一、CSRF攻击攻击原理及过程
CSRF(Cross Site Request Forgery, 跨站域请求伪造)是一种网络的攻击方式

1、用户C打开浏览器,访问受信任网站A,输入用户名和密码请求登录网站A;
2、在用户信息通过验证后,网站A产生Cookie信息并返回给浏览器,此时用户登录网站A成功,可以正常发送请求到网站A;
3、用户未退出网站A之前,在同一浏览器中,打开一个TAB页访问网站B;
4、网站B接收到用户请求后,返回一些攻击性代码,并发出一个请求要求访问第三方站点A;
5、浏览器在接收到这些攻击性代码后,根据网站B的请求,在用户不知情的情况下携带Cookie信息,向网站A发出请求。网站A并不知道该请求其实是由B发起的,所以会根据用户C的Cookie信息以C的权限处理该请求,导致来自网站B的恶意代码被执行。
6、一个攻击例子:CSRF 攻击可以在受害者毫不知情的情况下以受害者名义伪造请求发送给受攻击站点,从而在并未授权的情况下执行在权限保护之下的操作。比如说,受害者 Bob 在银行有一笔存款,通过对银行的网站发送请求 http://bank.example/withdraw?account=bob&amount=1000000&for=bob2 可以使 Bob 把 1000000 的存款转到 bob2 的账号下。通常情况下,该请求发送到网站后,服务器会先验证该请求是否来自一个合法的 session,并且该 session 的用户 Bob 已经成功登陆。黑客 Mallory 自己在该银行也有账户,他知道上文中的 URL 可以把钱进行转帐操作。Mallory 可以自己发送一个请求给银行:http://bank.example/withdraw?account=bob&amount=1000000&for=Mallory。但是这个请求来自 Mallory 而非 Bob,他不能通过安全认证,因此该请求不会起作用。这时,Mallory 想到使用 CSRF 的攻击方式,他先自己做一个网站,在网站中放入如下代码: src=”http://bank.example/withdraw?account=bob&amount=1000000&for=Mallory ”,并且通过广告等诱使 Bob 来访问他的网站。当 Bob 访问该网站时,上述 url 就会从 Bob 的浏览器发向银行,而这个请求会附带 Bob 浏览器中的 cookie 一起发向银行服务器。大多数情况下,该请求会失败,因为他要求 Bob 的认证信息。但是,如果 Bob 当时恰巧刚访问他的银行后不久,他的浏览器与银行网站之间的 session 尚未过期,浏览器的 cookie 之中含有 Bob 的认证信息。这时,悲剧发生了,这个 url 请求就会得到响应,钱将从 Bob 的账号转移到 Mallory 的账号,而 Bob 当时毫不知情。等以后 Bob 发现账户钱少了,即使他去银行查询日志,他也只能发现确实有一个来自于他本人的合法请求转移了资金,没有任何被攻击的痕迹。而 Mallory 则可以拿到钱后逍遥法外。
所以银行在支付时往往需要用户再输一次密码,这样比较安全。
二、在django防御csrf攻击
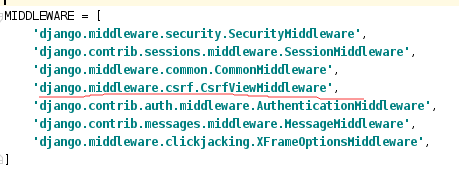
- django在setting文件中可以设置是否开启CSRF功能,默认是开启的,要关闭则注释掉,Django默认对所有的POST请求都进行csrftoken验证,若验证失败则返回403错误。

Django中设置请求中带csrftoken的两种方法
在客户端页面上添加csrftoken, 服务器端进行验证,服务器端验证的工作通过’django.middleware.csrf.CsrfViewMiddleware’这个中间层来完成。在django当中防御csrf攻击的方式有两种,
1、在表单当中附加csrftoken
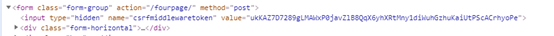
Django使用{% csrf_token %}这个模板变量,生成隐藏的input控件,name=”csrfmiddlewaretoken”,value=随机生成的token,一般设置了{% csrf_token %}后cookies中也会设置一个csrf token,但官方文档说不保证一定有效,如果没有的话可以在视图函数加@ensure_csrf_cookie装饰器。


2、 AJAX通过request请求中添加X-CSRFToken请求头。
方式一:通过获取隐藏的input标签中的csrfmiddlewaretoken值,放置在data中发送。
需要html中有设置{% csrf_token %}这个模板变量,如果页面中没有form表单只有ajax请求的话,可能就没有这个变量。

