读书笔记-ListView与RecyclerView的使用
- Android中使用非常广泛的控件就是ListView与RecyclerView,这也是学习安卓必知必会的知识点,之前学习的Android第一行代码书时候刚好敲过这个案例,所以本文就使用这两个案例进行实验来说明使用方式。
- 当时书上是说ListView由于强大的功能,在过去的Android开发中贡献卓越,现在还有很多人使用,不过缺点就是如果不使用一些技巧来对其效率进行提升,那么他的性能就会比较差,而且ListView的扩展性也不够好,只能实现数据的纵向滚动,如果想要使用横向滚动就只能依靠与RecycleView来进行实现了。
- 本次实验我将会使用ListVIew来显示一个正常的列表,然后使用RecyclerView来显示一个横向布局以及一个瀑布布局。
1. ListView的使用:
ListView的默认界面是显示文本,这是十分单调的,所以我们首先需要对ListVIew的界面进行定制:
- 我们知道我们显示出来东西到xml对应的界面是需要java中给值映射的,所以我们首先定义一个实体类FruitVIew,这里面的id是用来显示图片的(使用将图片直接放到drawable中),name是用来显示水果名称的:
Fruit.java:
package com.ncu.side_menu;
//水果类
public class Fruit {
private String name;
private int imageId;
public Fruit(String name, int imageId) {
this.name = name;
this.imageId = imageId;
}
public String getName() {
return name;
}
public int getImageId() {
return imageId;
}
}
- 接下来我们需要为ListView子项定义一个布局,在layout目录下新建一个fruit_item.xml:
fruit_item.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--其实这里不是纯正的ListView,而是自己的动态效果来替换ListView-->
<ImageView
android:id="@+id/fruit_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/fruit_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="10dp" />
</LinearLayout>
- 在activity_main.xml中我们需要调用一下我们自定义的样式:
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ListView
android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</ListView>
</LinearLayout>
- 我们知道如果要显示出来必须要一个适配器,如果不是自定义而是原始的listview样式就可以直接使用ArrayAdapter来进行适配,但是由于我们是自定义的一个样式,所以必须要写一个自己的适配器,这个适配器继承于ArrayAdapter,并且将泛型指定为Fruit类,新建FruitAdapter.java:
- 我们同时在这里对ListView控件进行优化,我们知道如果每次都将布局重新加载一遍,当listview快速滑动时就会成为性能瓶颈,所以我们利用listview中的convertView参数,这是一个将之前的加载好的布局进行缓存的参数.
- 但是这还是可以继续优化的,我们可以增加一个内部类ViewHolder,对于空间的实例都进行缓存,当convertView为空是我们创建一个ViewHolder将控件实例纯放在其中,这样就不用每次都使用findViewById来获取控件实例了.
- 如此以来我们就已经将ListVIew的性能优化的不错了.
优化后的FruitAdapter.java:
package com.ncu.side_menu;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
public class FruitAdapter extends ArrayAdapter<Fruit> {
private int resourceId;
public FruitAdapter(Context context, int textViewResourceId,
List<Fruit> objects) {
super(context, textViewResourceId, objects);
resourceId = textViewResourceId;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Fruit fruit = getItem(position); // 获取当前项的Fruit实例
View view;
ViewHolder viewHolder;
if (convertView == null) {
view = LayoutInflater.from(getContext()).inflate(resourceId, parent, false);
viewHolder = new ViewHolder();
viewHolder.fruitImage = (ImageView) view.findViewById (R.id.fruit_image);
viewHolder.fruitName = (TextView) view.findViewById (R.id.fruit_name);
view.setTag(viewHolder); // 将ViewHolder存储在View中
} else {
view = convertView;
viewHolder = (ViewHolder) view.getTag(); // 重新获取ViewHolder
}
viewHolder.fruitImage.setImageResource(fruit.getImageId());
viewHolder.fruitName.setText(fruit.getName());
return view;
}
class ViewHolder {
ImageView fruitImage;
TextView fruitName;
}
}
- 最后我们写MainActivity.java,其中的initFruit()方法是加载水果数据,然后创建了一个FruitAdapter适配器传递给ListVIew.
