栈
栈是一种抽象的数据类型,只准许在数据类型的一端加入或者移除数据(Last In First Out 后进先出)。在javascript世界中,一般用数组去模拟或者实现栈。
单调栈
栈中的数据有着特定的单调顺序:
- 单调递增栈:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-okVxNFUo-1651999183106)(https://p9-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/4d6f5623c78f4bdebe1dcd37d1db466e~tplv-k3u1fbpfcp-watermark.image?)]
- 单调递减栈

元素操作
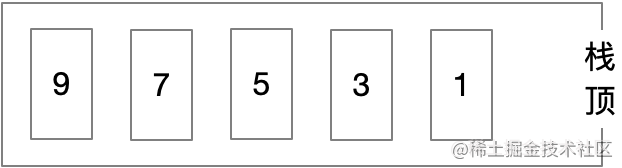
以单调递增栈为例:
如果这个时候来了一个元素6也需要入栈,那么
- 需要先将
6与栈顶元素比较,发现栈顶元素9比6大,将其弹出 - 然后再将
6与栈顶元素比较,发现栈顶元素7比6大,将其弹出 - 再比较,发现
6比栈顶元素大,将6入栈
在将一个元素入栈之前,为了保持栈的单调性,先判断当前元素与栈顶元素的大小关系,如果栈顶元素比较大,将栈顶元素弹出,然后才能将元素入栈。
通过单调栈能收集到什么信息?
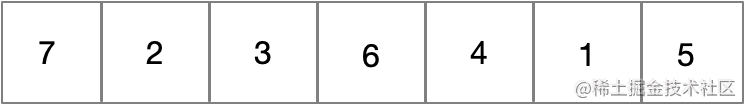
假设有这样的数组或者队列:

假设有一个next数组,用来存储队列后面(索引比自己大的)第一个比自己值小的值的索引,比如这里的7,第一个比7小的值是2,对应的索引为1,所以next[0] = 1。假设有一个pre数组,用来存储队列前面(索引比自己小的)第一个比自己值小的值的索引,比如这里的7,前面没有比自己小的值,所以pre[0] = -1,再比如6,队列前面第一个比自己小的值为3,索引为2,所以 pre[3] = 2。
那么怎么可以实现这样的收集呢?
这里就用到了单调栈。单调栈可以用来收集:队列中某个元素的前面(索引更小)或者后面(索引更大)第一个值比自己小(单调递增栈)或者大(单调递减栈)的位置信息。
实现思路:递增栈
递增栈:栈底为最小值
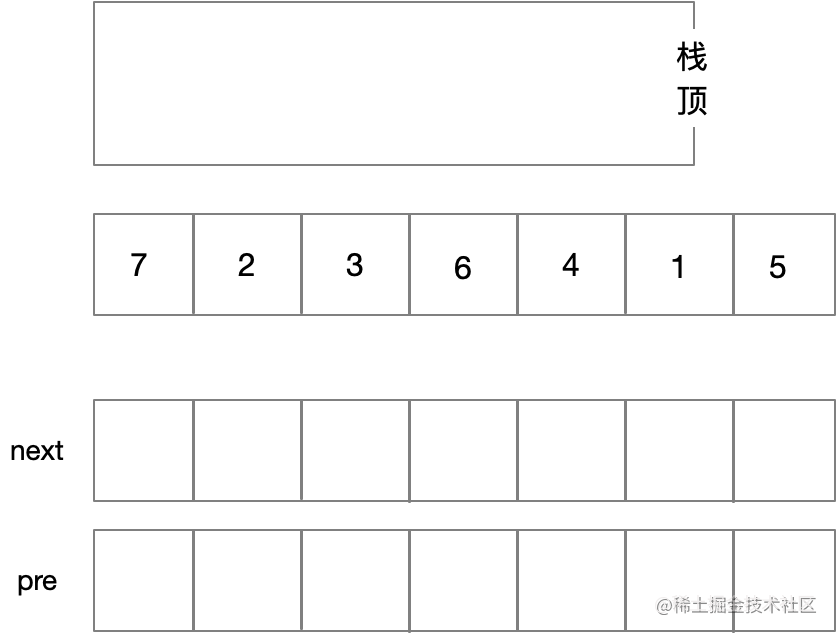
- 初始状态,准备扫描队列

