
1.安装html2canvas
npm install --save html2canvas
yarn add html2canvas
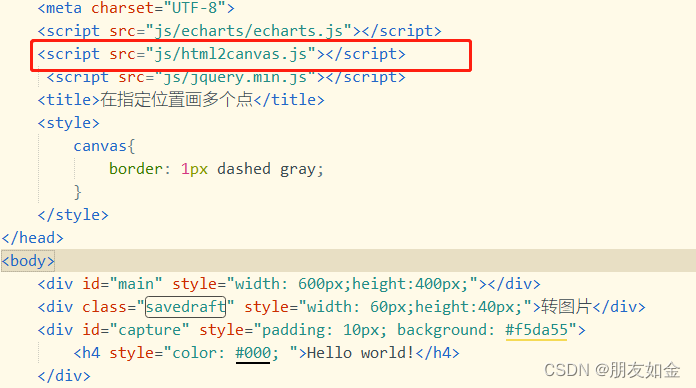
或者引入html2canvas.js文件
<div class="savedraft" style="width: 60px;height:40px;">转图片</div>
<div id="capture" style="padding: 10px; background: #f5da55">
<h4 style="color: #000; ">Hello world!</h4>
</div>
$('.savedraft').click(function(){
html2canvas(document.querySelector("#capture")).then(canvas => {
var img = canvas.toDataURL("image/png",1.0);
});
})
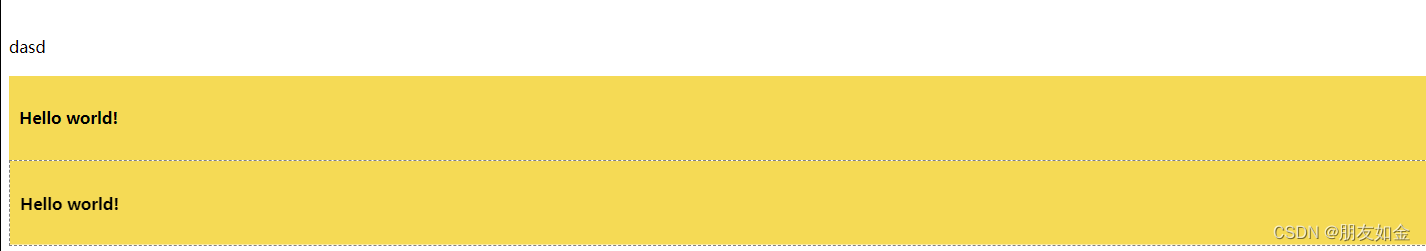
实现结果






















 292
292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








