Vue3注册全局组件不生效问题
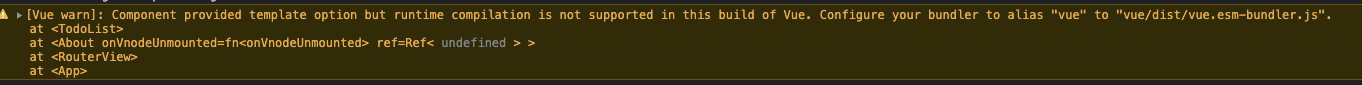
新创建一个项目后,需要注册全局组件,发现页面并没有什么反应,控制台没有报错,但是有个警告

解决办法:
添加vue.config.js文件,添加配置如下:
runtimeCompiler: false, //是否使用包含运行时编译器的Vue构建版本
chainWebpack: (config) => {
config.resolve.alias
.set('vue$', 'vue/dist/vue.esm-bundler.js')
.set('@', path.resolve(__dirname, './src'))
},
注:path需在vue.config.js中引入path = require(‘path’)
然后重启项目,好了解决了!






















 1071
1071











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








