今天遇到一个问题,本来在django的模板文件body最后面定义了一个block块用来放自己写的js代码。在使用这个模板的html文件里再定义这个block,然后在里面写js。

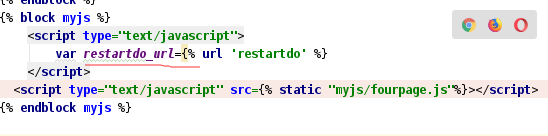
后面想把JS放到一个js文件中,然后再引入,这样JS和html代码分开比较清晰。像下面这样

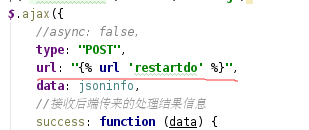
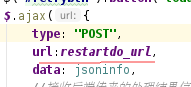
然后发现外部引入JS文件怎么都不生效,ajax的url就错误了,而直接写在html里却是可以的。找了好久才发现问题所在,是因为我JS代码中有引用模板变量和urls文件中定义的url变量,使用外部JS文件的话Django就不能解析出变量,像下面这样:


解决方法:能不用模板变量就尽量不用,例如有些只能从页面上获取就直接用jquery从页面上获取吧,如下第一张图。例如ajax里面的url这种,可以直接使用路径/restartdo/,如果真的想使用url变量的话(怕资源更改麻烦),可以在html中将url的值定义为一个变量,然后在JS文件中将ajax中的url设为这个变量。入下第二三张图。大概就这样吧,目前没发现更好的方法,JS能不用模板变量就尽量不用吧。

























 883
883











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








