前言
细数过去,总共使用了如下三种方式:
-
使用
Hero-admin插件在线编写博客,配合插件上传图片。 -
使用
Typora等工具本地编写博客,用相对路径引用,配合PicGo搭配第三方图床或者自建图床使用。 -
使用第三方平台(CSDN)编写博客并发布。
图片插入是一个很重要的问题,而我会用这一篇文章来向你介绍我的推荐方案,兼整理我的失败经历。
这里会涉及到远程部署,第三方云图床等名词,可能初看不太懂,但是无妨的,下一篇就会帮你部署到远程仓库的。
时隔四年,重启Hexo历险计划!

Hexo历险记之七展示图片
首先,你要确定你的编写风格,使用的工具是本地的还是在线的;要求展示效果是本地文档有图片,或者是要远程部署,甚至是多平台发布;以及你愿意为保存图片这个功能所花费的心理预期。
以我为例,我现在的风格是本地用Typora编辑文档和保存图片,只是在部署的时候,才会将图片上传到我的远程服务器。对应的博客结构就是如下图。

截屏2022-07-27
所有待编写的博客都放在hexo/source/_drafts/文件夹内,等编写好以后,将文件手动剪切到hexo/source/_posts/文件夹下,部署远程服务器。再将编写完成的文档复制一份到hexo/source/_url/文件夹内,用Typora自带的图片上传功能一键将所有图片都上传到第三方图床,将图片相对链接更新为第三方图床链接,再去其他的平台上面进行发布。
我解释一下原因,之所以不用在线插件Hero-admin进行云端编辑,是因为有遇到过编写了内容且点击了保存,但是刷新页面后两千多字不翼而飞的情况。当时的Hero-admin插件版本太低了,我那时候能力也弱小,没法子去优化他,所以放弃了在线编辑的方案。现在看他也更新了很多版本,但是毕竟有阴影存在,所以不做推荐。
不使用第三方平台的在线编辑,原因有两个。第一是因为他们的在线编辑功能不够强大,编写的时候会遇到缺少功能的情况。当然,现在都2022年了,几个大平台的在线编辑已经很可靠了。但另一点是在我写完一段内容后下意识按Ctrl+S保存,会弹出保存网页的提示框,这是很打断思路的。毕竟最一开始我做团支书的时候习惯了Word文档随时保存,这个问题让我很难接受这个解决方案。
看展示效果的话,就要问你是什么时候才会翻出来老的博客内容进行查阅。比如我就是在本地编写,所以必须要有实时解析图片链接为图片内容的功能。再有,我部署后的博客是我分享给同学的内容,也必须要有图片内容。至于多平台发布,那么选择图床和如何快捷上传就是要解决的问题。
为保存图片所愿意花费的心理预期,这并不夸张,因为多的是有博主购买阿里云的对象存储服务,价格从前半年每月5.5到以后每月11块。如果是跟博主相似的白嫖党,可以选择自建图床。
推荐方案
本地编辑Typora
首先,下载并安装Typora,在偏好设置中选择将图片复制到指定路径。
../../source/images/${filename}

image-20220727205517273
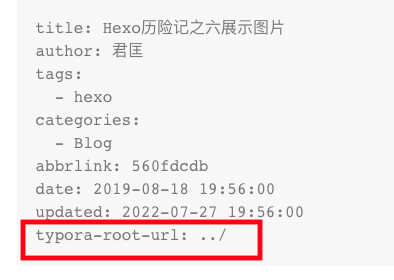
其次,在编辑的文档Front-matter里加上一条配置。
typora-root-url: ../

image-20220727205950080
如果你是喜好使用命令新建博客的话,那么直接修改模板文件hexo\scaffolds\draft.md或许更方便。
title: {{ title }}
date: {{date}}
typora-root-url: ../
最后,在这个文档中,直接拖拽、从剪贴板复制图片、或者从菜单栏选择格式->图像->插入图片,就会自动保存到同名文件夹里面,而且引用链接也会变成相对链接。

