说明
1)vue-cli 是 vue 官方提供的脚手架工具
2)github: https://github.com/vuejs/vue-cli
3)作用: 从 https://github.com/vuejs-templates 下载模板项目
安装
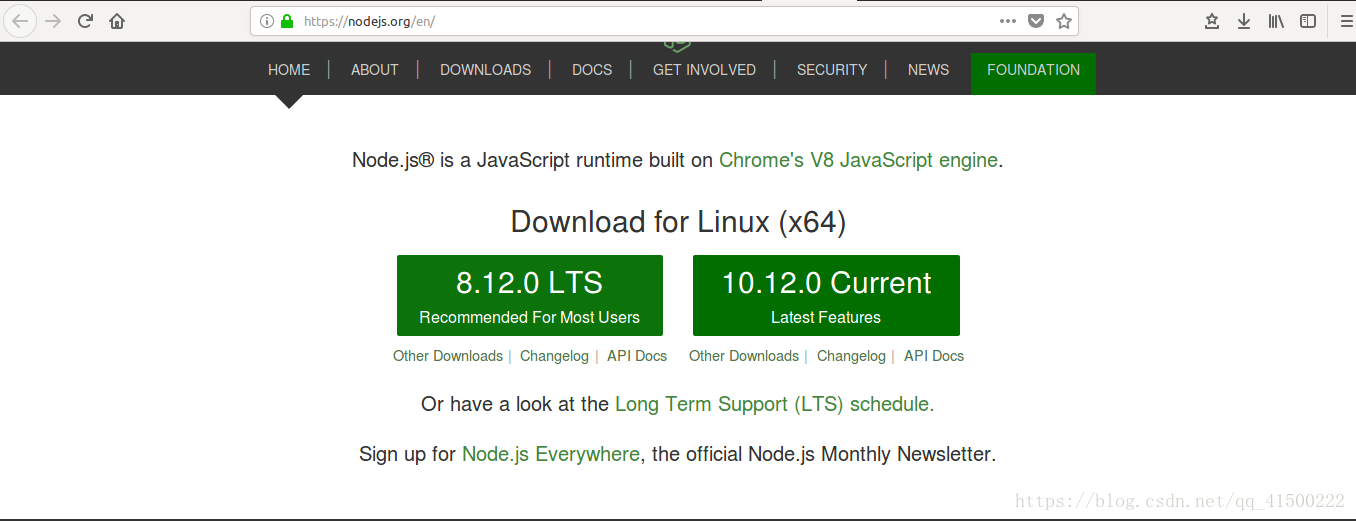
node.js网站 找到关于linux64位的 右边的
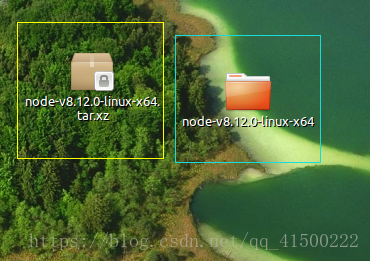
安装完以后是个压缩包 我们进行解压
然后打开终端 将解压的包 拖到 终端上获取 包的全局路径
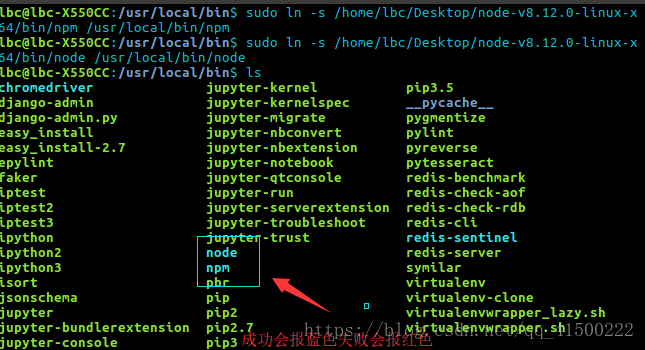
将路径进行 软连接
将npm 和 node软连接到 /usr/local/bin/node 和 /usr/local/bin/npm
sudo ln -s /home/lbc/Desktop/node-v8.12.0-linux-x64/bin/npm /usr/local/bin/npm
sudo ln -s /home/lbc/Desktop/node-v8.12.0-linux-x64/bin/node /usr/local/bin/node
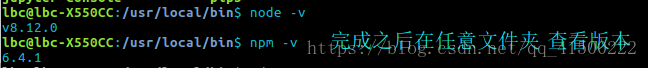
完成之后在任意文件夹下查看版本
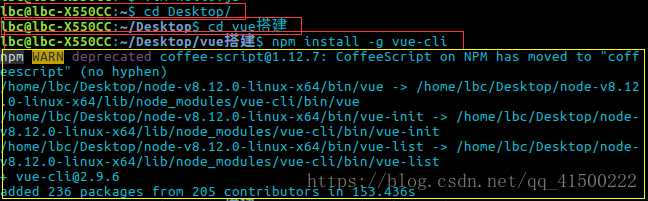