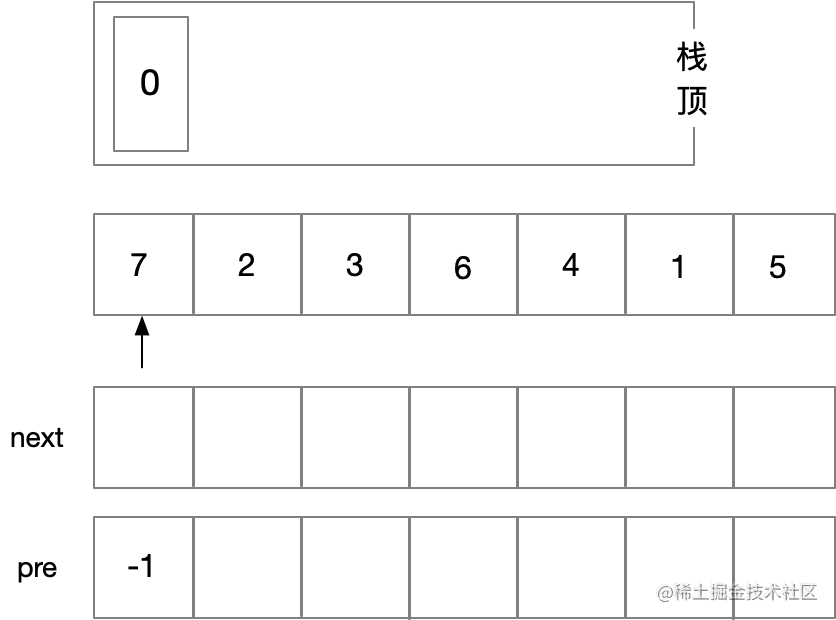
- 索引
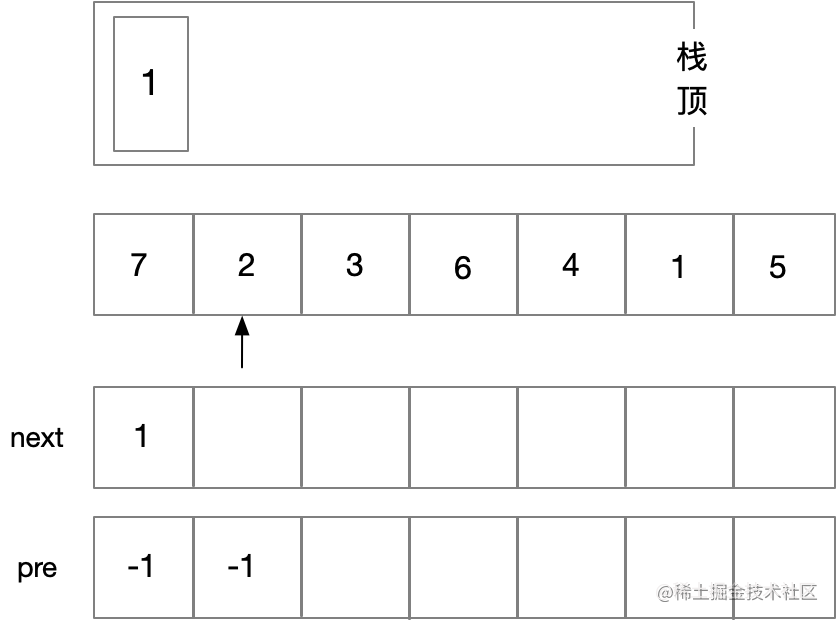
0:此时栈为空,表明队列前面没有比7小的值,pre[0] = -1 -1表示不存在, 同时将0入栈

