需求:点击表格中某一行的打印按钮,就会跳转到新的页面,并把这一行的数据显示在新的页面上。
原页面:

携带参数跳转到新页面:

ClaimRequest.vue为原页面,FormShow.vue为新页面

首先在index.js中配置一下新页面的路径:

1.原页面:
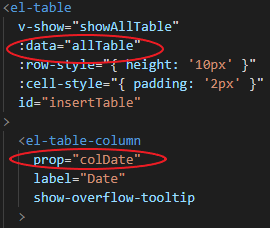
表格(只截取了一部分):

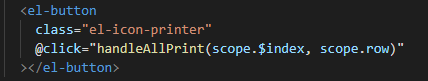
按钮绑定点击事件:

2.传数据(在原页面的methods: {}中写)
第一种传参方法:name与params结合使用;
第二种传参方法:path与 query结合使用 。
此处用第一种传参方法。

3.取数据
新页面:
表单(只截取了一部分):

取参:

4.完成






















 1360
1360











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








