博客概要
分享利用Axure的动态面板元件制作的一个粗糙的导航栏~
Axure RP8-实战案例_总目录
文章超链接:https://blog.csdn.net/qq_41386332/article/details/109445644
导航栏

| 解释 | 指位于页面顶部或者侧边区域的 在页眉横幅图片上边或下边的一排水平导航按钮 它起着链接站点或者软件内的各个页面的作用 |
|---|---|
| 效果 | 点击跳转至相应页面 |
| 【PS】 | 1.本次制作,样式简洁,请按需,自行美化 2.有多种制作方式,此次至制作了其中之一,其余后续分享 |
| … | … |
制作过程
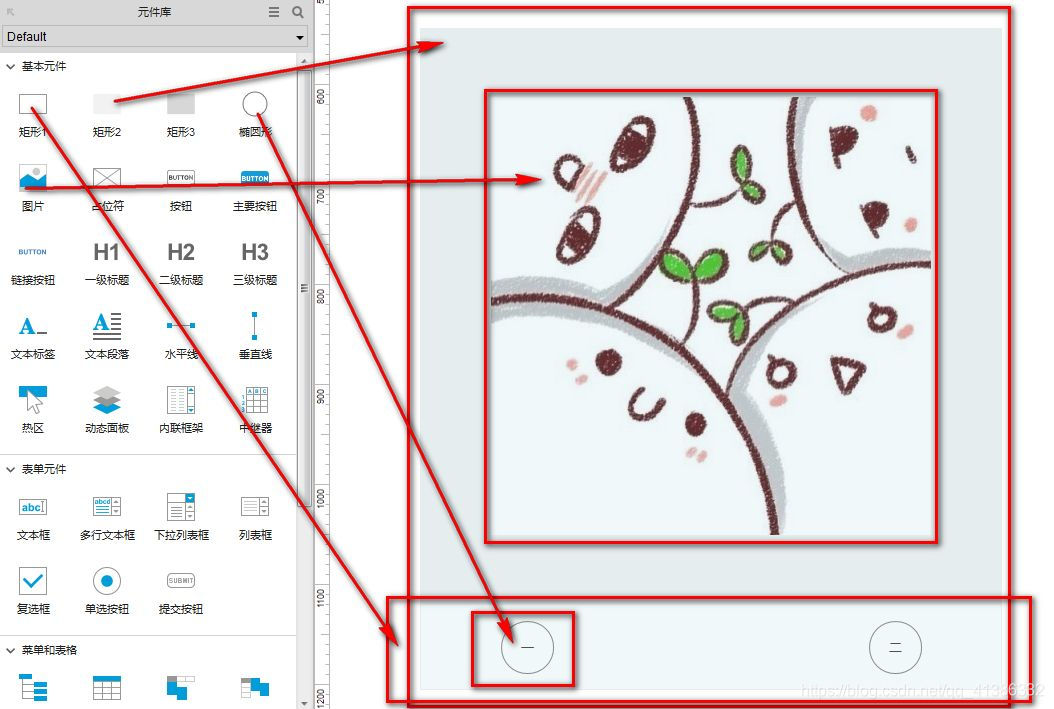
1.整体搭建

