什么是盒模型(Box Model)
盒模型规定了网页元素如何显示以及元素间相互关系,它本质上是一个盒子,封装周围的HTML元素。css定义所有的元素都可以拥有像盒子一样的外形和平面空间。即都包含内容区、补白(填充)、边框、边界(外边距),这就是盒模型。
盒模型的组成
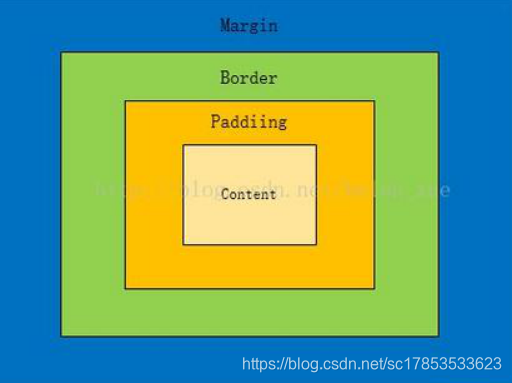
盒模型是由content(内容区)、padding(填充区)、border(边框区)、margin(边界区)四部分组成的,如下图:
各部分的说明:
Margin(边界区) - 清除边框外的区域,外边距是透明的。
Border(边框区) - 围绕在内边距和内容外的边框。
Padding(填充区) - 清除内容周围的区域,内边距是透明的。
Content(内容区) - 盒子的内容,显示文本和图像。
盒模型的性质
要了解盒模型的性质,我们要学会如何计算加上盒模型之后的最终元素宽度和高度的计算:
总元素的宽度计算公式:
总元素的宽度=内容宽度+左填充区+右填充区+左边框+右边框+左边距+右边距
总元素的总高度最终计算公式:
总元素的高度=内容高度+顶部填充区+底部填充区+上边框+下边框+上边距+下边距
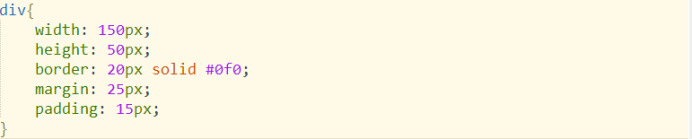
结合实际例子来,计算最终元素的宽度和高度:

总元素的宽度=150px+20px+20px+25px+25px+15px+15px=270px;
总元素的高度=50px+20px+20px+25px+25px+15px+15px=170px;
由总元素宽度和高度的计算我们可以得知盒模型的性质:在添加了padding值之后会把元素原有的大小撑大,在添加了margin值之后会将元素的外边距增宽;由此可以推出,如果在固定像素的空间里加上padding值和margin值,需要在元素的宽高上减掉所加的padding值和margin值。




















 848
848











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