- 索引
1:栈不为空,与栈顶对应的值比较,2小于7,所以7后面第一个比他小的值为2,索引为1,更新next[ /*栈顶索引*/ 0] = 1;同时将0出栈,1入栈;因为栈顶存的是较小的值,所以栈顶的值前面没有比他小的值,更新pre[1] = -1;将当前索引1入栈;

- 索引
2:栈不为空,与栈顶对应的值比较,3大于2,所以3前面第一个比他小的值为2,更新pre[/*当前索引*/ 2] = /*栈顶元素*/ 1;将索引2入栈
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lGMfq4gX-1651999183110)(https://p9-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/ed2976e556744e1e95d5f1f126c6e6be~tplv-k3u1fbpfcp-watermark.image?)]
- 索引
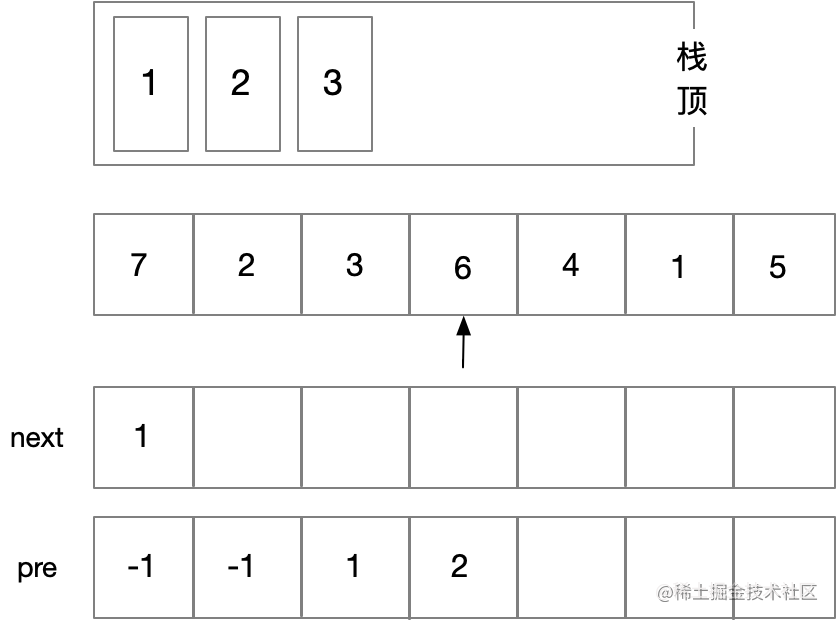
3:栈不为空,与栈顶对应的值比较,6大于3,索引6前面第一个比他小的值为3,更新pre[/*当前索引*/ 3] = /*栈顶元素*/ 2;将索引3入栈

- 索引
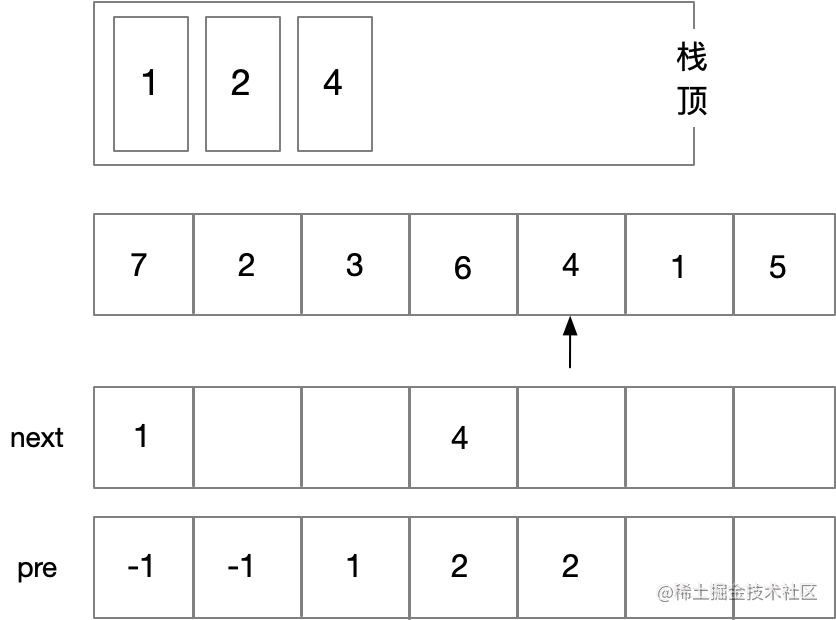
4:栈不为空,与栈顶对应的值比较,4小于6,所以6后面第一个比他小的值为4,索引为4,更新next[/*栈顶元素*/ 3] = /*当前索引*/ 4,将栈顶6出栈;当前索引对应的值继续与栈顶元素比较,4大于3,所以pre[/*当前索引*/ 4] = /*栈顶元素*/ 2;最后将索引4入栈