- 我们可以设置一下列表项的点击事件,使用ListVIew提供的setOnItemClickListener()监听器来监听:
MainActivity.java:
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private List<Fruit> fruitList = new ArrayList<Fruit>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initFruits(); // 初始化水果数据
FruitAdapter adapter = new FruitAdapter(MainActivity.this, R.layout.fruit_item, fruitList);
ListView listView = (ListView) findViewById(R.id.list_view);
listView.setAdapter(adapter);//设置显示
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
Fruit fruit = fruitList.get(position);
Toast.makeText(MainActivity.this, fruit.getName(), Toast.LENGTH_SHORT).show();
}
});
}
private void initFruits() {
for (int i = 0; i < 2; i++) {
Fruit apple = new Fruit("Apple", R.drawable.apple_pic);
fruitList.add(apple);
Fruit banana = new Fruit("Banana", R.drawable.banana_pic);
fruitList.add(banana);
Fruit orange = new Fruit("Orange", R.drawable.orange_pic);
fruitList.add(orange);
Fruit watermelon = new Fruit("Watermelon", R.drawable.watermelon_pic);
fruitList.add(watermelon);
Fruit pear = new Fruit("Pear", R.drawable.pear_pic);
fruitList.add(pear);
Fruit grape = new Fruit("Grape", R.drawable.grape_pic);
fruitList.add(grape);
Fruit pineapple = new Fruit("Pineapple", R.drawable.pineapple_pic);
fruitList.add(pineapple);
Fruit strawberry = new Fruit("Strawberry", R.drawable.strawberry_pic);
fruitList.add(strawberry);
Fruit cherry = new Fruit("Cherry", R.drawable.cherry_pic);
fruitList.add(cherry);
Fruit mango = new Fruit("Mango", R.drawable.mango_pic);
fruitList.add(mango);
}
}
}
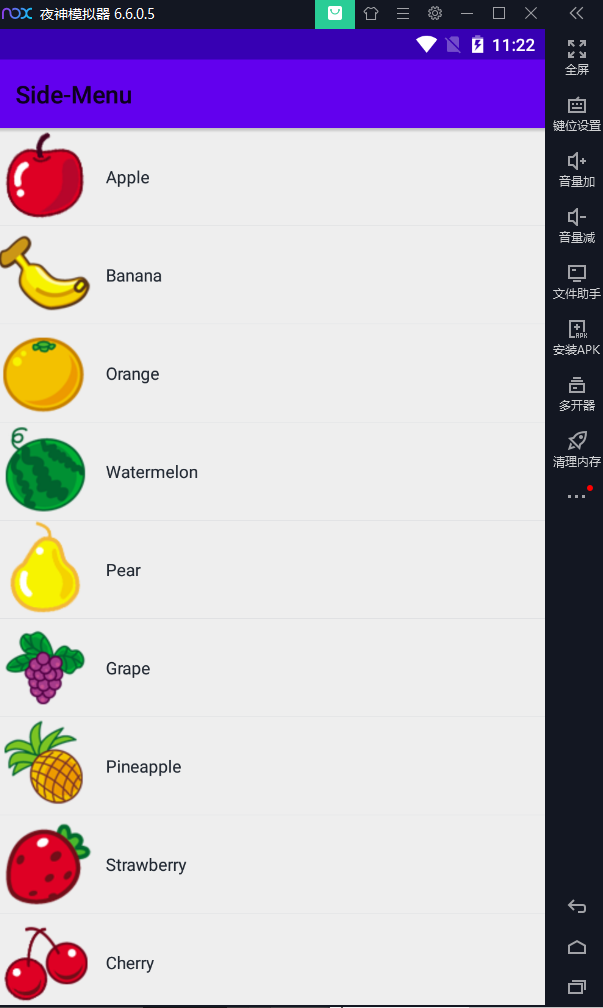
这样我们的第一个项目ListView就大功告成了我们可以显示看一下效果:

2. RecyclerView的使用:
2.1 RecycleView横向布局显示方式:
我们在ListView的代码上进行一些改动.
- 首先我们保留ListView中定义的Fruit水果实体类.
- 然后我们需要导入recycleview需要导入的依赖:
app文件中的build.gradl:
//noinspection GradleCompatible
implementation 'com.android.support:recyclerview-v7:28.0.0'
- 由于我们希望横向布局显示,所以采用上面图片下面文字的自定义格式来进行显示:
修改fruit_item.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<!--其实这里不是纯正的ListView,而是自己的动态效果来替换ListView-->
<ImageView
android:id="@+id/fruit_image"
android:layout_width="155dp"
android:layout_height="151dp" />
<TextView
android:id="@+id/fruit_name"
android:layout_width="155dp"
android:layout_height="115dp" />
</LinearLayout>
- 然后要在调用的xml类中将原来的ListView标签进行修改:
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
- 首先我们对ViewHolder进行修改,使他继承于RecyclerVIew.ViewHolder,然后在这个类的构造函数中传入一个View参数,这个是RecycleView子项的最外层布局,这样就可以通过findViewById()方法来访问到布局中的图像以及文本实例.
