最近在写css的时候发现了一个关于边框border属性的一个问题
看如下代码
#box{
width: 240px;
height: 240px;
border: 3px solid;
background-color: red;
}
这是一个简单的给一个盒子定义一个样式,为了方便我们能够更直观的看到这个盒子,我给它设置了宽高以及背景颜色,
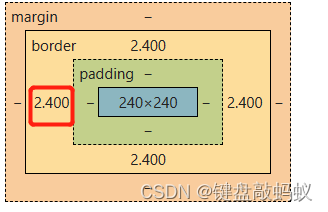
结果在浏览器中查看这个盒子的样式的时候发现

发现它显示的border边框并不是3px(像素),而盒子的宽高却没有任何变化。
我查了很多资料,有的说是浏览器内核的问题。
然而我现在是以edge浏览器打开这个html文件的,现在edge浏览器用的是blink内核,360极速浏览器是双内核,我也使用blink内核去打开它。

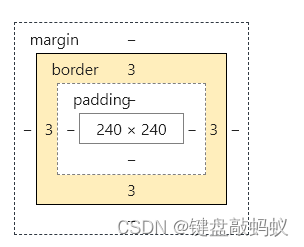
这里border值并没有任何变化,是3没错
还有很多说是浏览器窗口大小的问题,然而并不是,我把浏览器打开至窗口最大化也是这样,把它缩小也是这样。直到我看到这篇文章。
相关文章链接:https://blog.csdn.net/qq_46117713/article/details/123901673
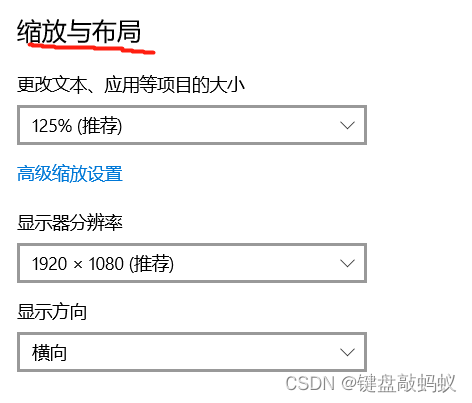
大概的意思就是屏幕分辨率会影响在屏幕上显示的像素大小,我这时看了一下自己电脑的显示设置,发现了一个选项,

上面写的也挺详细,是更改文本、应用等项目的大小。我这时候这个屏幕的缩放比是125%,我把它调到100%

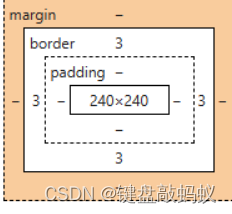
这里这个边框就显示大小就为3
在125%缩放比的基础上我把显示器的分辨率调到了1600*900
这个时候显示的效果跟上图一样。说明显示器的分辨率也会影响这个border边框的显示。
以上是自己对border边框显示的一些发现,如果有大神有自己更深入的理解,虚心请教,也欢迎其他博友在下面评论,共同探讨。





















 3522
3522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