然后创建个文件夹 这就是你的项目 然后输入命令 创建项目等待下载完成
npm install -g vue-cli
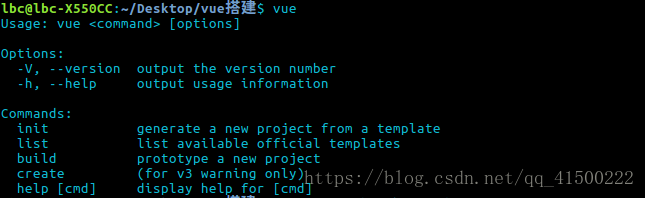
然后 尝试输入vue看看 能不能出现快捷键
如果不出现 我们就要创建个软连接然后打开终端
将路径进行 软连接
将vue软连接到 /usr/local/bin/vue
sudo ln -s /home/lbc/Desktop/node-v8.12.0-linux-x64/bin/vue /usr/local/bin/vue
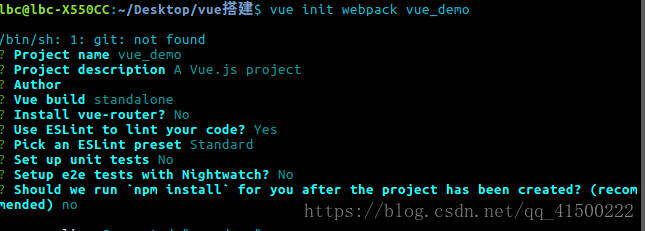
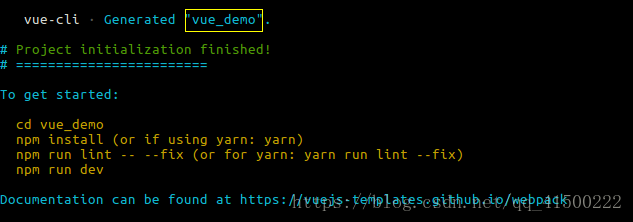
然后按照以下步骤输入
这样就搭建成了项目
然后进入你创建的项目 我们接着输入命令
npm install
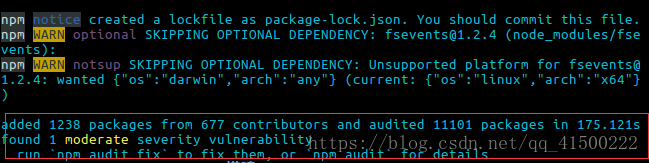
如果在下载中出现报错 并出现红框上的错误 我们要这样解决
输入‘npm audit fix’后,控制台提示:
1 package update for 5 vulns involved breaking changes
(use `npm audit fix --force` to install breaking changes; or do it by hand)
输入:‘npm audit fix --force’后,控制台提示:
added 199 packages from 111 contributors, removed 64 packages and updated 23 packages in 42.194sfixed 5 of 5 vulnerabilities in 1117 scanned packages
1 package update for 5 vulns involved breaking changes
(installed due to `--force` option)
重新输入‘npm audit’:
=== npm audit security report ===
found 0 vulnerabilities
in 4598 scanned packages
终于一切正常
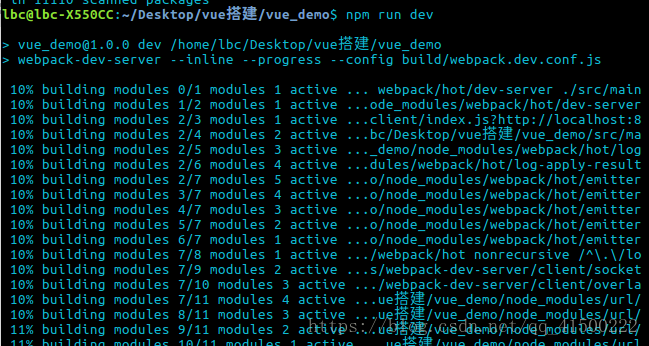
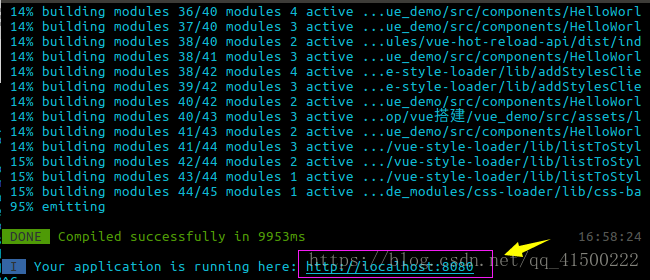
然后输入命令让项目跑起来
npm run dev
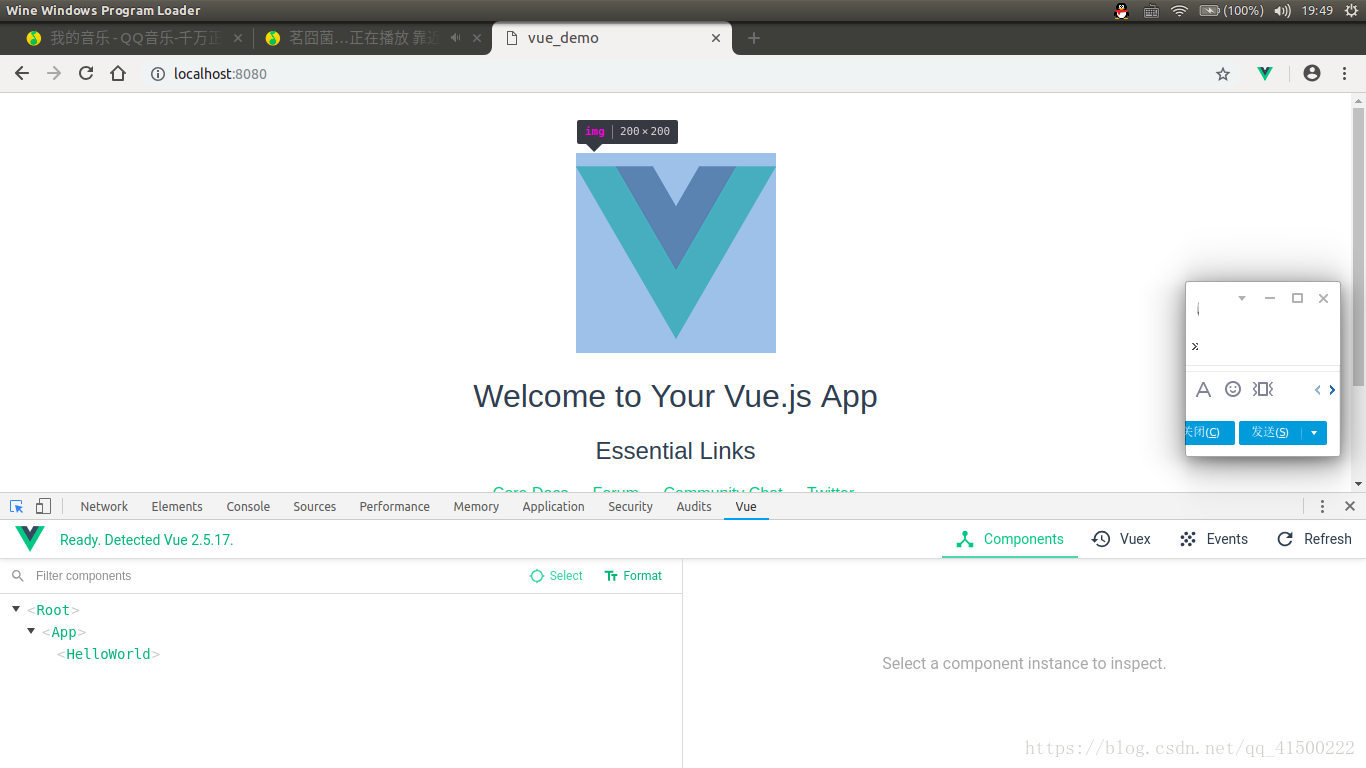
点击下方的链接 就会展示你的项目
这样就展示出来了




































 2067
2067











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