君匡
注意:一定要先设置了图片根目录后,再插入图片,否则图片路径无法显示。
注意:强烈建议勾选上优先使用相对路径,否则部署到远程服务器后无法找到文件目录的。当然如果你的服务器路径和本地路径是完全一致的,那么也会生效。
注意:路径里面不要用双引号,否则会导致图片不能显示!
Typora其他配置和相关快捷键设置请移步我的另一篇博客,环境配置之Typora。
远程部署hexo
下一篇内容我就会演示如何部署服务器,完全不用担心和疑惑。
远程部署Hexo到服务器,其实是完全使用原生的部署方式,没有任何需要的改动。
hexo d
生成的public文件夹内,网页和图片的链接关系正是相对引用,所以可以完美显示图片。
Typora集成picgo上传图床
将编写完成的文档复制一份到hexo/source/_url/文件夹内,打开该文件,用Typora自带的图片上传功能,一键将所有本地图片都上传到第三方图床,并将图片相对链接更新为第三方图床链接,然后再去其他的平台上面进行发布。
至于为什么还要保留本地图片,则是因为第三方图床毕竟不是自己的,看图就明白了(图片来自程序员鱼皮)。

gitee图床
Typora本身是可以集成PicGo的,既可以集成客户端,也可以只集成命令行。客户端启动一次后就会一直在后台运行;PicGo-Core的命令行只有在需要上传图片时才会启用一个进程,上传成功就自动关闭。
第三方图床,我个人比较推荐使用自建图床,免费且完全自行管理。上传方式建议使用PicG-Core的命令行,只有在需要上传图片时才会启用一个进程。
资源文件夹方案
缺点就是需要手动管理图片,即使用工具完成自动复制,生成的相对路径也需手动修改一次才可以解析。所搭配的插件还需要单独修改,对新手不友好。
修改配置
修改博客根目录下的_config.yml文件,以打开文章资源文件夹功能。
post_asset_folder: true
致敬hexo的中文官方文档。
需要搭配有hexo-asset-image插件,将会在你每一次创建新文章时自动创建一个同名文件夹。我们只需要把一个example.jpg图片放在了你的资源文件夹中。可以使用标准语法或者Hexo标签来显示在文章中,但它将不会出现在首页上。
安装插件
进入博客根目录,用命令下载插件。
cd F://myblog
npm install hexo-asset-image --save
正确的引用图片方式是使用下列的标签插件而不是Markdown语法。
{% asset_img example.jpg This is an example image %}
或者是
{% asset_path slug %}
{% asset_img slug [title] %}
{% asset_link slug [title] %}
但是,博主这里两个方式没有成功……气!文字代表我的心!(╯‵□′)╯︵┻━┻
参考周冰烽的博客,才知道原来是插件版本有问题。直接去hexo-asset-image的GitHub官网,看看人家是怎么使用这个插件的。
还是1.0.0的版本,找到了\node_modules\hexo-asset-image\index.js文件,把里面的内容进行替换成为Issue的解决方案文件即可正常使用了。


