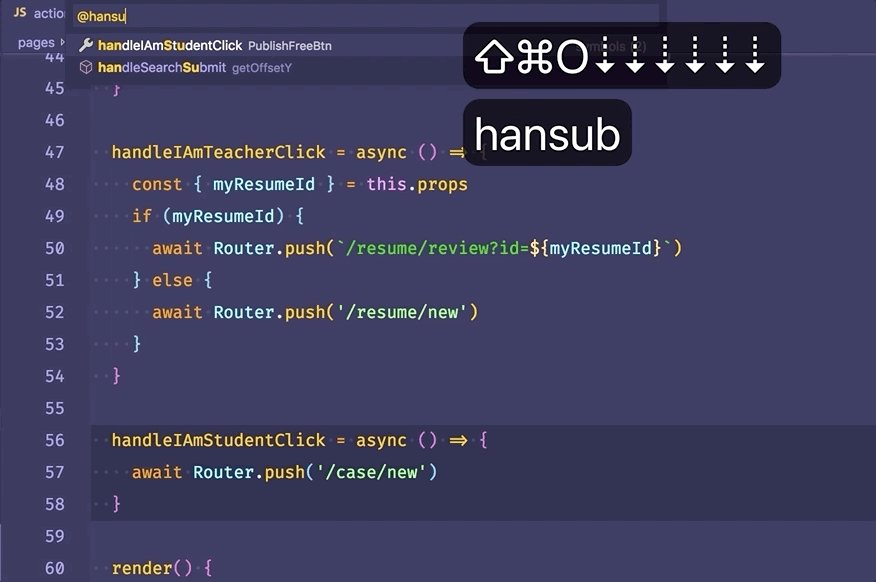
另外有個功能叫 Symbol,跟 Breadcrumb 很像,唯一不同之處是他支援 fuzzy search,只要有點印象就能搜尋到某 function,快捷鍵是 <ctrl>-<shift>-O

Explorer
如果跟我一樣是從 Vim 過來的,應該很習慣用 nerdtree 開啟檔案,在 VSCode 裡面也可以用 <ctrl>-<shift>-E 切換到 explorer,完全不需要滑鼠

Bookmarks
Bookmarks 這個 extension 可以讓你在檔案內做記號(注意左邊的藍色標籤),然後上下跳來跳去,不用自己上下滑,超好用~

也可以看到現在整個專案內有哪些書籤

TODO & FIXME
Todo Tree 也是一個 extension,跟上面提到的 Bookmarks 有點類似,他會幫你把程式碼中的關鍵字 highlight 起來(我是設定 TODO 跟 FIXME),然後旁邊 sidebar 也可以看到所有的標籤
// TODO: 記得要實作某某功能,結果一年後還在這裡

Snippets
如果你有在寫 Go,那每天寫個 20 次 if err != nil {} 應該不為過,善用 snippet 每次省下一秒鐘,一年下來就省下兩個小時

console.log 也是三不五時都在寫,花點時間訂個 snippet 吧~

Folding
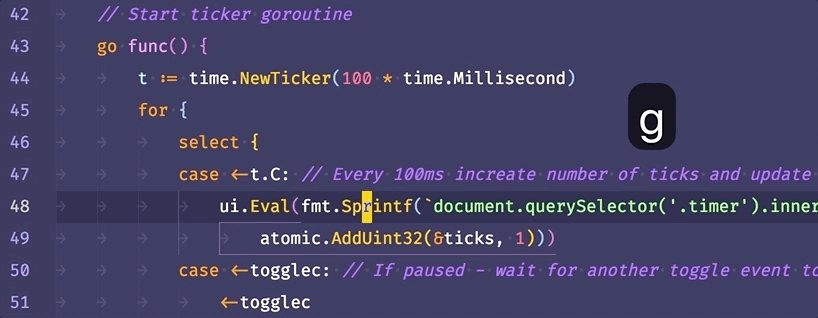
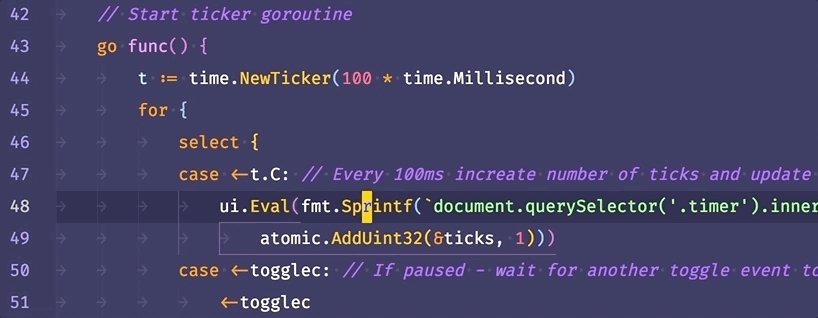
有時候一個檔案內有太多 function 不好讀,那就把他折疊起來吧
我的快捷鍵是 zc 跟 <space>,在 VSCode 的指令分別是 fold 跟 unfold

這時命名就顯得很重要了,要做到光看 function name 就知道在做什麼,那折疊起來就不會影響閱讀
Git Graph & Gitlens
筆者身為 Git 的重度使用者,一天不用 Git 就覺得渾身不對勁,光是內建的 Git 當然滿足不了我,所以下面會介紹兩個更強大的 Git extension
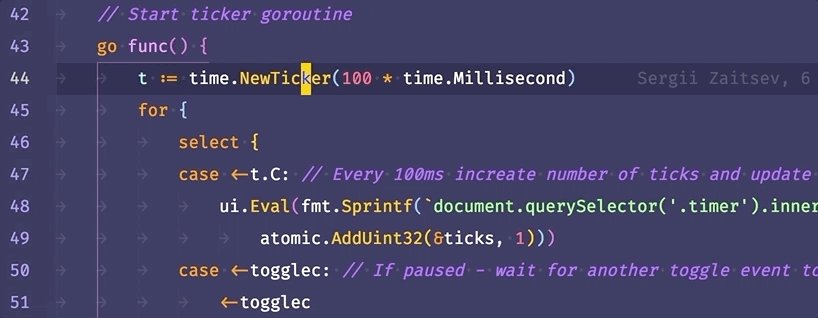
Gitlens 可以讓你回顧過去某個 commit 的修改內容,根本 trace code 神器(筆者我還在尋找更好看的 diff 配色,如果有請推薦我~)

Gitlens 也有提供 git blame 的功能,讓你在發現 bug 的第一時間找到是哪個蠢同事寫的
結果發現是自己 😅

另一個 extension Git Graph 則是補足了分枝圖的部分,因為他的圖實在太精美了,這也是我離不開 VSCode 的主要原因之一XD
arketplace.visualstudio.com/items?itemName=mhutchie.git-graph) 則是補足了分枝圖的部分,因為他的圖實在太精美了,這也是我離不開 VSCode 的主要原因之一XD

























 3968
3968

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








