首先,咱们要在iconfont里有个项目,并且将要用到的矢量图全部导入到这个项目里
类似这样,

然后点击生成代码。
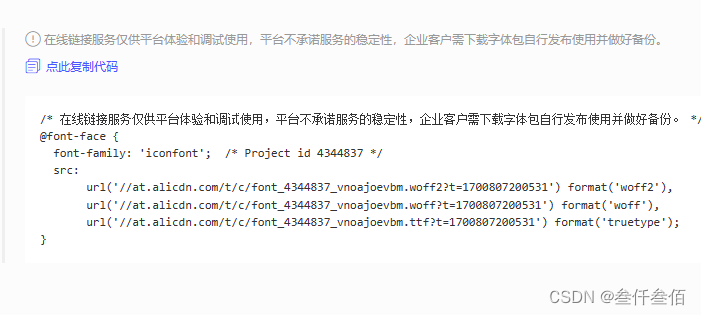
生成之后会有这么一串东西

ok这个咱们目前用不到,切换tab到FontClass

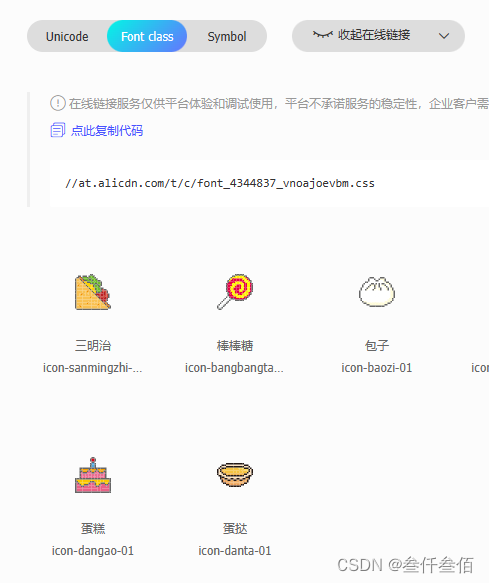
你会得到这么一串东西:![]() ,保存这段代码
,保存这段代码
ok,外部准备工作已经做好了
下面进入咱们的uniapp项目,引入下方插件
进入uni_modules\h-icon\components\h-icon目录打开h-icon.vue文件
找到下方代码,将之前保存的代码替换一下(记得保留'https:')

那么到此为止引入就算完成了,接下来是使用
在你需要使用的页面输入以下代码:
<h-icon icon="icon-sanmingzhi-01" size="80px"></h-icon>其中 icon属性就是你项目里icon的名称

这样一来,页面就显示出你引入的icon了






















 385
385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