利用“矩形”、“图片”、“椭圆形”等元件,整体搭建页面结构。
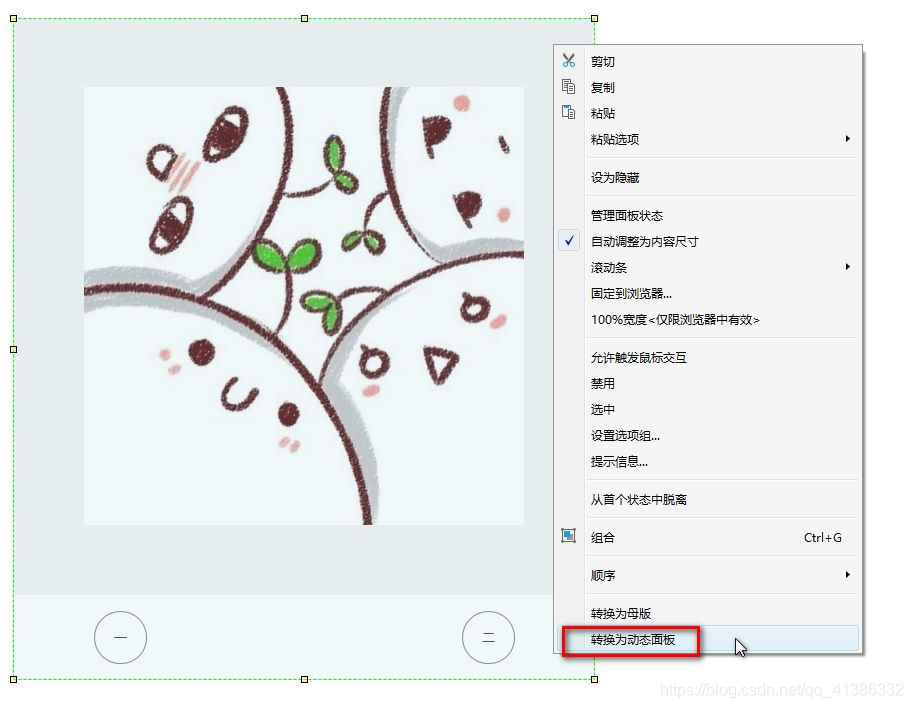
2.转化

全选页面内容,鼠标右击,选择将其“转换为动态面板”(可以事先“成组”)。
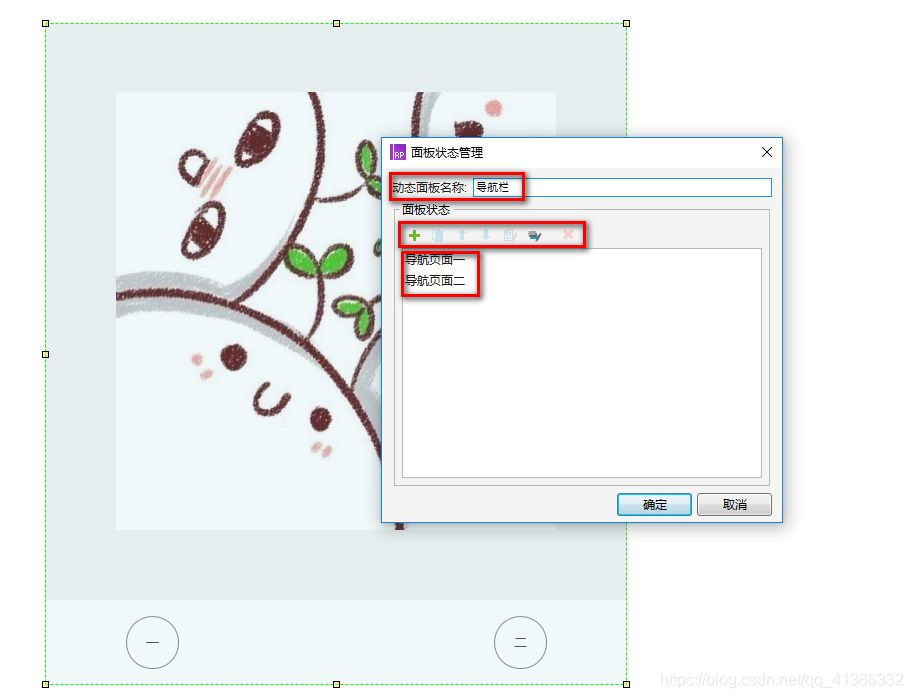
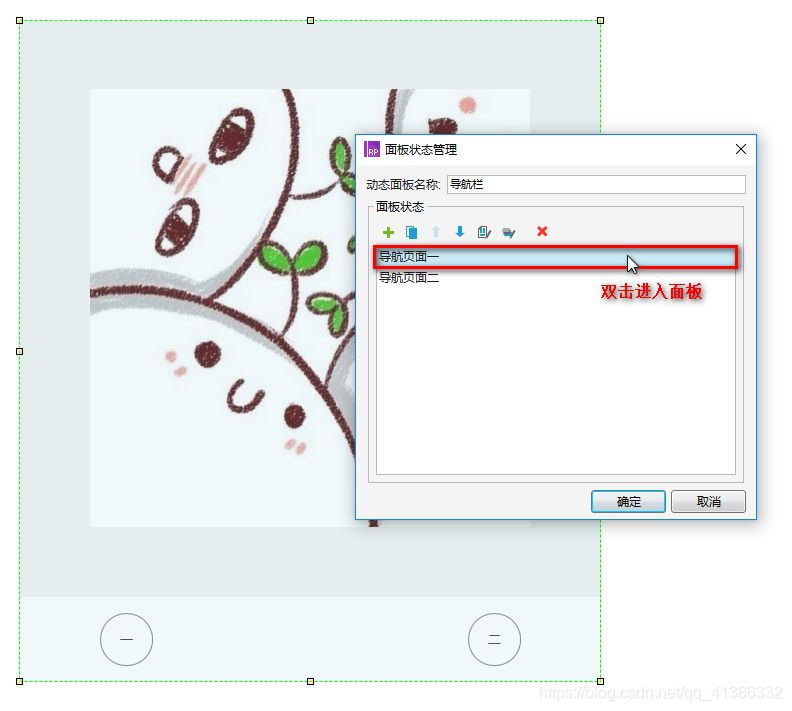
3.面板状态管理


