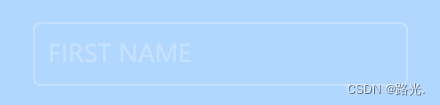
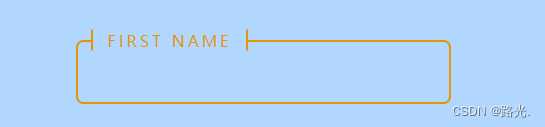
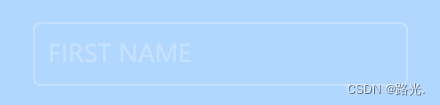
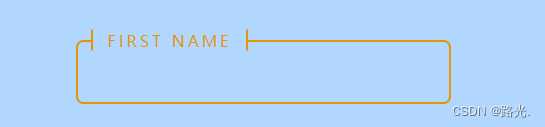
效果展示



代码实现:
*{
margin:0;
padding:0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
flex-direction: column;
gap:30px;/*设置网格行的间隙30px,x,y间隙都为30px*/
background: #b1d7ff;
}
.inputBox{
position:relative;
width:250px;
}
.inputBox input{
width:100%;
padding:10px;
border:1px solid rgba(255,255,255,0.25);
background: #b1d7ff;
border-radius: 5px;
outline: none;
color: #ffffff;
font-size: 1em;
transition: .5s;
}
.inputBox span{
position:absolute;
left:0;
padding:10px;
pointer-events:none;/*指针属性:该元素永远不会成为鼠标事件的 target*/
font-size: 1em;
color:rgba(255,255,255,0.25);
text-transform:uppercase;
transition: .5s;
}
.inputBox:nth-child(2) input:valid ~ span,
.inputBox:nth-child(2) input:focus ~ span{
background: #df9800;
color:#b1d7ff;
}
.inputBox input:valid ~ span,/*让位于input元素之后的所有span元素设置写入文本框有效值时候触发*/
.inputBox input:focus ~ span{
color:#df9800;
transform:translateX(10px) translateY(-7px);
font-size:.65em;
padding:0 10px;
background: #b1d7ff;
border-left: 1px solid #df9800;
border-right: 1px solid #df9800;
letter-spacing:0.2em;
}
.inputBox input:valid,/*写入文本框有效值时候触发*/
.inputBox input:focus{
border: 1px solid #df9800;
}
<div class="inputBox">
<input type="text" required="required">
<span>First Name</span>
</div>
<div class="inputBox">
<input type="text" required="required">
<span>Last Name</span>
</div>

























 2674
2674











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










