VUE
vue是一套用于构建用户界面的渐进式框架,与其他大型框架不同的是,vue被设计为可以自底向上逐层应用。vue就是一个前端框架,而且是渐进式框架,是指一个前端项目可以使用vue.js一两个特性也可以整个项目都用vue。
特性
- MVVM模型
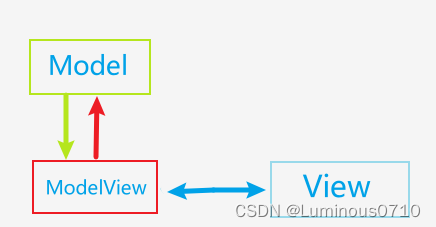
MVVM是Model-View-ViewModel的缩写。其核心是提供对View和ViewModel的双向数据绑定,当ViewModel的数据发生变化时,View也会同步更新数据,反之亦然。

View是视图层, 也就是用户界面。主要用于表现DOM节点
Model是指数据模型,是业务逻辑相关的数据对象,通常从数据库映射而来 在这里表示JavaScript对象
ViewModel是连接视图和数据的中间件, Vue.js就是MVVM中的View Model层的实现者。
- 双向绑定
数据双向绑定, 即当数据发生变化的时候, 视图也就发生变化, 当视图发生变化的时候,数据也会跟着同步变化。Vue的双向绑定就是通过Object.defineProperty() 实现的,这个函数能够可以定义对象的属性相关描述符,从而劫持各个属性的setter、getter,在数据变动时,发布消息给订阅者,触发相应的监听回调。
- 虚拟DOM
传统的开发模式中,使用原生js或jq操作 DOM 时,浏览器会从构建 DOM 树开始从头到尾执行一遍流程,造成了极大的性能浪费,当DOM操作频繁时,甚至会造成卡顿。而虚拟DOM则不会马上操作DOM,而是将更新的diff内容存在本地一个 JS 对象(虚拟 DOM)中,等更新完成后将最终的对象映射为真实DOM,并进行渲染。
- 组件式开发
各种模块进行拆分,变成单独的组件,然后通过数据绑定。用解耦、可复用的组件来构造界面。
- 指令化
通过内置指令或者自定义指令,可以根据数据的变化来做到控制组件,简化代码。
单页面使用
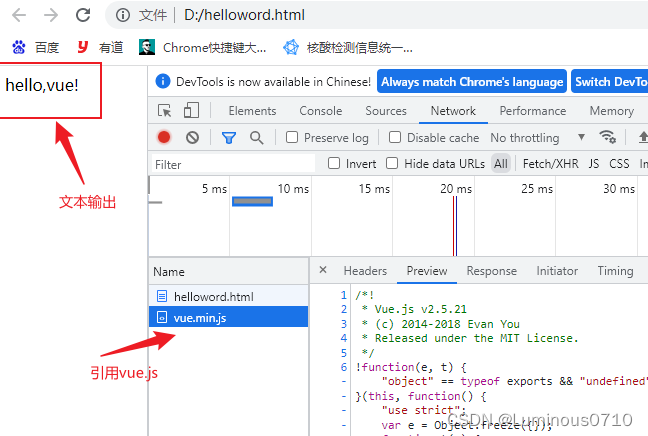
新建一个html文件,编辑代码(如下,引用vue.js),用浏览器打开执行,执行结果如下图:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!--view层,模板-->
<div id="app"> {{message}} </div>
<!--1.导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script type="text/javascript">
var vm = new Vue({ el:"#app", /*Model:数据*/ data:{ message:"hello,vue!" } });
</script>
</body>
</html>

安装vue.js
下载路径:https://nodejs.org/en/download/,选择相对应版本。
参考文章:https://www.cnblogs.com/zhouyu2017/p/6485265.html
-
配置npm镜像地址
安装后配置npm镜像地址:
npm config set registry https://registry.npm.taobao.org
配置后查看:npm config get registry,若显示地址为淘宝镜像地址则为成功。 -
安装vue-cli脚手架
安装vue-cli手脚架命令:npm install -g @vue/cli
完成后 输入命令:vue -V,注意大小写出现版本号就是正常
初始化vue项目
打开cmd,进入需建项目的文件夹目录下,输入:vue init webpack project
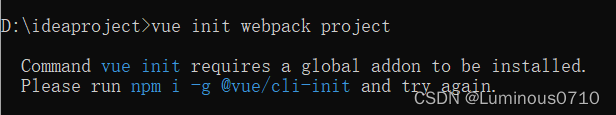
若出现下图情况:需按照要求初始化cli-init npm i -g @vue/cli-init,然后重新执行初始化项目的命令