$.ajax({
url: "/cookie_ajax/",
type: "POST",
data: {
"username": "Q1mi",
"password": 123456,
"csrfmiddlewaretoken": $("[name = 'csrfmiddlewaretoken']").val() // 使用jQuery取出csrfmiddlewaretoken的值,拼接到data中
},
success: function (data) {
console.log(data);
}
})
方式二:我一般用的这种方法。如果页面中没有{% csrf_token %}这个input变量的话,需要在视图函数上加上@ensure_csrf_cookie装饰器。(这个坑了我一次,我还以为没有表单也会自动加csrftoken)
from django.views.decorators.csrf import ensure_csrf_cookie
@ensure_csrf_cookie
注意:如果CSRF_USE_SESSIONS=True表示csrftoken默认存在sessions中,那ajax就类型的请求只能上面的方法,因为csft token就不会存放在cookies中了,用下面的方法获取不到相应的值,配置信息在第三段有。
(1)通过获取返回的cookie中的字符串 放置在请求头中发送。$.cookie(‘csrftoken’)
注意:需要引入一个jquery.cookie.js插件。网上可以下载到这个插件,把js文件放在static目录下。

然后在模板里引用这个文件,这样只要要引用一次就好了,像这样:
<script src="{% static "jquery.cookie.js" %}"></script>
Ajax代码例如
$.ajax({
url: "/cookie_ajax/",
type: "POST",
headers: {"X-CSRFToken": $.cookie('csrftoken')}, // 从Cookie取csrftoken,并设置到请求头中
data: {"username": "Q1mi", "password": 123456},
success: function (data) {
console.log(data);
}
})
(2)或者可以自己写一个getCookie方法,并使用$.ajaxSetup()方法为ajax请求统一设置请求头部。
这个好像失效了,下面补充新的
$(document).ready(function () {
function getCookie(name) {
var cookieValue = null;
if (document.cookie && document.cookie != '') {
var cookies = document.cookie.split(';');
for (var i = 0; i < cookies.length; i++) {
var cookie = jQuery.trim(cookies[i]);
// Does this cookie string begin with the name we want?
if (cookie.substring(0, name.length + 1) == (name + '=')) {
cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
break;
}
}
}
return cookieValue;
}
var csrftoken = getCookie('csrftoken');
function csrfSafeMethod(method) {
// these HTTP methods do not require CSRF protection
return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method));
}
$.ajaxSetup({
crossDomain: false, // obviates need for sameOrigin test
beforeSend: function (xhr, settings) {
if (!csrfSafeMethod(settings.type)) {
xhr.setRequestHeader("X-CSRFToken", csrftoken);
}
}
});
})
2020.4.8补充,使用这个,上面的好像失效了。
$(document).ajaxSend(function(event, xhr, settings) {
function getCookie(name) {
var cookieValue = null;
if (document.cookie && document.cookie != '') {
var cookies = document.cookie.split(';');
for (var i = 0; i < cookies.length; i++) {
var cookie = jQuery.trim(cookies[i]);
// Does this cookie string begin with the name we want?
if (cookie.substring(0, name.length + 1) == (name + '=')) {
cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
break;
}
}
}
return cookieValue;
}
function sameOrigin(url) {
// url could be relative or scheme relative or absolute
var host = document.location.host; // host + port
var protocol = document.location.protocol;
var sr_origin = '//' + host;
var origin = protocol + sr_origin;
// Allow absolute or scheme relative URLs to same origin
return (url == origin || url.slice(0, origin.length + 1) == origin + '/') ||
(url == sr_origin || url.slice(0, sr_origin.length + 1) == sr_origin + '/') ||
// or any other URL that isn't scheme relative or absolute i.e relative.
!(/^(\/\/|http:|https:).*/.test(url));
}
function safeMethod(method) {
return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method));
}
if (!safeMethod(settings.type) && sameOrigin(settings.url)) {
xhr.setRequestHeader("X-CSRFToken", getCookie('csrftoken'));
}
});
同样的可以写成一个自定义的js文件,在模板中引用这个js文件。
<script src={% static "myjs/setcsrftoken.js" %}></script>
三、CSRF Token默认写在COOKIE里面以及安全性的一些问题
-
django提供了几种方式来获取CSRF Token,首先要区分CSRF_USE_SESSIONS 是否开启,该参数表示是否将CSRF token 存储在session中而不是cookie中,一般情况下无需修改此值,默认是False。所以默认是将csrftoken存在cookie中,django官方例子是从cookie中获取csrftoken。
可以使用from django.conf import global_settings来找到global_setting默认配置文件,然后找到csrf的一些默认值。