2
使用图床方案
使用图床的话,其实核心就是两点,选择合适的云图床与选择合适的上传方案。
接下来我就会细数自己使用过的几个云图床,依次介绍他们的优缺点,和操作步骤。
先说最优解,我认为是阿里云OSS,不论是技术支持还是访问速度,都很棒!但是昂贵的价格让我望而却步,尤其是在刚开始写博客的时候,三个月写不出来二十篇博客,但是每个月都在花钱。
其次是使用Gitee或者是Github这种开源仓库,好处就是相信域名不会轻易改变,缺点就是一个仓库容量只有500M。再有,GitHub常常在我们不知情的情况下将代码私有化并重新包装,详细查看相关八卦内容的可以度娘搜索Gitee没有任何通知就加上了防盗链,现在已经没有办法再用Gitee做图床了。SFC和Github。所以现在除了极少的代码还在Github上面,其他的都迁移到Gitee了。
接着是购买服务器之后,在上面自建图床。Chevereto是一个开源的图床工具,使用Docker配置可以很方便的部署下来,该趟的坑我也走过一遍了,大家可以参考我的另一篇文章:Docker系列八自建图床。但是缺点有两个。其一就是会被自己服务器的硬件配置所限制,比如我的服务器就是最差的丐版,硬盘总共才只有40G。当然,以个人为例,写了两百多篇文章总共也不到1G,使用三四年是没有问题的。猛一看是在杞人忧天,但与阿里云OSS的百G容量相比,的确是缺点。其二就是迁移服务器了,最难过的就是改换域名,由于域名与访问链接是直接绑定的,当我改换域名的时候,所有文档都要重新修正才可以。
最后才是七牛云图床,因为会需要许多的敏感信息来实名认证,而怀疑论总是围绕着他们。明显的,我那时候注册后好多垃圾短信和电话轰炸我,生气的脸都黑了,就完全放弃这个产品了。
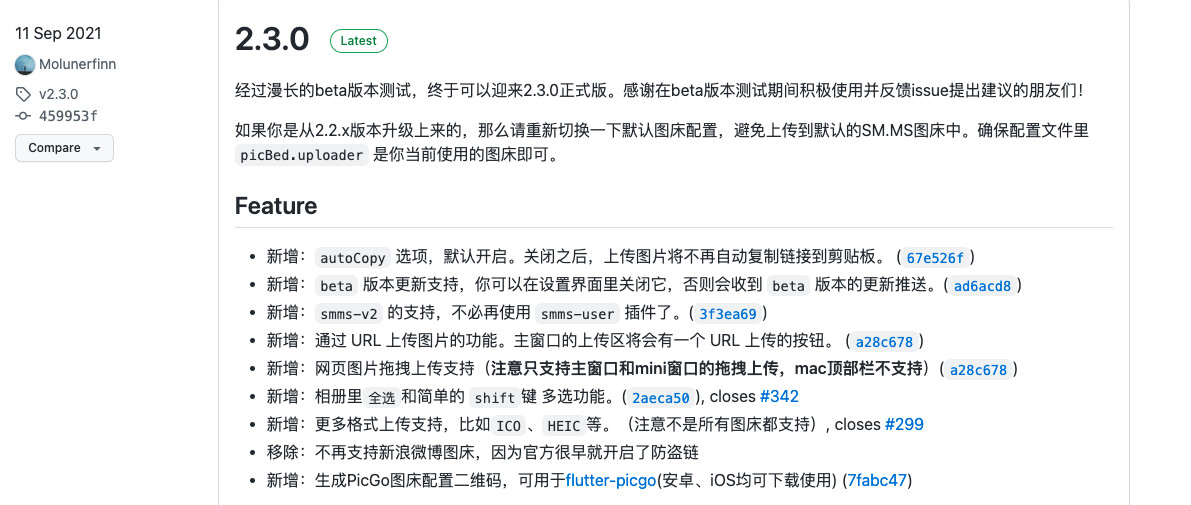
上传工具最出名的就是PicGo。PicGo是用 Electron-vue 开发的软件,可以支持微博,七牛云,腾讯云COS,又拍云,GitHub,阿里云OSS,SM.MS,imgur 等多种常用图床,功能强大,简单易用。而且它也有命令行级别的Api可以调用,搭配本地文档编辑工具很是快捷方便。附上picgo下载链接。
再或者不要工具,直接使用大佬的Python脚本上传图片也可以,但是博主尝试后失败了,还是博主能力弱小了些。
阿里云OSS(贵,放弃)
未来如果有机会的话我会尝试使用阿里云的oss

image-20220727205209146
好好像要掏钱的样子....怂!
仔细看还是要掏很多钱的样子……逃!
自建图床Chevereto
详细的安装和部署步骤我写在了另一篇文章里,大家可以参考我的另一篇文章:Docker系列八自建图床。这里只是记录了使用PicGo工具本地上传图片获得链接。
picgo-命令行
PicGo-Core的命令行只有在需要上传图片时才会启用一个进程。
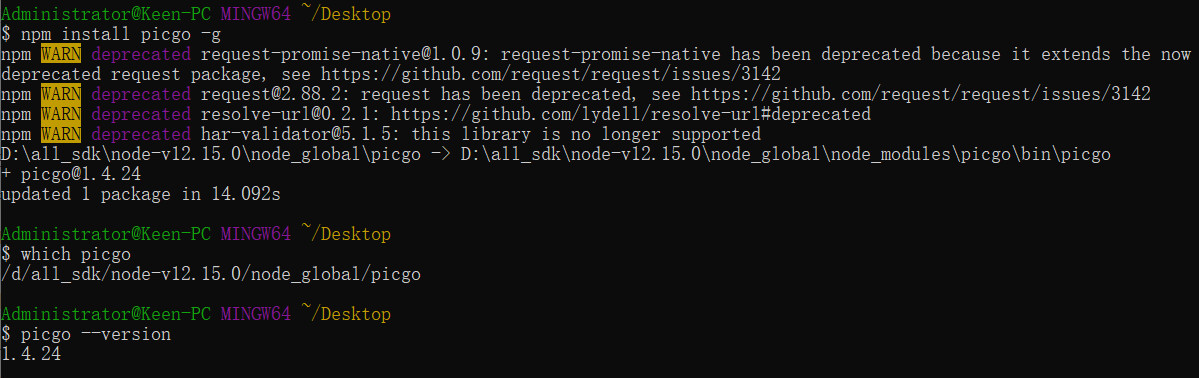
首先运行命令下载插件picgo,安装成功后,查看安装的位置和版本,继续使用picgo安装插件chevereto。
# 下载picgo
npm install picgo -g
# 查看安装的位置
which picgo
# 查看版本
picgo --version
# 安装插件
picgo install chevereto