- FruitAdapter类中的构造函数将需要显示的数据传递进来,并且不止给mFruitList,然后操作就在这个上面进行.
- FruitAdapter继承于RecyclerView.Adapter,所以必须要重写三个方法:
onCreateViewHolder()函数用来创建ViewHolder实例的.
onCreateViewHolder()函数用来给RecycleView子项进行数据赋值的
getItem返回有多少项的.
FruitAdapter.java:
package com.ncu.recyclerview;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
public class FruitAdapter extends RecyclerView.Adapter<FruitAdapter.ViewHolder>{
private List<Fruit> mFruitList;
static class ViewHolder extends RecyclerView.ViewHolder {
View fruitView;
ImageView fruitImage;
TextView fruitName;
public ViewHolder(View view) {
super(view);
fruitView = view;
fruitImage = (ImageView) view.findViewById(R.id.fruit_image);
fruitName = (TextView) view.findViewById(R.id.fruit_name);
}
}
public FruitAdapter(List<Fruit> fruitList) {
mFruitList = fruitList;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.fruit_item, parent, false);
final ViewHolder holder = new ViewHolder(view);
holder.fruitView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int position = holder.getAdapterPosition();
Fruit fruit = mFruitList.get(position);
Toast.makeText(v.getContext(), "you clicked view " + fruit.getName(), Toast.LENGTH_SHORT).show();
}
});
holder.fruitImage.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int position = holder.getAdapterPosition();
Fruit fruit = mFruitList.get(position);
Toast.makeText(v.getContext(), "you clicked image " + fruit.getName(), Toast.LENGTH_SHORT).show();
}
});
holder.fruitName.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int position = holder.getAdapterPosition();
Fruit fruit = mFruitList.get(position);
Toast.makeText(v.getContext(), "you clicked name " + fruit.getName(), Toast.LENGTH_SHORT).show();
}
});
return holder;
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
Fruit fruit = mFruitList.get(position);
holder.fruitImage.setImageResource(fruit.getImageId());
holder.fruitName.setText(fruit.getName());
}
@Override
public int getItemCount() {
return mFruitList.size();
}
}
- 还剩最后一步就是完成MainActivity,与ListView不同的是RecycleView可以通过布局管理器LinearLayoutManager来控制我们的滑动方向,首先创建一个LinearLayoutManager对象,然后设置我们需要布局的方向,最后让我们的列表调用setLayoutMany传入参数:
recyclerView.setLayoutManager(linearLayoutManager);
MainActivity.java:
package com.ncu.recyclerview;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import androidx.recyclerview.widget.StaggeredGridLayoutManager;
import android.os.Bundle;
import android.widget.LinearLayout;
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class MainActivity extends AppCompatActivity {
private List<Fruit> fruitList = new ArrayList<Fruit>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initFruits();
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recycler_view);
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
linearLayoutManager.setOrientation(RecyclerView.HORIZONTAL);
recyclerView.setLayoutManager(linearLayoutManager);
FruitAdapter adapter = new FruitAdapter(fruitList);
recyclerView.setAdapter(adapter);
}
private void initFruits() {
for (int i = 0; i < 2; i++) {
Fruit apple = new Fruit(getRandomLengthName("Apple"), R.drawable.apple_pic);
fruitList.add(apple);
Fruit banana = new Fruit(getRandomLengthName("Banana"), R.drawable.banana_pic);
fruitList.add(banana);
Fruit orange = new Fruit(getRandomLengthName("Orange"), R.drawable.orange_pic);
fruitList.add(orange);
Fruit watermelon = new Fruit(getRandomLengthName("Watermelon"), R.drawable.watermelon_pic);
fruitList.add(watermelon);
Fruit pear = new Fruit(getRandomLengthName("Pear"), R.drawable.pear_pic);
fruitList.add(pear);
Fruit grape = new Fruit(getRandomLengthName("Grape"), R.drawable.grape_pic);
fruitList.add(grape);