转换为动态面板后,可发现页面区域明显变色,双击区域,会出现“面板状态管理”弹窗,在里面可以设置“动态面板名称”,在“面板状态”区域,可以对面板进行“新建”、“删除”等操作,双击选择面板,即可进入相应的面板进行编辑。
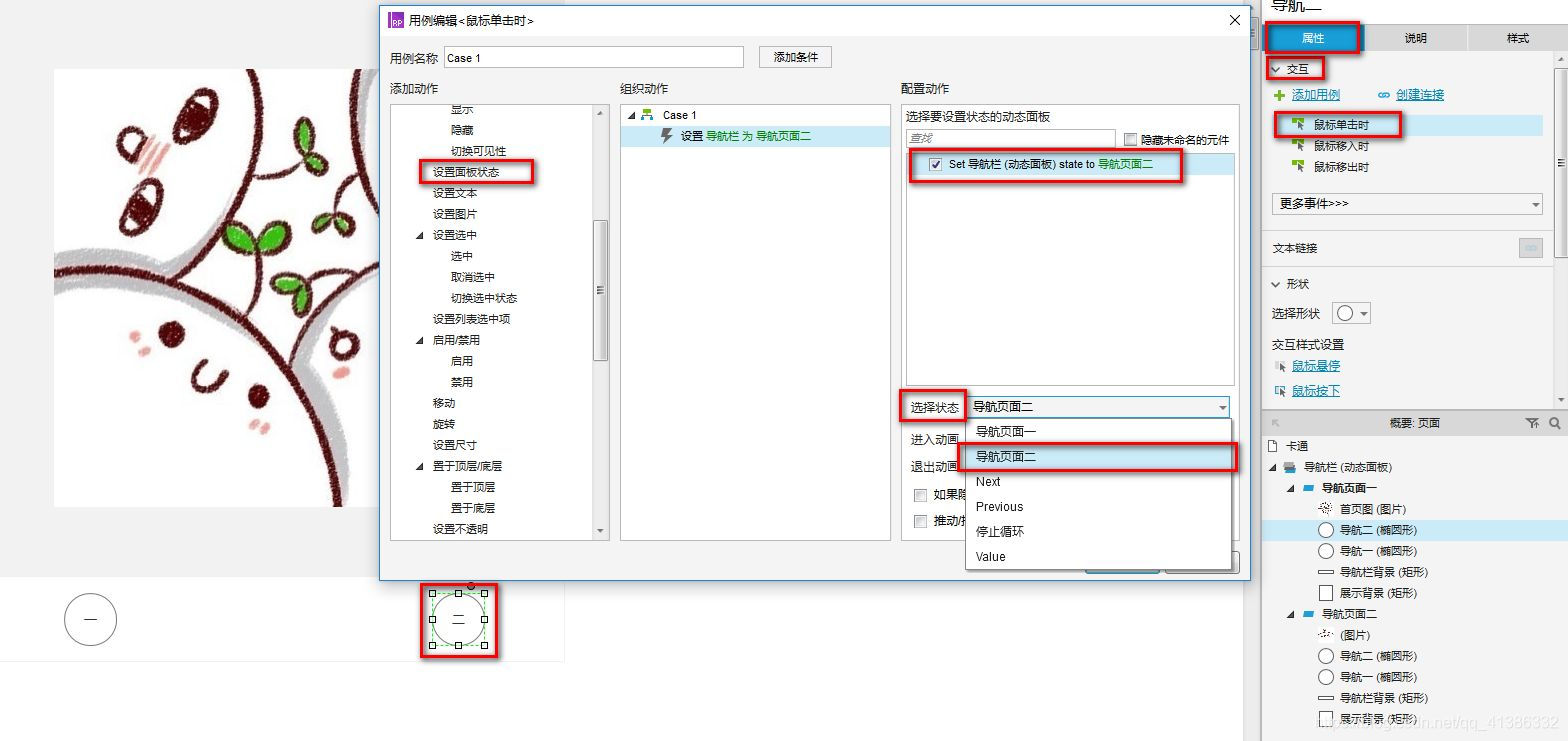
4.设置交互