image-20210808223533673

image-20210808224504369
注意:PicGo命令行的配置文件在指定路径中。
C:\Users\Administrator\.picgo\config.json
将配置文件修改成为如下内容,即可完成Chevereto的配置。
{
"picBed": {
"current": "chevereto",
"uploader": "chevereto",
"chevereto": {
"key": "上面从api里面获得的密钥",
"source_param": "source",
"url": "https://www.images.clzly.xyz/api/1/upload",
"url_param": null
}
},
"picgoPlugins": {
"picgo-plugin-chevereto": true
}
}
Typora集成PicGo-Core命令行
修改Typora上传服务为自定义命令模式,内容如下。
: node picgo upload
/Users/keen/.nvm/versions/node/v10.16.2/bin/node /Users/keen/.nvm/versions/node/v10.16.2/bin/picgo upload

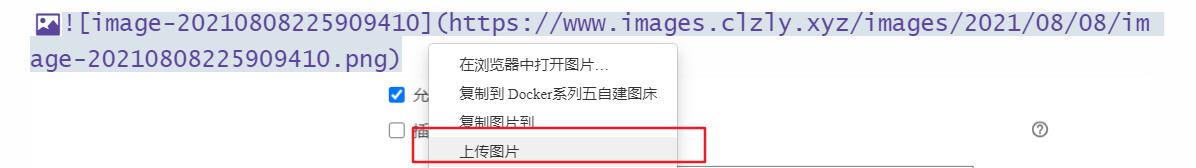
image-20210808225909410
他的使用方式有两种。第一种是针对单个图片的,在编辑的过程中,右键某个图片,会有一个上传图片的选项,点击之后,就是会自动上传,并且修改图片的Url。

image-20210808230731735
第二种是针对本文档的所有图片,在编辑完整个文档之后,点击格式->图像->上传所有本地图片来一次性的将整个文档的图片都转成第三方链接。

image-20220728005007770

image-20210808231229885
picgo-客户端
首先需要下载picgo。

image-20220728121024749
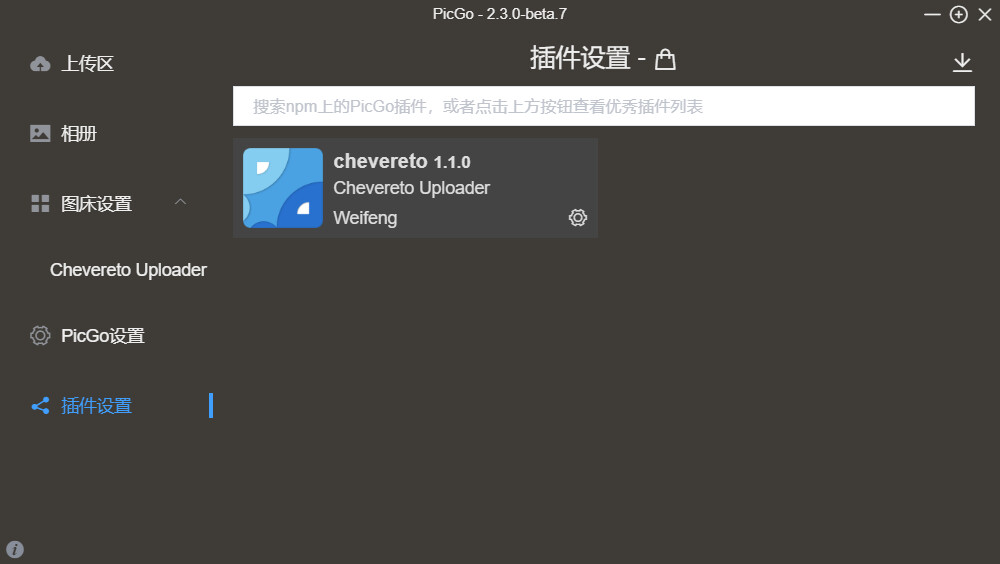
其次,打开后,手动安装插件chevereto。

