案例:window弹窗案例
- 实现过程
1、创建一个页面
** 有两个输入项和一个按钮
** 按钮上面有一个事件:弹出一个新窗口 open
2、创建弹出页面
** 表格
** 每一行有一个按钮和编号和姓名
** 按钮上有一个事件:把当前的编号和姓名,赋值到第一个页面相应的位置
****//实现s1方法
function s1(num1,name1) {
//需要把num1和name1赋值到window页面
//跨页面的操作 opener:得到创建这个窗口的窗口 得到window页面
var pwin = window.opener; //得到window页面
pwin.document.getElementById("numid").value = num1;
pwin.document.getElementById("nameid").value = name1;
//关闭窗口
window.close();
}
- opener:属性,获取创建当前窗口的窗口
代码示例:
第一个HTML页面:
<!DOCTYPE html>
<html>
<head>
<title>window.html</title>
<meta name="content-type" content="text/html; charset=gbk">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<script type="text/javascript">
function open1(){
open("user.html","","width=350,height=200");
}
</script>
</head>
<body>
编号:<input type="text" id="id"/><br/>
姓名:<input type="text" id="name"/><br/>
<input type="button" value="选择" onclick="open1();"/>
</body>
</html>
第二个HTML页面:
<!DOCTYPE html>
<html>
<head>
<title>user.html</title>
<meta name="keywords" content="keyword1,keyword2,keyword3">
<meta name="description" content="this is my page">
<meta name="content-type" content="text/html; charset=gbk">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<body>
<table border="1" bordercolor="red">
<tr>
<td>操作</td>
<td>姓名</td>
<td>编号</td>
</tr>
<tr>
<td><input type="button" value="选择" onclick="s1('100','东方不败')"/></td>
<td>100</td>
<td>东方不败</td>
</tr>
<tr>
<td><input type="button" value="选择" onclick="s1('101','逍遥子')"/></td>
<td>101</td>
<td>逍遥子</td>
</tr>
<tr>
<td><input type="button" value="选择" onclick="s1('102','南帝')"/></td>
<td>102</td>
<td>南帝</td>
</tr>
</table>
<script type="text/javascript">
function s1(id,name){
var open=opener;
open.document.getElementById("id").value=id;
open.document.getElementById("name").value=name;
window.close();
}
</script>
</body>
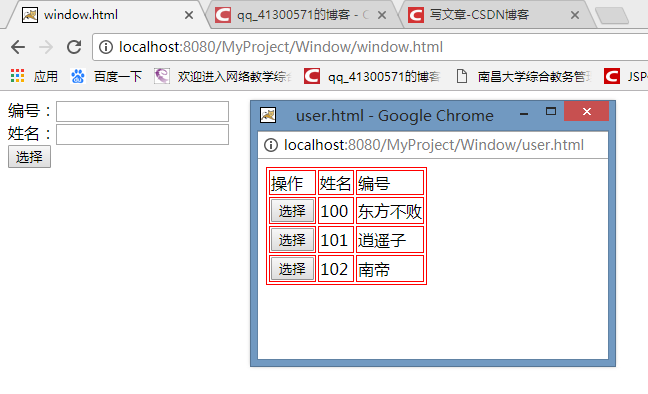
</html>效果展示:






















 615
615

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








