盒子模型
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
.box1 {
width: 300px;
height: 300px;
background-color: #bfa;
border-width: 10px;
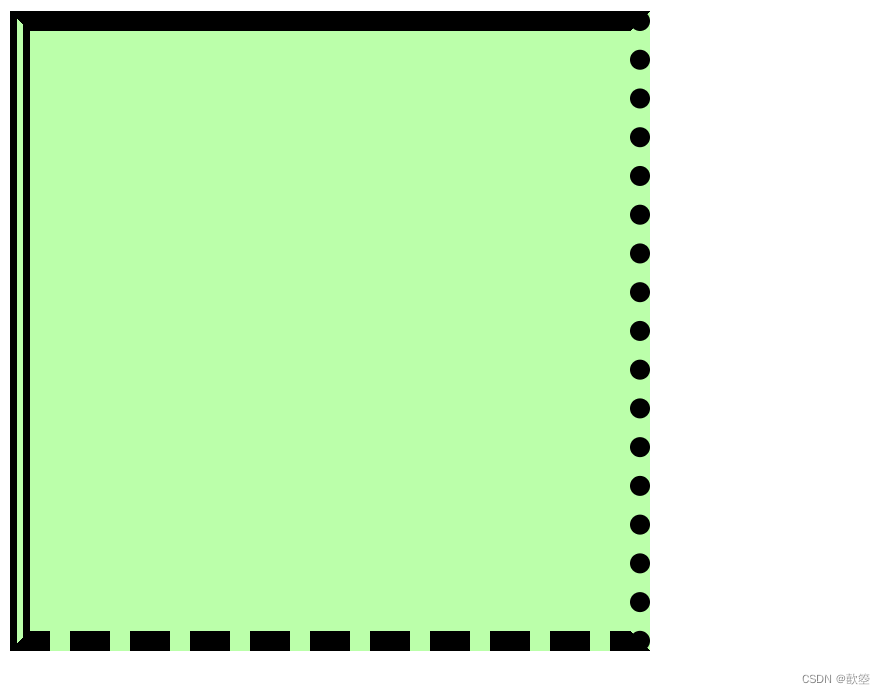
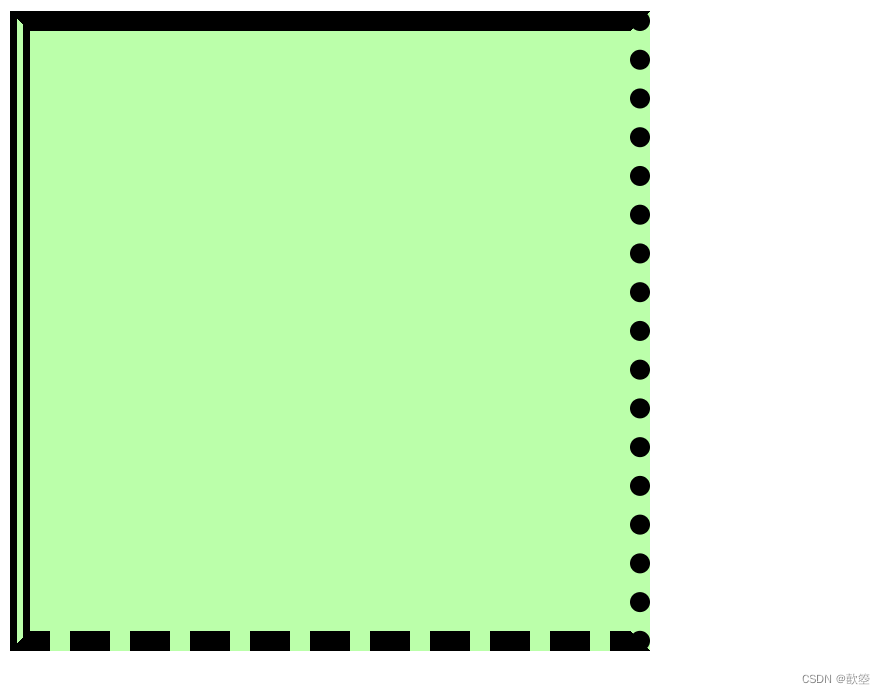
border-style: solid dotted dashed double;
}
</style>
</head>
<body>
<div class="box1"></div>
</body>
</html>

1. 盒子大小
- 使用 width 来设置盒子内容区的宽度
- 使用 height 来设置盒子内容区的高度
- width 和 height 只是设置了盒子内容区的大小,而不是盒子的整个大小
.box1 {
width: 300px;
height: 300px;
background-color: #bfa;
}
2. 为元素设置边框
2.1. 说明
- 要为一个元素设置边框必须指定三个样式
- border-width:边框的宽度
- border-color:边框颜色
- border-style:边框的样式
.box1 {
width: 300px;
height: 300px;
background-color: #bfa;









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1580
1580











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