image-20210808212601546
接着,从图床的控制台,拿到Api的密钥信息,在图床设置中配置插件的Url和Key。
注意:Url的格式必须是 域名地址+/api/1/upload

image-20210808173829503

image-20210808215134627
最后,编写文章的时候,就可以先将图片用PicGo的客户端,上传到自建图床上面,之后将图片成功上传后的Url黏贴在文章的指定位置即可。
注意:PicGo客户端的配置文件在指定路径中。
C:\Users\Administrator\AppData\Roaming\PicGo\data.json
Typora集成pico
需要 PicGo ≥ 2.2.0 并启用PicGo-Server,使用默认值 (36677) 的端口。
当Typora使用PicGo客户端上传图片时,PicGo 将被启动并保持运行。
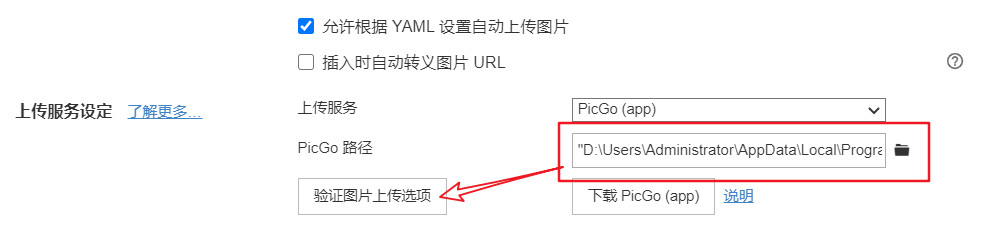
在Typora的偏好设置->图片服务->上传服务中选择PicGo(app),填入客户端在本地的路径,点击验证。

image-20210808231714394
相较于使用脚本的区别,就是会在右下角有一个上传成功的提醒。

image-20210808231618156
Python脚本(失败)
这个方式完全舍弃了PicGo的工具,只是一个脚本就完成了想要做的事情,让我很是心动,但是在尝试的时候,一直失败,很是无奈。
在这里简单记录一下,以后有机会再继续深入研究好了。
创建配置文件D:\blog\blog-keen\bat\config.json内容如下。
{
"APIKEY": "上面从api里面获得的密钥",
"url": "https://www.images.clzly.xyz/api/1/upload",
}
创建上传文件D:\blog\blog-keen\bat\upload.py内容如下。
#!/usr/bin/env python3
# -*- encoding: utf-8 -*-
# author: guiu
# data: 2020.2.28
import requests
import json
import mimetypes
import argparse
import sys
APP_DESC = """
一个上传图片到chevereto图床的命令行工具
"""
# print(APP_DESC)
if len(sys.argv) == 1:
sys.argv.append('--help')
parser = argparse.ArgumentParser()
parser.add_argument('-s', '--source', type=str, nargs='+', help="", required=True)
parser.add_argument('-c', '--config', default="./config.json", help="读取配置文件", required=True)
args = parser.parse_args()
# 从参数中获取要上传的文件列表
img_list = args.source
# print(img_list)
def read_conf(path):
with open(path,"r",encoding="utf-8") as f:
confstr = f.read()
conf = json.loads(confstr)
return conf
def up_to_chevereto(img_list):
# 获得本地图片路径后,上传至图床并记录返回的json字段
for img in img_list:
# 先判断传过来的是本地路径还是远程图片地址
if "http" == img[:4]:
# 非本地图片的话可以考虑下载到本地再上传,但是没这个必要
print(img)
continue
else:
try:
res_json = upload(formatSource(img))
# print(res_json)
parse_response_url(res_json,img)
except:
print(img+"\t上传失败")
def upload(files):
# 图床api
# APIKey = "THERE PUT YOUR APIKEY"
conf = read_conf(args.config)
url = conf['url'] + "?key=" + conf['APIKEY']
# print(url)
r = requests.post(url, files=files)
return json.loads(r.text)
def formatSource(filename):
imageList = []
mime_type = mimetypes.guess_type(filename)[0]
imageList.append(
('source', (filename, open(filename, 'rb'), mime_type))
)
# print (imageList)
return imageList
def parse_response_url(json, img_path):
# 从返回的json中解析字段
if json['status_code'] != 200:
print("{}\tweb端返回失败. status_code {} ,mesage为\n\r{}.".format(
img_path, json['status_code'],json['error'])
)
else:
print("keen2")
img_url = json["image"]["url"]
print(img_url)
up_to_chevereto(img_list)
修改Typora的自定义命令为如下内容。
: 格式python upload.py -c config.json -s
"D:\all_sdk\python\python.exe" "D:\blog\blog-keen\bat\upload.py" -c "D:\blog\blog-keen\bat\config.json" -s
我在尝试的时候,发现request模块,在发送post请求的时候,一直会报错误,说我的上传文件为空。奈何自己对request模块学艺不精,一直没办法实现,只好以后再继续尝试了。
{'message': 'Empty upload source.', 'code': 130, 'context': 'Exception'}.
七牛图床
需要注册一个七牛云的账号并进行实名认证。会要求,需要使用邮箱验证,身份证号,身份证正反面照片,支付宝授权等敏感信息!而且实名认证需要一定的审核时间。
再有,必须要有域名,也就是折腾备案。图片链接也有有效期。
注册和配置
附上注册地址。
完成注册之后创建存储服务。

