最近在写一个vue的项目,发现写好组件并引入之后标签没有任何效果,也没有报错。
我们先看一下我的vue实例:
var actDoubleEleven = new Vue({
el: "#actDoubleEleven",
data: {
},
methods: {
},
created: function () {
var that = this
},
mounted: function () {
var that = this
}
})然后看一下我写的公共组件:
Vue.component("diamondsPrize", {
template: '<p>123</p>',
props: ['home'],
data: function () {
return {
}
},
methods: {
},
created: function () {
console.log("changePwd--->created")
},
mounted: function () {
console.log("changePwd--->mounted")
}
})下面是我在vue实例中使用这个公共组件的代码:
<body>
<div class="act_doubleEleven2019" id="actDoubleEleven" v-cloak>
<header>
</header>
<main>
<diamonds-prize :home="this"></diamonds-prize>
</main>
</div>
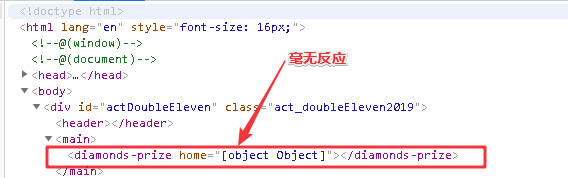
</body>从代码上看无任何破绽,无报错,实例中的生命周期正常执行,可是组件却没有编译??,也没有报错,下面是执行结果:

虽然没报错,但这个渲染结果一看就知道是错的。
在和牛逼的大佬们聊过之后,终于知道了自己错在哪里:要先注册全局组件,再在实例中使用组件。
解决完问题后,我又去官网上溜达了一下组件相关的文档(组件基础,组件注册),文档中早就标明了关键:
![]()
![]()
![]()
枯了~~






















 3383
3383











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








