vue 侧边栏跳转路由配置
项目中用到了点击侧边栏的跳转,所以记录下来,方便有需要的人用到~
(1)在main.js文件中引入路由

(2)修改App.vue:

由于App.vue文件是组件入口,因此,在App.vue中写入组件后,路由匹配到的组件将会渲染到 router-view中。
App.vue中的组件采用了Element UI 的Container 布局容器进行页面布局。
(3)左侧边栏配置
新建文件LeftMenu.vue:

其中 import menu from '@/config/menu-config’是引入了侧边栏菜单menu-config.js文件:
//左侧边栏菜单配置
module.exports = [{
name: '数据可视化',
id: 'Echarts',
sub:[
{
name: '柱状图',
componentName: 'Histogram'
},{
name: '柱状图组件化',
componentName: 'HistogramTest'
}
]
},{
name: '地图',
id: 'Map',
sub: [
{
name: '高德地图',
componentName: 'GaodeMap'
}
]
}]
这些操作完成之后,就可以看到左侧边栏菜单啦:

(4)配置路由
路由配置(在index.js文件中创建路由并配置路由映射,并通过export输出router到main.js文件中):
/src/router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import Login from '@/components/Login'
import Main from '@/components/Main'
import GaodeMap from '@/map/GaodeMap'
import Histogram from '@/charts/Histogram'
import HistogramTest from '@/charts/HistogramTest'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Login',
component: Login,
meta:{
keepalive:false
}
},
{
path: '/Main',
name: 'Main',
component: Main,
meta:{
keepalive:true
}
},
{
path: '/GaodeMap',
name: 'GaodeMap',
component: GaodeMap,
meta:{
keepalive:true
}
},
{
path: '/Histogram',
name: 'Histogram',
component: Histogram,
meta: {
keepalive:true
}
},
{
path: '/HistogramTest',
name: 'HistogramTest',
component: HistogramTest,
meta:{
keepalive:true
}
}
]
})
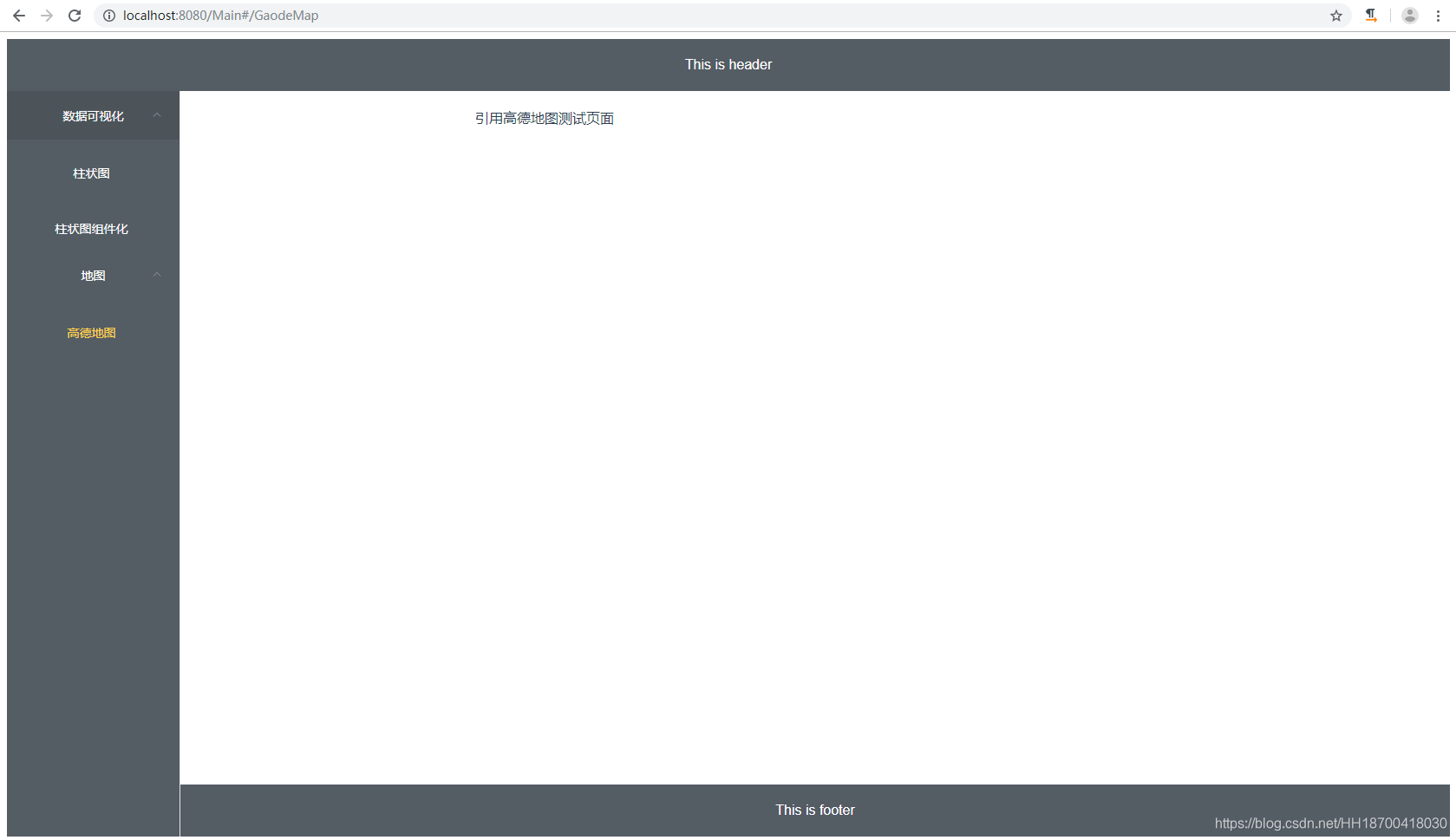
(5)成果
点击左侧边栏菜单中某一项,右边会跳转到相应的页面,如下所示:



你会看到,点击左侧边栏中的某一项菜单时,选中的这一项字体已经变成了黄色,并且,地址栏中的路径已经改变了~






















 932
932











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








