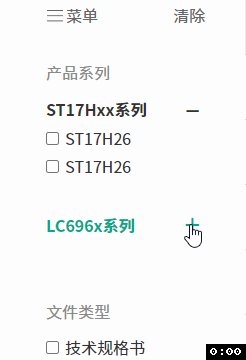
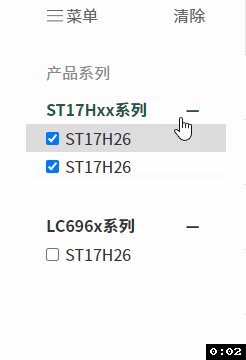
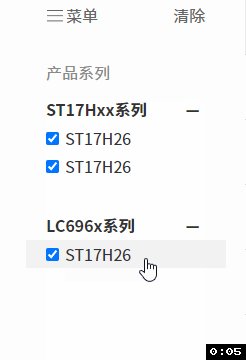
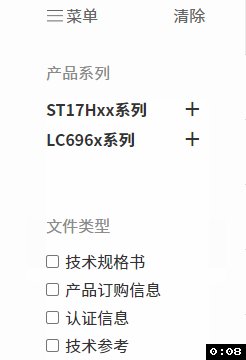
自己动手,丰衣足食,效果图:

js、html、css
// 类型选择 切换显示与隐藏
$(".menu_item .menu_item_box").on("click",function (e) {
$(this).next(".menu_nav_child").slideToggle(500);
if($(e.currentTarget).hasClass('menu_item_open')){
$(e.currentTarget).children(".menu_item_plus").html("+");
$(e.currentTarget).removeClass('menu_item_open');
} else {
$(e.currentTarget).children(".menu_item_plus").html("–");
$(e.currentTarget).addClass('menu_item_open');
}
});<div class="doc_menu_list">
<div class="doc_menu_category">
<p class="menu_category_tle">产品系列</p>
<ul class="menu_nav">
<li class="menu_item">
<a class="menu_item_box"><span class="menu_item_slide">ST17Hxx系列</span><span class="menu_item_plus">+</span></a>
<ul class="menu_nav_child">
<li class="menu_item_child"><input class="menu_checkbox" type="checkbox">ST17H26</li>
<li class="menu_item_child"><input class="menu_checkbox" type="checkbox">ST17H26</li>
</ul>
</li>
<li class="menu_item">
<a class="menu_item_box"><span class="menu_item_slide">LC696x系列</span><span class="menu_item_plus">+</span></a>
<ul class="menu_nav_child">
<li class="menu_item_child"><input class="menu_checkbox" type="checkbox">ST17H26</li>
</ul>
</li>
</ul>
</div>
</div>.doc_menu_list .doc_menu_category{padding-bottom:39px;}
.doc_menu_list .menu_category_tle{color:#8B8B8B;padding:0 20px;margin-top:20px;margin-bottom:10px;}
.doc_menu_list .menu_nav,.doc_menu_list .menu_nav_child{list-style: none;padding-left:0;margin: 0;cursor:pointer;}
.doc_menu_list .menu_item .menu_item_box{display:block;position:relative;padding:3px 20px;}
.doc_menu_list .menu_item_slide{font-weight: bold;}
.doc_menu_list .menu_item_plus{position:absolute;top:-1px;right:16px;font-size:28px;line-height:1;padding-left:10px;padding-right:10px;}
.doc_menu_list .menu_item .menu_nav_child{display:none;padding-bottom:30px;}
.doc_menu_list .menu_item_child{padding: 0 20px;cursor:pointer;transition: all 1s ease-in-out;}
.doc_menu_list .menu_item_child:hover{background-color: #ddd;}
.doc_menu_list .menu_checkbox{margin-right:6px;}






















 2300
2300











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