- 索引
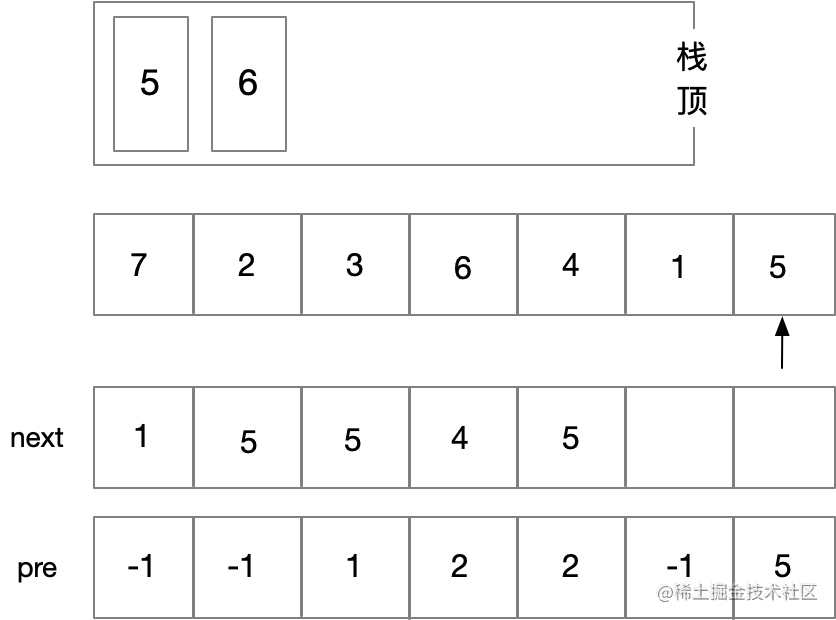
5: 栈不为空,与栈顶对应的值比较,1小于4,所以4后面第一个比他小的值为1,索引为5,更新next[/*栈顶元素*/ 4] = /* 当前元素 */ 5,将4出栈继续比较;1小于3,所以3后面第一个比他小的值为1,索引为5,更新next[/*栈顶元素*/ 2] = /* 当前索引 */ 5,继续出栈比较,得到next[1] = 5,1出栈。此时栈为空,所以当前索引5之前没有比他小的值,更新pre[5] = -1;将所有5入栈