image-20201028134814542
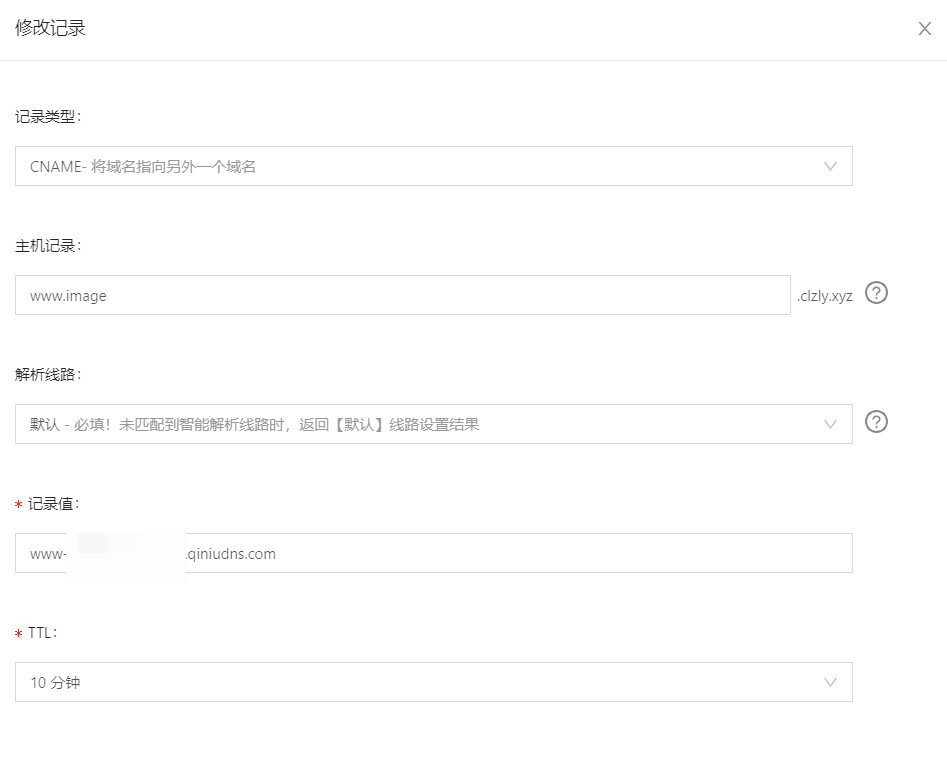
我创建了名为keen1的服务,选择公开存储之后配置一个融合CDN域名。控制台中点击创建域名,域名类型选择普通域名,其他配置默认或根据需求优化配置。由于当时博主使用的阿里云域名注册,所以把这个域名的cname绑定到自己的域名管理。

image-20201028135312794

image-20201028135850905
校验操作
在本地命令行使用命令,尝试该域名能否访问。出现下图即为成功。
nslookup www.image.clzly.xyz

