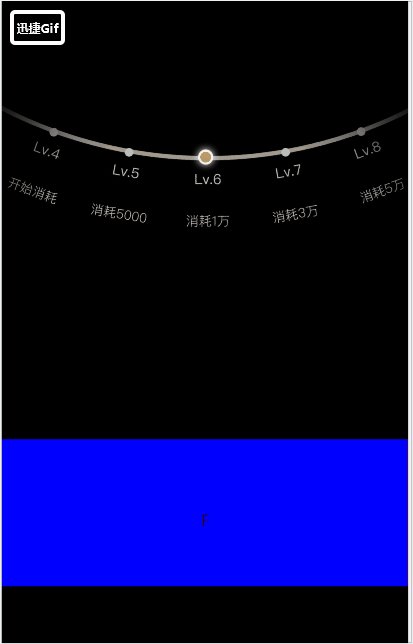
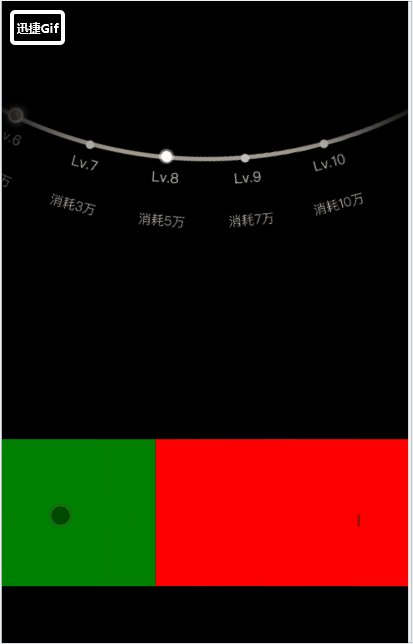
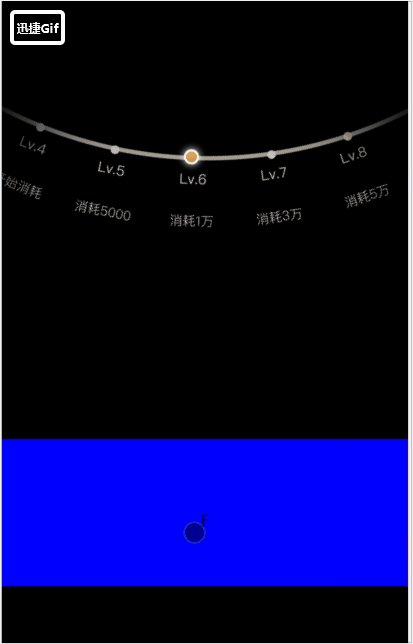
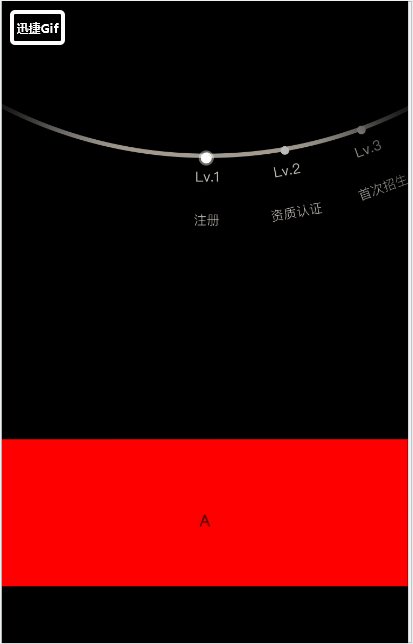
先看成品:

最近写项目碰到一个这样的需求,就是上面的等级需要跟着下面轮播旋转,轮播走到七级那么顶部等级也要旋转到七级的点上
刚一开始打算把所有的等级都手写一套然后挨个调旋转角度以及位置,写到五级就放弃了,太费劲而且兼容性太差了,就索性让ui且了一张大图,把整个圆都切进来了。然后只需要在轮播的时候用transform:rotate()更改图片的旋转角度就可以了
<template>
<view class="content">
<view class="Box">
<view class="leftShadow Shadow"></view>
<view class="rightShadow Shadow"></view>
<image src="@/static/2223d0fbb335983dc1bd41dd75a3144.png" class="dotBox" :style="dynamicStyles"></image>
<image src="@/static/yellow.png" class="dotBox" :style="dynamicStylesYellow"></image>
<image src="@/static/whiteDot.png" class="dotBox" :style="dynamicStylesWhite" v-show="nowLV!=nowLinLV"></image>
</view>
<swiper class="swiper buttonTN" @transition='transition' @animationfinish="change" :current='nowLV' easing-function='linear' duration='200'>
<swiper-item>
<view class="swiper-item uni-bg-red">A</view>
</swiper-item>
<swiper-item>
<view class="swiper-item uni-bg-green">B</view>
</swiper-item>
<swiper-item>
<view class="swiper-item uni-bg-blue">C</view>
</swiper-item>
<swiper-item>
<view class="swiper-item uni-bg-red">D</view>
</swiper-item>
<swiper-item>
<view class="swiper-item uni-bg-green">E</view>
</swiper-item>
<swiper-item>
<view class="swiper-item uni-bg-blue">F</view>
</swiper-item>
<swiper-item>
<view class="swiper-item uni-bg-red">G</view>
</swiper-item>
<swiper-item>
<view class="swiper-item uni-bg-green">H</view>
</swiper-item>
<swiper-item>
<view class="swiper-item uni-bg-red">I</view>
</swiper-item>
<swiper-item>
<view class="swiper-item uni-bg-green">J</view>
</swiper-item>
</swiper>
</view>
</template><style lang="scss" scoped>
page{
background-color: #000;
}
.content{
position: relative;
.leftShadow{
left: 0;
transform:rotate(45deg)
}
.rightShadow{
right: 0;
transform:rotate(-45deg)
}
.Shadow{
z-index: 1;
height: 100vh;
width: 1px;
box-shadow: 0px 0px 80px 120px #000;
