<div id="app">
<mycoml></mycoml>
<mycom2></mycom2>
<mycom3></mycom3>
<template id="tm">
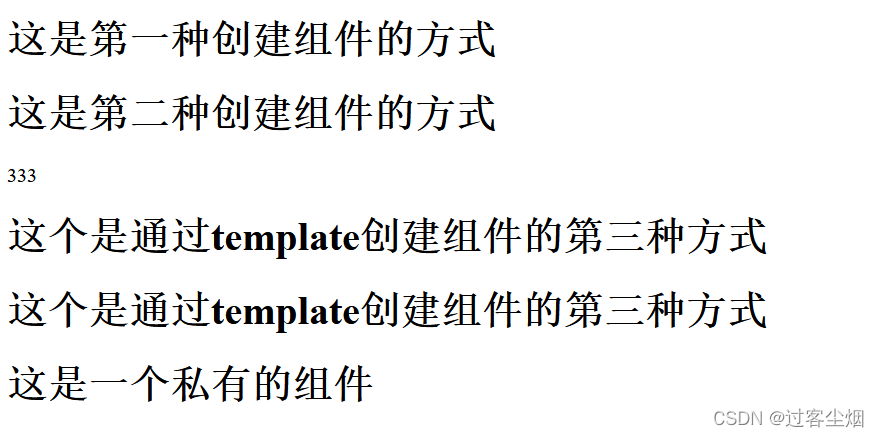
<div><h1>这个是通过template创建组件的第三种方式</h1></div>
</template>
<log></log>
</div>
<script>
Vue.component('mycoml',Vue.extend({
template:'<h1>这是第一种创建组件的方式</h1>'
}))
Vue.component('mycom2',{
template:'<div><h1>这是第二种创建组件的方式</h1><span>333</span></div>'
})
Vue.component('mycom3',{
template:'#tm'
})
var vm=new Vue({
el:'#app',
data:{
},
methods: {
},
components:{
log:{
template:'<h1>这是一个私有的组件</h1>'
}
}
})
</script>























 3894
3894











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