- 索引
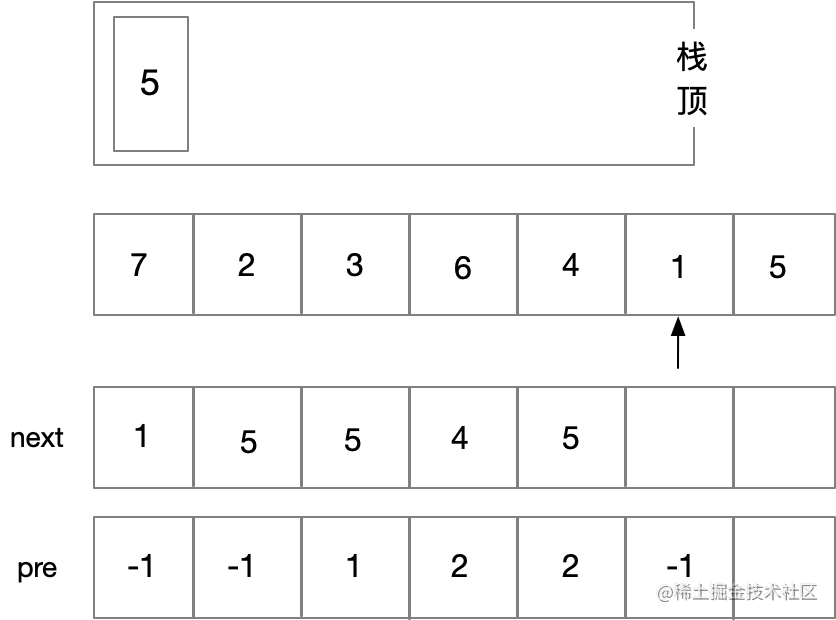
6:栈不为空,与栈顶对应的值比较,5大于1,所以5前面第一个比他的小值为1,索引为5,更新pre[6] = 5;将索引6入栈

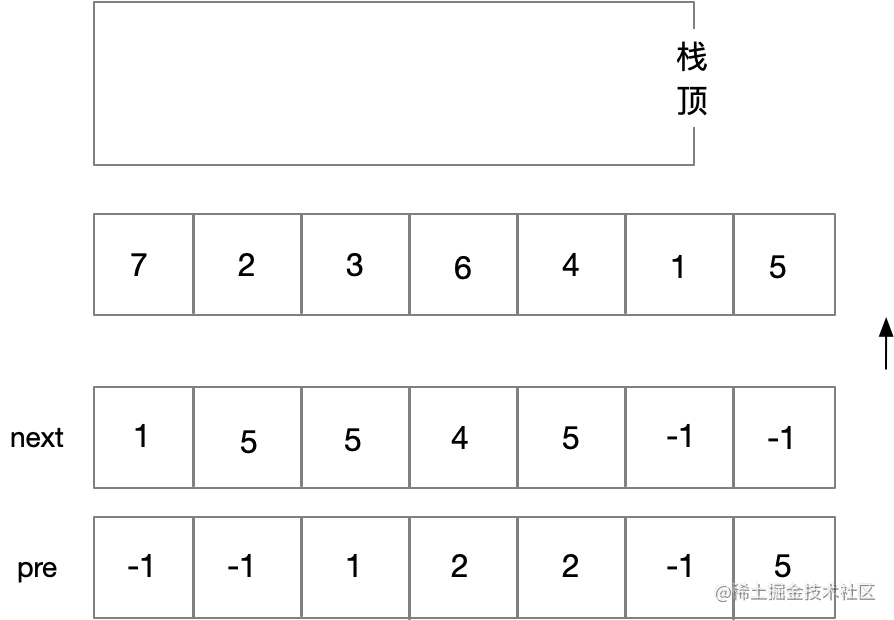
- 此时扫描结束,但是栈不为空,栈中元素对应的值在队列后面没有比他的小的值(否则栈中元素会出栈)。将所有元素出栈,同时更新
pre,他们所在位置的值都为-1

至此,next和pre收集完成,next保存着该索引后面第一个比他小的值的索引,pre中保存着该索引前面第一个比他小的值的索引,-1表示不存在。 可以看出来,在收集过程中,栈中维护一直都是单调递增的值。
代码
// 获取栈顶元素
function top(stack) {
return stack[stack.length - 1]
}
const monotoneIncreasingStack = (arr) => {
const next = []
const pre = []
const stack = [] // 单调递增栈
for (let i = 0; i < arr.length; i++) {
// 与栈顶对比
while (stack.length > 0 && arr[i] < arr[top(stack)]) {
// 更新next
next[top(stack)] = i
stack.pop()
}
// 更新 pre
if (stack.length === 0) {
pre[i] = -1
} else {
pre[i] = top(stack)
}
stack.push(i)
}
// 剩余栈中元素特殊处理
while (stack.length) {
next[top(stack)] = -1
stack.pop()
}
}






















 7147
7147











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








