整理一些常用的css属性以及详细理解
//消除body默认的margin和padding
*{
margin:0;
padding:0;
}
//div在整个网页水平居中
*{
margin: 0 auto;
padding: 0;
}
div水平垂直居中
只要给div加个margin-top,值为(父元素高度-div宽度)/2
position
absolute(绝对定位):元素将不再占用原来元素的空间,相对于其最接近的一个具有定位属性的父级元素进行定位
相对于网页:
- div绝对定位前,body和html高度为div高度;
- div绝对定位后,body和html高度为0;
相对于父级元素:
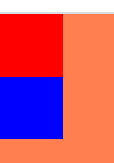
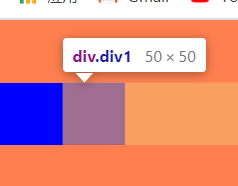
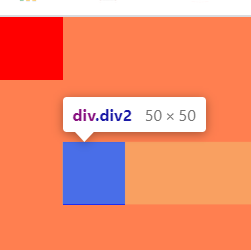
- div1和div2都绝对定位,div2(子)的定位相对于div1(父)来改变;
- div1没有绝对定位,div2相对于body改变。
两个兄弟关系的div:
-
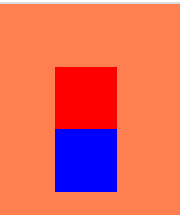
默认div占据一行,上下排开;

-
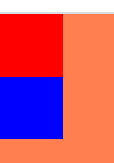
只给div1加了绝对定位,div1不占空间,两个div重合,div1在上;

-
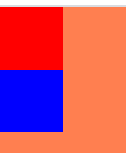
只给div2加了绝对定位,div1占据空间,div2不占空间;

-
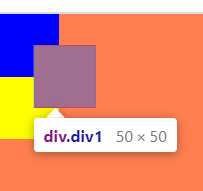
div1和div2都加了绝对定位:两个div都不再占据空间,两者重合,并且div2在div1上方(后绝对定位的在最顶层,与书写顺序有关)

relative(相对定位):div会以自己原来的位置为中心进行偏移,仍会占据空间。
两个兄弟关系的div:

- div1相对定位,进行偏移,占据位置,div2也没有取代div1之前的位置。

- div1相对定位也一样

- 都相对定位

fixed(固定定位),相当于直接定在浏览器窗口的某个位置。
与absolute定位类型类似,
但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。
由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,
除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,
因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响
div1不占据原来的空间,即浮起来了,并且div1在空中占据的空间只有div1的大小,所以div2和div3向上移动。

三者区别:
position:不在占据原来的空间,浮起来,现在占据的空间大小是div的大小,是相对于离这个div最近的加了position的父级元素。
relative:占据原来的空间,现在占据的空间大小宽度为现在div的位置离网页右边的宽度,高度为div高度,是相对于自己。
fixed:不占据原来的空间浮起来,现在占据的空间大小是div的大小,是相对于整个网页。
注意:在使用z-index属性的时候,只有元素使用了position属性的,才具有z-index属性。
float
让元素浮起来,不再占据原来的空间
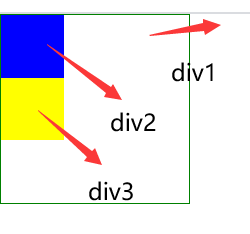
原图:

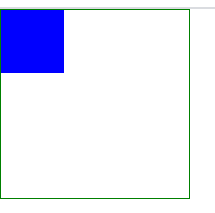
div2左浮动:
div2浮起来,不占据原来的位置,div3到了div2原来的位置,,div2在div3上方。

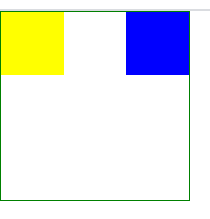
div2右浮动:
div2浮动到右边,div3到div2原来的位置。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