image-20201028140435778
密钥对
AccessKey和SecretKey是访问和操作对象存储的密钥对。其中AccessKey会在传输中包含,而用户必须保管好SecretKey,它如果被窃取就会被坏人利用。
在控制台依次点击个人中心,密钥管理,即可查看到密钥对。
命令行
需要下载七牛云的命令行工具文件,附上下载官网链接qshell。
你可以将文件qshell-windows-x64-v2.4.2重命名后保存到路径C:\Windows\System32中,做为系统变量来使用。当然,你也可以是在本地CMD环境任意路径下打开该文件。例如我的AK
: 格式
: .\qshell-windows-x64-v2.4.2 account -- ak sk name
: 以AK为Vks3OW2ud-TSBBif9AOoXI7w_JL8rGrRKnOustxu,SK为Sk****************为例
.\qshell-windows-x64-v2.4.2 account -- Vks3OW2ud-TSBBif9AOoXI7w_JL8rGrRKnOustxu Sk**************** junkuang
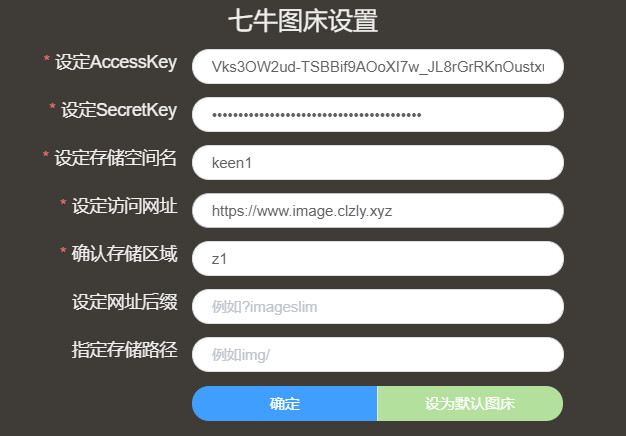
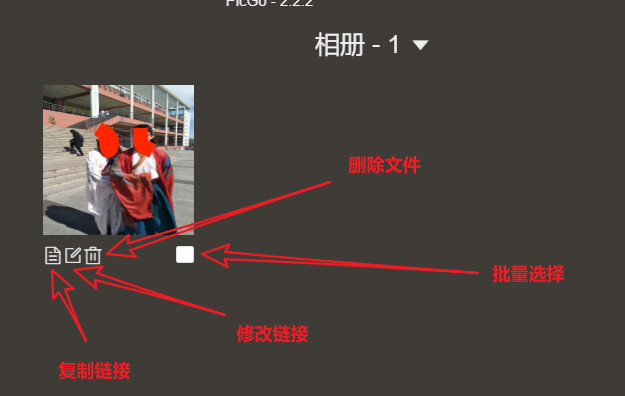
上传工具
需要下载picgo。打开后,如下图配置使用即可。