CSRF_USE_SESSIONS=False表示csrftoken默认存在cookie中
超时时间为52周,默认的name为csrftoken。 -
(1)如果将csrf token存在cookie中的话,那么Django从表单请求中或者ajax头部中获取的csrf token会和cookie中获取的csrf token进行对比,如果对比信息成功的话则通过,不通过则返回403.
(2)如果将csrftoken存在session中的话,那么Django从表单请求中或者ajax头部中获取的csrf token会和服务器上存的session信息进行对比,这样相对更安全,但是会消耗服务器资源,所以默认是存在cookies中的。
为什么CSRF Token可以写在COOKIE或SESSION里面?
我的理解是,虽然黑客可以通过一些钓鱼的链接来获得客户的cookies的使用权,使用用户的cookies去访问网站,但是无法获得具体的cookies值,因为浏览器有同源策略。
- 同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。说简单点,同源策略就是浏览器本身的一种特殊属性,浏览器在访问资源时会在同源策略约束下,避免不同的站点相互之间轻易的获取信息。
所谓同源是指,域名,协议,端口相同。当一个浏览器的两个tab页中分别打开百度和谷歌的页面。浏览器的百度tab页执行脚本的时候会检查这个脚本是属于哪个页面的,即检查是否同源,只有和百度同源的脚本才会被执行。 如果非同源,那么在请求数据时,浏览器会在控制台中报一个异常,提示拒绝访问。
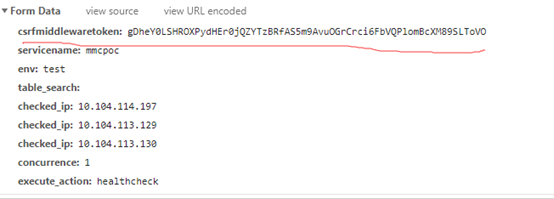
在django的csrf中,post方式form表单的请求需要有name=csrfmiddlewaretoken的input控件,发送的form data中会有这个值,如下

而ajax类型的POST请求,头部需要有X-CSRFToken这个值,csrf在前端的key为:X-CSRFtoken,到后端的时候django会自动添加HTTP_,并且最后为HTTP_X_CSRFTOKEN

这部分源码分析如下

目前的理解是,虽然攻击者可以使用客户的cookies来访问网站,但是想要知道cookies的具体值的话需要执行JS代码来获得,而浏览器的同源策略约束了非同源的页面不能执行其他页面的脚本(所谓同源是指,域名,协议,端口相同),而django的csrf防御中如果是form表单请求需要有name为csrfmiddlewaretoken的input控件,如果是ajax请求头部需要有X-CSRFToken这个值,攻击者无法获得cookies的具体值的话就无法构建含有这些值的请求。(XSS攻击的话可以执行js脚本。。这个后面有空再研究吧)
用户发起请求不仅仅只是携带cookie里面的token 同时还会在http请求中带入这个token参数,因为服务段给用户每一次生成的token一般都会赋值给网页上所有有提交有请求的地方,这样用户一旦发起请求就会吧这个属性添加到http请求中。 这个时候服务端收到请求后查看cookie取出token(cookie只有服务端才可以访问,当然如果页面存在xss攻击,攻击者可以使用js脚本查看到cookie里面的token值,那就可以完美构造带有token的http请求了),服务端此时将cookie中的token与http请求中的token比较如果相等,就可以判断出是用户发出的请求。也可以将token不写入cookie直接存在session中。然后直接与用户提交的token进行对比。token是会直接写入用户网页见面里面的,只要不是用户提交,这个token就不会带入http请求,此时黑客想要伪造http请求就不行,因为他没有token值。如果有xss攻击,那么攻击者就可以获得页面的每一个参数,那就没办法了。
补充两个装饰器
from django.views.decorators.csrf import csrf_exempt, csrf_protect
@csrf_exempt #给单个视图排除校验
@csrf_protect #给单个视图必须校验
就先了解到这里吧,后面有空再分析源码吧。。。
参考:https://www.cnblogs.com/wangwei916797941/p/9283879.html
https://www.cnblogs.com/sablier/p/11099909.html
https://www.cnblogs.com/maple-shaw/articles/9524153.html
https://juejin.im/post/5bc009996fb9a05d0a055192#heading-18(较详细)






















 655
655











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








