- 问题描述
在使用 Vue + ElementUI 开发项目的时候
遇到了下拉框option 失去焦点时 不关闭的问题

- 查找原因
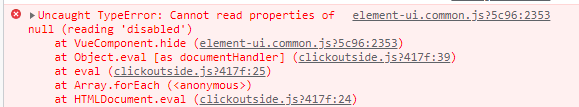
打开控制台之后发现有个报错信息

参考了其他文章之后说是 使用了
el-dropdown 下缺少 el-dropdown-menu 元素
很奇怪,自己的页面明明没有写 el-dropdown
又继续开始百度,答案出奇的一致
突然发现,关闭模态框后,点击其他地方依旧会出现这个报错
原来同事在导航栏的组件里使用了
el-drop-down

注释之后发现就是这里的问题 - 解决方案
(1)首先我尝试把 v-if 换成了 v-show ,但是这样的话 v-show失效了,他并没有按照判断条件隐藏下拉菜单的内容(emmm,这点我还是不知道是什么原因)
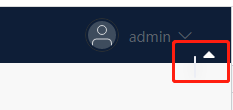
(2)又想到一个解决方案,写了一个空的 el-dropdown-menu,使用 v-else 来让他展示,但此时页面会出现一个 小三角,此时一道闪电劈过,不过我这聪明的小脑袋瓜子,用了一个骚操作,给这个添加了一个样式 display: none; 让他隐藏了起来,完美解决
自己没使用时,一定一定要看看是不是公共组件里使用了,血泪的教训啊

- 代码
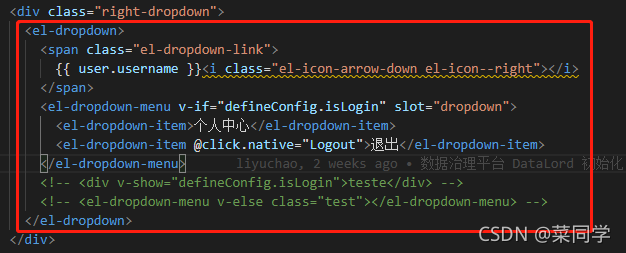
html代码
<div class="right-dropdown">
<el-dropdown>
<span class="el-dropdown-link">
{{ user.username }}<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu v-if="defineConfig.isLogin" slot="dropdown">
<el-dropdown-item>个人中心</el-dropdown-item>
<el-dropdown-item @click.native="Logout">退出</el-dropdown-item>
</el-dropdown-menu>
<!-- <div v-show="defineConfig.isLogin">teste</div> -->
<el-dropdown-menu v-else class="test"></el-dropdown-menu>
</el-dropdown>
</div>
css样式
.test {
display: none !important;
}























 331
331











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