image-20201028150047309

image-20201028150259037
Gitee仓库图床
由于2002年三月底,Gitee突然加上了防盗链的功能,必须要有refer字段才能直接访问资源,所以这个方法几乎也被废弃了。
新建仓库
新建一个仓库,初始化readme.md文件,将仓库设置为开源。因为私有库只有自己能够访问,图片上传是没有公开链接的。博主就以仓库https://gitee.com/JunKuangKuang/keen-blog-images为例。
获得Token,在网站上依次点击,个人设置->私人令牌->创建令牌,获得令牌,比如我的内容为23bf**************。
PicGo-Core的命令行只有在需要上传图片时才会启用一个进程,完成后自动关闭。而客户端PicGo虽然有图形化的界面,但是上传一次就会后台挂着服务。
pico-core命令行
首先运行命令下载插件picgo,安装成功后,继续使用picgo安装插件gitee-uploader。
# 下载picgo
npm install picgo -g
# 安装插件
picgo install gitee-uploader
注意:PicGo命令行的配置文件在指定路径中。
C:\Users\Administrator\.picgo\config.json
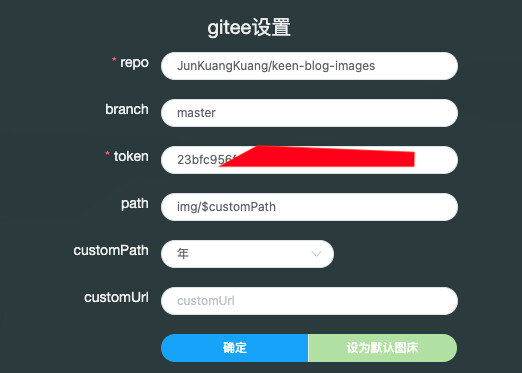
将配置文件修改成为如下内容,即可完成gitee的配置。
{
"picBed": {
"current": "gitee",
"uploader": "gitee",
"gitee": {
"branch": "master",
"customPath": "year",
"customUrl": "",
"path": "img/$customPath",
"repo": "JunKuangKuang/keen-blog-images",
"token": "23bf************"
}
},
"picgoPlugins": {
"picgo-plugin-gitee-uploader": true,
}
}
解释一下gitee中的字段含义。
-
branch: 选择仓库分支,必须是已经创建好的分支,这就是要在新建仓库的时候创建readme文件的原因。 -
path:对应的仓库路径,比如今年的图片链接地址就是img/$customPath customPath:搭配path属性,可以不指定,默认为空字符串。-
customPath选择年,则实际的path值为img/2022 -
customPath选择年季,则实际的path值为img/2022/summer -
customPath选择年月,则实际的path值为img/202/01
-
customURL: 仓库提交链接,可以不指定,默认为空字符串。-
默认空,生成的链接为
https://gitee.com/:owner/:repo/raw/:path/:filename -
填入后可以更新为自定义链接。但是你要确保你新生成的链接可以正常访问资源!
-
-
repo: 一般是用户名/仓库名称,比如我的就是JunKuangKuang/keen-blog-images -
token:私人令牌,内容为23bf**************
在提交到码云后,会显示提交消息,插件默认提交的是 Upload 图片名 by picGo - 时间。
picgo客户端
如果此时你是Win系统,那么可以参考下文如何安装,这里以Mac系统为例。
首先使用Homebrew安装客户端,如果网络访问过慢可以直接登陆Github后科学上网完成下载。
brew install picgo --cask
安装插件gitee-uploader,对应的github链接。

image-20220728180701779
Hexo插件方案(放弃)
Hexo-admin是一个在线编辑、管理博客的插件,可以快捷新建、发布博客,使用其他的图片插件辅助展示图片。具体的安装和配置过程可以参考后一篇文章,这里只是介绍了该插件于三年前在Windows操作系统中图片插入方案。
缺点有四个。
-
只要页面刷新一次,原本解析成功的图片,就会变成解析失效的裂图标志。
-
不同的博客,插图都要放在同一个文件夹里,命名和管理就会很麻烦了。例如,在我早期编辑文档的时候,会用不同的图片来做首图,命名时就变成了
shoutu1.jpg、shoutu2.jpg等等。管理命名防止重复和冲突很耗费心力 -
只对网络上的图片生效,本地图片必须手动复制和命名。
-
必须开启Hexo服务才可以使用。
使用hexo-admin
首先打开了hexo-admin的settings,图片选项两个都打勾,其他默认。
Hexo-Admin只有网上照片会直接复制图片到source/images目录并重命名。
图片从剪贴板复制到hexo-admin的编辑页面进行黏贴,格式如下,但是会无法解析。需要手动把括号中的前后两个斜杠去掉,就能正常显示。
# 无法解析

# 解析成功

本地图片不会复制且名称不会改变。需要手动把图片1.jpg放入source/images目录下,再引入链接方可解析成功。

扩展插件hexo-admin-ehc
在网上找到一个hexo-admin的插件hexo-admin-ehc,看示例介绍有图片选择器功能,但是不知道为什么,我安装后还是没看到。

1

没有选择器图
所以我用命令卸载了该插件,再删除文件/source/hexo-admin-ehc-images.json。
npm uninstall hexo-admin-ehc
开启opcache
参考文章hexo admin图片不显示怎么办,说是我浏览器配置的原因。
但是哪怕我翻了所有的设置选项也没在那里找到如何配置呀。
更新和感谢
更新记录
2022.7.27更新整体结构
2020.10.28更新使用图床
2020.7.17更新使用Typora
2020.4.24更新,该方案已弃用
2020.1.4更新,该方案已弃用
感谢
感谢过去努力的自己,感谢现在的好奇,为了能成为更好的自己。






















 317
317

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