进入相应面板后,按步骤进行相应的交互设置:
- 选中相应要进行设置的“导航栏”元件
- 在属性一栏选择设置“交互”下的“鼠标单击时”的用例
- 选择“添加动作”一栏的“设置面板状态”
- 勾选“配置动作”中要设置状态的动态面板
- 在“选择状态”一栏,下拉选择相应面板
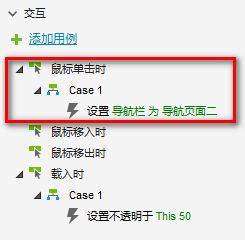
- 点击“确定”,可以在“属性”的“交互”一栏中看到相应的变化
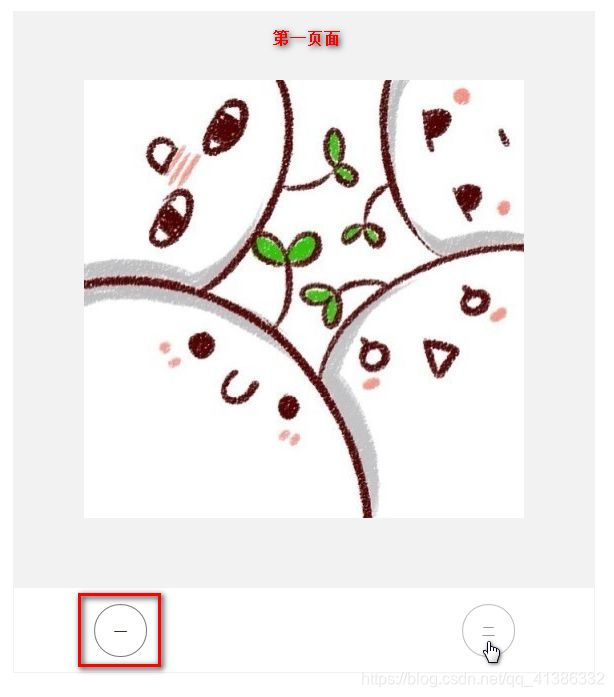
5.效果展示


点击相应的数字的导航栏名,即可跳转至对应页面。
6.【PS】过程命名

命名这块的话,其实是蛮重要的,可以为后续的 操作提供查找的依据。
总结
以上= =“动态面板之导航栏”技能点get~























 5297
5297

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