Fruit pineapple = new Fruit(getRandomLengthName("Pineapple"), R.drawable.pineapple_pic);
fruitList.add(pineapple);
Fruit strawberry = new Fruit(getRandomLengthName("Strawberry"), R.drawable.strawberry_pic);
fruitList.add(strawberry);
Fruit cherry = new Fruit(getRandomLengthName("Cherry"), R.drawable.cherry_pic);
fruitList.add(cherry);
Fruit mango = new Fruit(getRandomLengthName("Mango"), R.drawable.mango_pic);
fruitList.add(mango);
}
}
private String getRandomLengthName(String name) {
Random random = new Random();
int length = random.nextInt(20) + 1;
StringBuilder builder = new StringBuilder();
for (int i = 0; i < length; i++) {
builder.append(name);
}
return builder.toString();
}
}
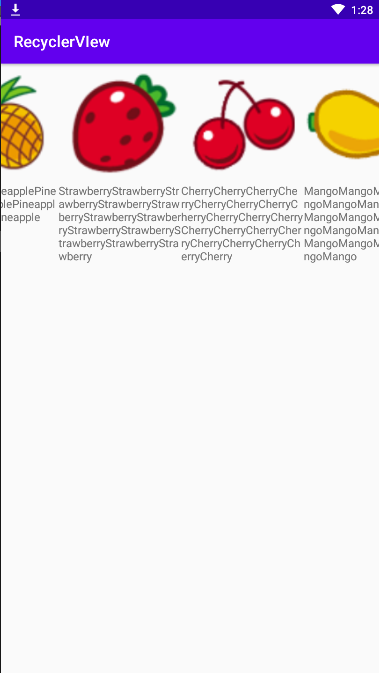
这样就大功告成了,我们看一下显示的效果:

2.2 RecycleView瀑布布局显示方式:
说是瀑布布局,其实是通过布局管理器_StaggeredGridLayoutManag_er进行管理,本质类似于GridVIew的布局风格,加上文字内容多少不一使得显示的有层次感觉.
- 首先我们需要设定列表中文字的高度随着大小:
fruite_item.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<!--其实这里不是纯正的ListView,而是自己的动态效果来替换ListView-->
<ImageView
android:id="@+id/fruit_image"
android:layout_width="154dp"
android:layout_height="150dp" />
<TextView
android:id="@+id/fruit_name"
android:layout_width="154dp"
android:layout_height="wrap_content" />
</LinearLayout>
- 然后我们在MainActivity中换一种布局管理器StaggeredGridLayoutManager来管理.
- 设置滑动方向向下,并且一行只能有三个:
MainActivity.java:
package com.ncu.recyclerview;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import androidx.recyclerview.widget.StaggeredGridLayoutManager;
import android.os.Bundle;
import android.widget.LinearLayout;
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class MainActivity extends AppCompatActivity {
private List<Fruit> fruitList = new ArrayList<Fruit>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initFruits();
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recycler_view);
StaggeredGridLayoutManager layoutManager = new
StaggeredGridLayoutManager(3, StaggeredGridLayoutManager.VERTICAL);
/*
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
linearLayoutManager.setOrientation(RecyclerView.HORIZONTAL);
*/
recyclerView.setLayoutManager(layoutManager);
FruitAdapter adapter = new FruitAdapter(fruitList);
recyclerView.setAdapter(adapter);
}
private void initFruits() {
for (int i = 0; i < 2; i++) {
Fruit apple = new Fruit(getRandomLengthName("Apple"), R.drawable.apple_pic);
fruitList.add(apple);
Fruit banana = new Fruit(getRandomLengthName("Banana"), R.drawable.banana_pic);
fruitList.add(banana);
Fruit orange = new Fruit(getRandomLengthName("Orange"), R.drawable.orange_pic);
fruitList.add(orange);
Fruit watermelon = new Fruit(getRandomLengthName("Watermelon"), R.drawable.watermelon_pic);
fruitList.add(watermelon);
Fruit pear = new Fruit(getRandomLengthName("Pear"), R.drawable.pear_pic);
fruitList.add(pear);
Fruit grape = new Fruit(getRandomLengthName("Grape"), R.drawable.grape_pic);
fruitList.add(grape);
Fruit pineapple = new Fruit(getRandomLengthName("Pineapple"), R.drawable.pineapple_pic);
fruitList.add(pineapple);
Fruit strawberry = new Fruit(getRandomLengthName("Strawberry"), R.drawable.strawberry_pic);
fruitList.add(strawberry);
Fruit cherry = new Fruit(getRandomLengthName("Cherry"), R.drawable.cherry_pic);
fruitList.add(cherry);
Fruit mango = new Fruit(getRandomLengthName("Mango"), R.drawable.mango_pic);
fruitList.add(mango);
}
}
private String getRandomLengthName(String name) {
Random random = new Random();
int length = random.nextInt(20) + 1;
StringBuilder builder = new StringBuilder();
for (int i = 0; i < length; i++) {
builder.append(name);
}
return builder.toString();
}
}
我们看一下显示出来的效果:

以上就是本周的学习报告.
























 866
866











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








