- 问题
使用elementui+vue实现前端页面,新增保存,后台数据执行大,速度慢,点击保存按钮加载很快消失,造成重复点击数据冗余。 - 解决方案
$.ajax({
type: "POST",
dataType: "json",
url:
data: data,
beforeSend: function () {
this.showloading(); // 加载
},
complete: function () {
this.closeloading();
},
success: function (res) {
},
error: function (){
}
})
根据上述代码,loading是起作用的,只是执行时间短,继续从loading入手
3. 解决方法
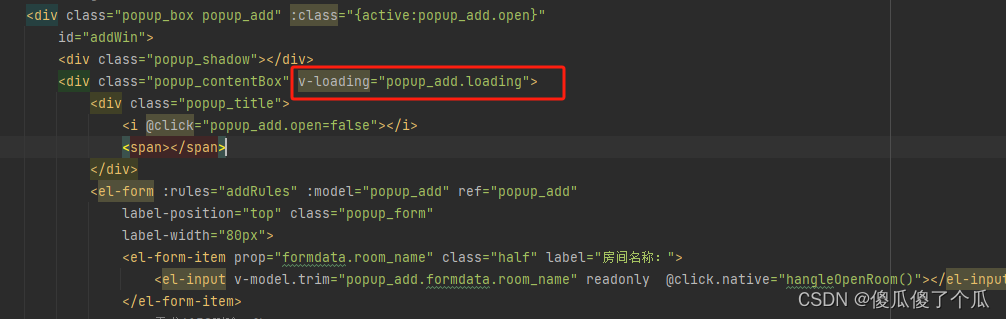
v-loading增加遮盖层
popup_add.loading=true,显示,false,取消

beforeSend: function () {
this.popup_add.loading=true;
},
complete: function () {
this.popup_add.loading=false;
},





















 3559
3559











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








