这是朋友做的一个项目,是他们公司成立一周年的手机端的活动页面,挺有意思,拿来分享下。
项目主要功能:1,上传图片
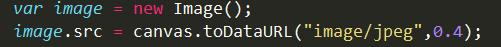
2,生成海报(这步就是canvas保存DOM为图片)
3,这一步是和第2步一起的(生成海报的时候)
4,http://www.ehui.net/event/cmPoster/index.html?from=groupmessage&isappinstalled=0(嘿嘿,给你们看下效 果,感兴趣可以扒下来看看,谷歌浏览器手机模式看)。
它整体的轮播用的是swiper插件(swiper插件真的特别狠,几乎满足了所有前端的轮播工程,值得安利)。他的上传图片我 就不讲了 ,就是input type = file。旋转、缩放都是插件。canvas生成海报也是用的html2canvas插件。
生成海报传到服务器就涉及到前后端的交互,说到前后端 交互,人们总想到的是ajax。用ajax不是不可以,但是这里用的那个变图片的插件,直接把截图的DOM转换成了Base64,如果用ajax传的话,编码值会特别的长。
简单点就是把base64格式的编码值塞进form表单的input框里提交给后台接口就ok,注意!注意!注意!图片太大会导致编码太长,发到后台会不完整,所以就需要手动设置参数调整图片质量。(0.4就是调整后的值,默认值为1)。
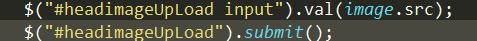
表单提交就先赋值然后submit。
前后端的交互发生在form里。就没ajax什么事了。
特别注意!!!!
用form表单提交的话提交后会默认跳转的action里写的地址,没毛病,必须阻止他!
写个隐藏的iframe,form加个target属性,值为iframe的name的值
<form action="url" method="post" target="iframe">
<input type="submit" id="submit" name="submit" value="提交" />
</form>
<iframe id="frame" name="iframe" style="display:none;"></iframe> 下面我给大家个链接,可以好好看看get/post的区别。
网址:http://www.jb51.net/web/12714.html
希望路过的大神看到哪个地方写的不对的,不吝指正,以免误人子弟。

























 2221
2221

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