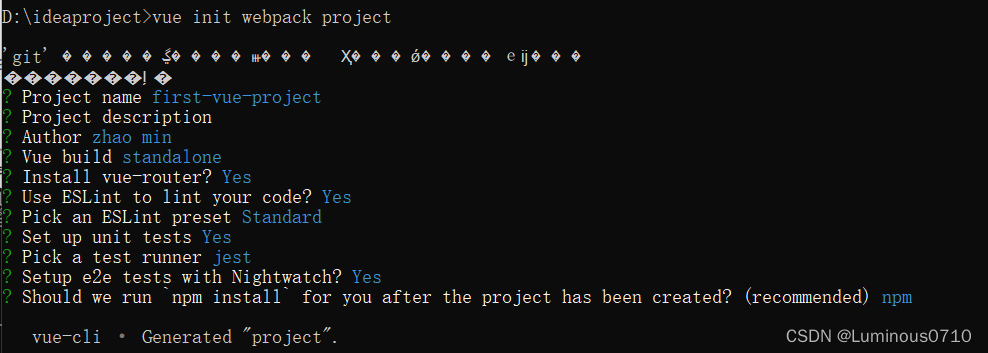
创建项目过程:

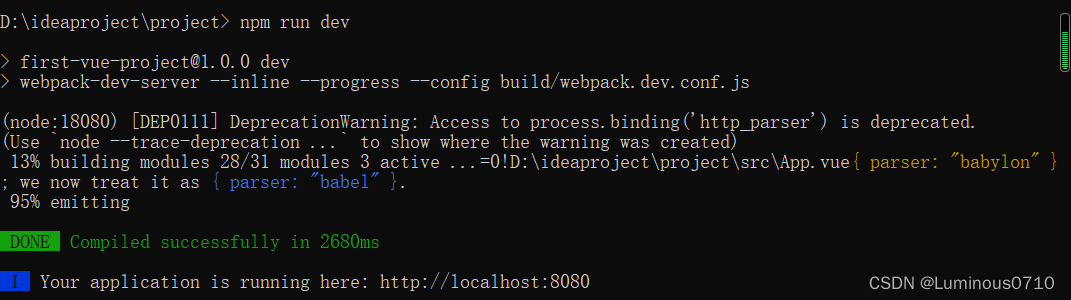
创建完成后,进入项目根目录,启动项目:npm run dev

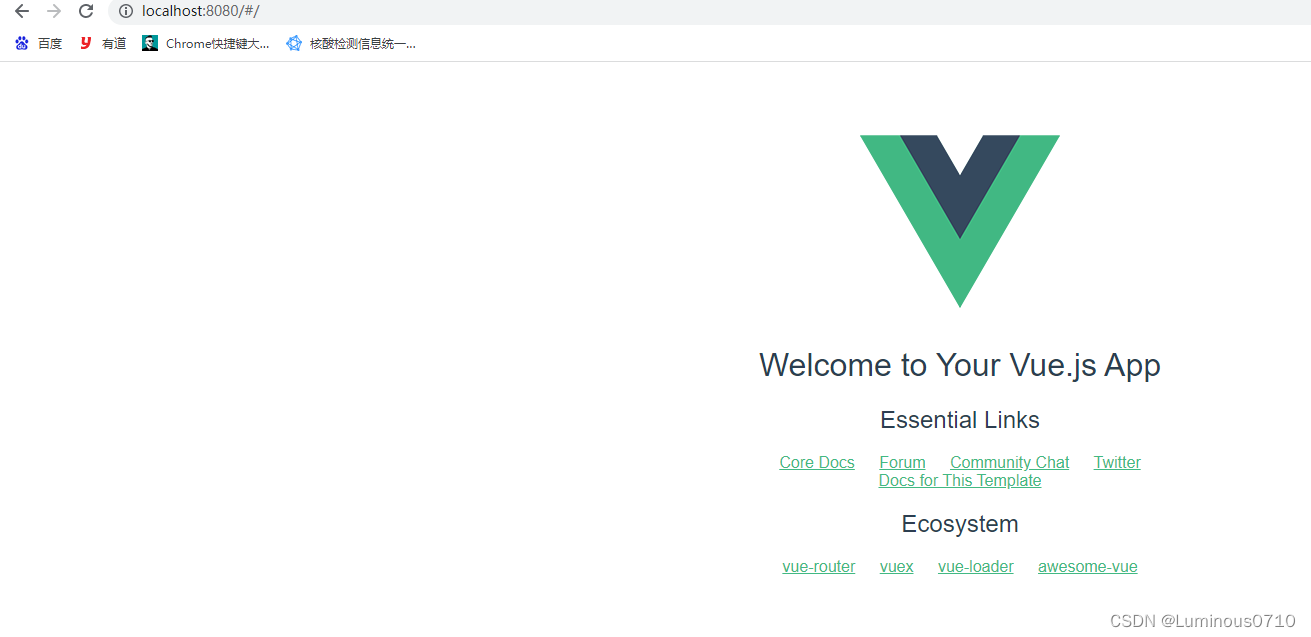
浏览器输入地址:http://localhost:8080/#/
以上就是初步学习vue的安装以及简单的项目创建和启动。





















 531
531











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