position: absolute;
top: -100vh;
}
}
.dotBox{
display: flex;
justify-content: space-around;
transition:0.2s;
width: 300vw;
height: 300vw;
position: absolute;
left: 50%;
top: -330vw;
margin-left: -150vw;
}
.buttonTN{
margin-top: 50vh;
.uni-bg-red{
background-color: red;
}
.uni-bg-green{
background-color: green;
}
.uni-bg-blue{
background-color: blue;
}
.swiper-item {
display: block;
height: 300rpx;
line-height: 300rpx;
text-align: center;
}
}
</style>
但是有细心的人就发现了,当前等级的点和当前选中的点以及未选中的点样式都是不一样的,而且还得跟着大圆进行旋转,并且轮播走完之后与轮播对应的点还得回到中间
处理方法也很简单,让ui把两个点的图切成和大圆一样大,然后让这三张图重合,旋转角度跟着大图走就行
<script>
export default {
data() {
return {
rotateAB:0, //大圆的旋转角度
rotateABC:0, //当前等级点的旋转角度
rotateABCD:0, //当前选中的旋转角度
nowLV:5, //当前等级
nowLinLV:5, //当前选中
}
},
components: {
},
computed: {
dynamicStyles() {
return {
transform:'rotate('+this.rotateAB+'deg)'
};
},
dynamicStylesYellow() {
return {
transform:'rotate('+this.rotateABC+'deg)'
};
},
dynamicStylesWhite() {
return {
transform:'rotate('+this.rotateABCD+'deg)'
};
},
},
onShow() {
this.rotateAB = (this.nowLV*10) //使大圆的当前等级处于最中间
},
methods: {
transition(e){ //当轮播被拖动的时候使三个点一起移动
this.rotateAB+=e.detail.dx/3600
this.rotateABC+=e.detail.dx/3600
this.rotateABCD+=e.detail.dx/3600
},
change(e){ //当轮播更改的时候使三个点的位置发生变化
this.nowLinLV=e.detail.current
this.rotateAB=(e.detail.current)*10 //大圆旋转只需要加上当前轮播的索引*夹角
this.rotateABC=(e.detail.current-this.nowLV)*10 //当前等级点需要当前轮播索引减去当前等级再乘以夹角才是需要旋转的角度
this.rotateABCD=0 //选中点直接清除旋转角度
},
}
}
</script>总结:核心内容就是需要知道两等级点到圆心夹角,然后旋转的时候再用轮播索引乘夹角就得到要旋转的角度了
其次,ui不愿意切图的话自己手写也是一样的道理,但是写角度的话非常费劲







 文章描述了一个在项目中遇到的需求,即等级图标需要随着轮播图一起旋转。作者首先尝试手动调整每个等级的角度,但发现方法繁琐且不兼容,于是改为使用一张包含所有等级的大图,通过改变图片的旋转角度来实现效果。文章重点在于利用Vue的计算属性动态调整图片旋转角度,同时处理轮播变化时各个等级点的位置。最后,作者提到可以使用UI切图简化工作,或者手动编写角度,但后者较为复杂。
文章描述了一个在项目中遇到的需求,即等级图标需要随着轮播图一起旋转。作者首先尝试手动调整每个等级的角度,但发现方法繁琐且不兼容,于是改为使用一张包含所有等级的大图,通过改变图片的旋转角度来实现效果。文章重点在于利用Vue的计算属性动态调整图片旋转角度,同时处理轮播变化时各个等级点的位置。最后,作者提到可以使用UI切图简化工作,或者手动编写角度,但后者较为复杂。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








